概要
このドキュメントでは、Embed API の使用例を紹介します。完了すると、次のようなアプリケーションが作成されます。

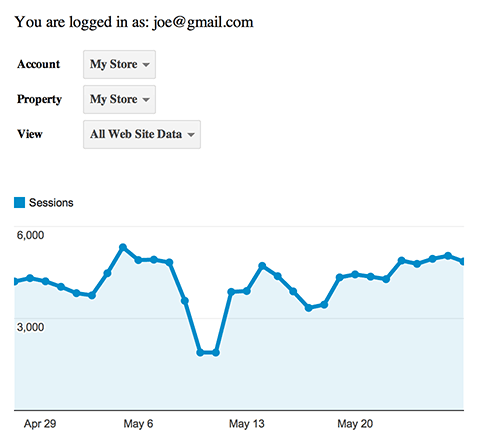
シンプルなマイレポートの作成
次の簡単な 2 つの手順に従うことで、サンプル アプリケーションをサーバーで実行することができます。
- 新しいクライアント ID の作成
- コードのコピーと貼り付け
このアプリケーションを動作させたら、次のセクションでは、すべての部分がどのように連携しているかについて詳しく説明します。
新しいクライアント ID の作成
Embed API は、なじみのある OAuth 2.0 フローを使用するワンクリック ログイン コンポーネントを提供することにより、認証プロセスのほとんどすべてを処理します。このボタンをページ上で動作させるには、クライアント ID が必要になります。
クライアント ID を作成したことがない場合は、こちらの手順に従って作成することができます。
この手順を実行する場合に重要なのは、次の必要不可欠な 2 つの手順を見落とさないことです。
- アナリティクス API の有効化
- 適切な基準点の設定
この基準点により、このコードを使用してユーザーを認証できるドメインが制御されます。これにより、他のユーザーは、コードをコピーして自身のサイトで実行することができなくなります。
たとえば、ウェブサイトが example.com ドメインでホストされている場合は、クライアント ID http://example.com に次のオリジンを設定します。コードをローカルでテストする場合は、ローカル サーバーのオリジンも追加する必要があります(例: http://localhost:8080)。
コードのコピーと貼り付け
適切な基準点が設定されたクライアント ID を用意できたら、いつでもデモを作成できます。次のコードをコピーしてサーバー上の HTML ファイルに貼り付けて、"Insert your client ID here" という部分にクライアント ID を入力します。
<!DOCTYPE html>
<html>
<head>
<title>Embed API Demo</title>
</head>
<body>
<!-- Step 1: Create the containing elements. -->
<section id="auth-button"></section>
<section id="view-selector"></section>
<section id="timeline"></section>
<!-- Step 2: Load the library. -->
<script>
(function(w,d,s,g,js,fjs){
g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(cb){this.q.push(cb)}};
js=d.createElement(s);fjs=d.getElementsByTagName(s)[0];
js.src='https://apis.google.com/js/platform.js';
fjs.parentNode.insertBefore(js,fjs);js.onload=function(){g.load('analytics')};
}(window,document,'script'));
</script>
<script>
gapi.analytics.ready(function() {
// Step 3: Authorize the user.
var CLIENT_ID = 'Insert your client ID here';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: CLIENT_ID,
});
// Step 4: Create the view selector.
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector'
});
// Step 5: Create the timeline chart.
var timeline = new gapi.analytics.googleCharts.DataChart({
reportType: 'ga',
query: {
'dimensions': 'ga:date',
'metrics': 'ga:sessions',
'start-date': '30daysAgo',
'end-date': 'yesterday',
},
chart: {
type: 'LINE',
container: 'timeline'
}
});
// Step 6: Hook up the components to work together.
