首页是一项新的 Google Workspace 插件功能,可用于定义一张或多张非内容相关卡片。非上下文卡片用于在用户不在特定上下文时(例如,当用户查看 Gmail 收件箱但尚未打开邮件或草稿时)显示界面。
您可以在首页显示非上下文内容,就像快速访问侧边栏 (Keep、日历和 Tasks)中的 Google 应用一样。首页还可以作为用户首次打开插件时的起始位置,有助于指导新用户如何与您的插件互动。
您可以通过在项目清单中指定插件并实现一个或多个 homepageTrigger 函数(请参阅首页配置)来为插件定义首页。
您可以有多个主页,每个主页对应于您的插件所扩展的每个托管应用。您也可以决定定义一个常见默认主页,该主页用于您尚未指定自定义主页的主机。
当满足以下某个条件时,系统会显示您的插件首页:
- 首次在主机中打开插件时(授权后)。
- 当用户在插件打开时从上下文上下文切换到非上下文上下文。例如,将日历活动修改至主日历。
- 当用户点击返回按钮的次数足够多,以将所有其他卡片从内部堆栈弹出时。
- 非上下文卡片中的界面交互导致
Navigation.popToRoot()调用。
设计首页并非强制性要求,但我们强烈建议您进行设计;如果您未定义任何首页,则只要用户以其他方式导航到首页,系统便会使用包含插件名称的通用卡片。
首页配置
Google Workspace 插件使用 addOns.common.homepageTrigger 字段为插件清单中的所有托管应用配置默认首页(非上下文)插件内容:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction:Google Workspace 插件框架为呈现首页插件卡片而调用的 Apps 脚本函数的名称。此函数是首页触发器函数。此函数必须构建并返回构成首页界面的Card对象的数组。如果返回多张卡片,主机应用会在用户可以选择的列表中显示卡片标头(请参阅返回多张卡片)。enabled:是否应为此范围启用首页卡片。此字段是可选字段,默认值为true。将其设置为false会导致对所有主机停用首页卡片(除非该主机被覆盖;请参阅下文)。
除了常见配置之外,每个主机应用的配置中还有按主机结构相同的替换项,位于 addOns.gmail.homepageTrigger、addOns.calendar.homepageTrigger 等位置:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
请注意,这相当于摘录的以下清单:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
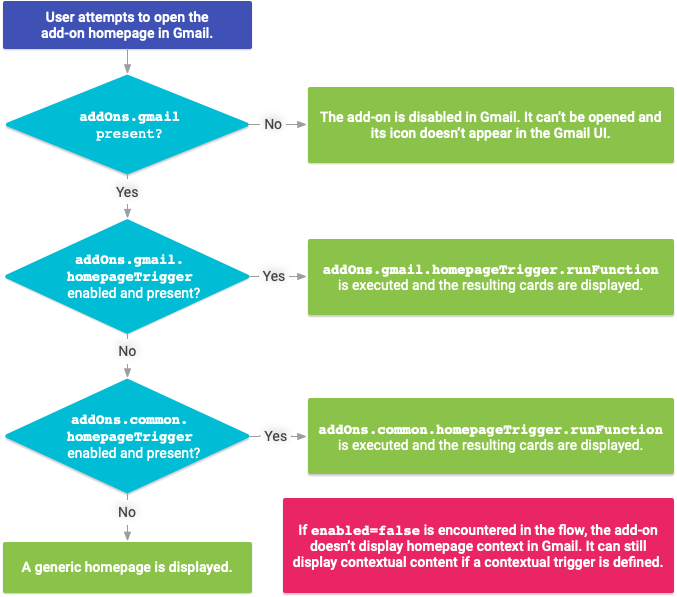
homepageTrigger 部分都不是必填字段。不过,任何给定主机产品中的插件所显示的界面取决于相应清单字段是否存在,以及是否存在关联的 homepageTrigger。以下示例展示了会执行哪些插件触发器函数(如果有),以便为不同的清单配置创建首页界面:

首页事件对象
被调用时,系统会向上述首页触发器函数 (runFunction) 传递事件对象,其中包含来自调用上下文的数据。
首页事件对象不包含微件或上下文信息;传递的信息仅限于以下常见事件对象字段:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocale和commonEventObject.userTimezone(但如需了解限制信息,请参阅访问用户语言区域和时区)。
如需了解详情,请参阅事件对象。
其他非内容相关卡片
您的插件界面可以包含不是首页的其他非内容相关卡片。例如,您的首页上可能有一个用于打开“设置”卡片的按钮,用户可以在该卡片中调整插件设置(在大多数情况下,这些设置独立于上下文,因此与上下文无关)。
非上下文卡片的构建方式与其他卡片一样;唯一的区别在于生成并显示该卡片的操作或事件。如需详细了解如何在卡片之间创建过渡效果,请参阅导航方法。