gapi.analytics.auth.on('success', function(response) {
viewSelector.execute();
});
viewSelector.on('change', function(ids) {
var newIds = {
query: {
ids: ids
}
}
timeline.set(newIds).execute();
});
});
</script>
</body>
</html>
コードのチュートリアル
このセクションでは、サンプル アプリケーションに用意されているコードで何が行われているかを詳しく説明します。その仕組みを理解すれば、独自のものを作成できます。
手順 1: コンポーネント コンテナを作成する
Embed API コンポーネントの大半は、ページ上の項目を視覚的にレンダリングします。これらのコンポーネントがどこに配置されるかを制御するには、そのコンポーネント用のコンテナを作成します。サンプル アプリケーションには、認証ボタン、ビューセレクタ、グラフがあります。これらの各コンポーネントは、次の HTML 要素内でレンダリングされます。
<section id="auth-button"></section> <section id="view-selector"></section> <section id="timeline"></section>
コンポーネントを作成するときに、後半の例に示すように、その ID 属性で使用するコンテナを指定します。
手順 2: ライブラリを読み込む
Embed API は、次のスニペットで読み込むことができます。
<script>
(function(w,d,s,g,js,fjs){
g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(cb){this.q.push(cb)}};
js=d.createElement(s);fjs=d.getElementsByTagName(s)[0];
js.src='https://apis.google.com/js/platform.js';
fjs.parentNode.insertBefore(js,fjs);js.onload=function(){g.load('analytics')};
}(window,document,'script'));
</script>
ライブラリが完全に読み込まれると、gapi.analytics.ready に渡されたコールバックが呼び出されます。
<script>
gapi.analytics.ready(function() {
// Put your application code here...
});
</script>
手順 3: ユーザーを認証する
Embed API は、使い慣れた OAuth 2.0 フローを使用するワンクリック ログイン コンポーネントを提供することで、ほぼすべての承認プロセスを処理します。このボタンをページ上で機能させるには、コンテナ参照とクライアント ID を渡す必要があります。
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: CLIENT_ID,
});
これにより、'auth-button' ID を持つ要素の内部に、認証フローを処理するボタンが生成されます。
手順 4: ビューセレクタを作成する
ビューセレクタ コンポーネントを使用すると、特定のビューの ID を取得してレポートを作成できます。
ビューセレクタを作成するために必要なのは、手順 1 で作成したコンテナ参照だけです。
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector'
});
これにより、ビューセレクタ コンポーネントが作成されますが、ページ上にはまだレンダリングされません。これを行うには、ステップ 6 で処理される execute() を呼び出す必要があります。
手順 5: タイムライン グラフを作成する
Embed API には、グラフ コンポーネントが用意されています。これは、Google グラフであると同時に、レポート オブジェクトでもあります。これにより、グラフ オブジェクトがレポートを裏で実行し、その結果でレポートを自動的に更新するため、データを表示するプロセスが大幅に簡略化されます。
グラフ コンポーネントを作成するには、API クエリ パラメータに加え、グラフ オプションを指定する必要があります。グラフ オプションの中には、手順 1 で作成したコンテナの ID への参照があります。
var timeline = new gapi.analytics.googleCharts.DataChart({
reportType: 'ga',
query: {
'dimensions': 'ga:date',
'metrics': 'ga:sessions',
'start-date': '30daysAgo',
'end-date': 'yesterday',
},
chart: {
type: 'LINE',
container: 'timeline'
}
});
ビューセレクタと同様に、グラフ コンポーネントが作成されますが、ページにレンダリングするには、次のステップで説明する execute() を呼び出す必要があります。
手順 6: コンポーネントを連結して連携させる
Embed API コンポーネントは、認証の成功、新しいビューの選択、グラフの完全なレンダリングなど、さまざまな処理が行われるときにイベントを発生させます。
このガイドのサンプル アプリケーションは、認証が行われるまでビューセレクタをレンダリングするのを待ち、ビューセレクタから新しいビューが選択されるたびにタイムライン グラフを更新します。
gapi.analytics.auth.on('success', function(response) {
viewSelector.execute();
});
viewSelector.on('change', function(ids) {
var newIds = {
query: {
ids: ids
}
}
timeline.set(newIds).execute();
});
さまざまなコンポーネントによって発生するすべてのイベントの全一覧については、API リファレンスをご覧ください。
次のステップ
このガイドでは、Embed API を使用して基本的な可視化を作成する方法について説明しました。詳細については、API リファレンスをご覧ください。
