คู่มือนี้อธิบายวิธีอัปเดตการติดตั้งใช้งานอีคอมเมิร์ซของ Universal Analytics (Tag Manager) ที่มีอยู่เพื่อใช้เหตุการณ์อีคอมเมิร์ซ Google Analytics 4
ไปที่ศูนย์การย้ายข้อมูลสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูคู่มือและแหล่งข้อมูลเพิ่มเติมในการย้ายข้อมูล
ผลลัพธ์
ผลลัพธ์ของการทําตามคู่มือนี้คือ การติดตั้งใช้งาน Universal Analytics ที่มีอยู่จะได้รับการอัปเดตให้ใช้เหตุการณ์และพารามิเตอร์อีคอมเมิร์ซของ GA4 การใช้งานอีคอมเมิร์ซที่อัปเดตแล้วนี้จะใช้เพื่อส่งข้อมูลอีคอมเมิร์ซไปยังพร็อพเพอร์ตี้ GA4 ใหม่ด้วย ระบบจะยังป้อนข้อมูลในรายงานอีคอมเมิร์ซ UA ต่อไป และคุณจะเริ่มได้รับข้อมูลในพร็อพเพอร์ตี้ Google Analytics 4 ใหม่
ก่อนเริ่มต้น
ใช้เครื่องมือตัวช่วยการย้ายข้อมูลอีคอมเมิร์ซเพื่อยืนยันว่ารายการต่อไปนี้อธิบายการใช้งานปัจจุบันของคุณ
- คุณกําลังใช้พร็อพเพอร์ตี้ Universal Analytics
- เว็บไซต์ใช้ Tag Manager และใช้ชั้นข้อมูลเพื่อส่งเหตุการณ์อีคอมเมิร์ซ
อ่านตัวเลือกในการย้ายข้อมูลสำหรับการใช้งานอีคอมเมิร์ซเพื่อดูข้อมูลเกี่ยวกับข้อดีข้อเสียของแต่ละตัวเลือก ยืนยันว่าคุณต้องการทําตามคู่มือนี้จริงๆ เพื่อใช้เหตุการณ์อีคอมเมิร์ซของ Google Analytics 4 สําหรับการติดตั้งใช้งาน Universal Analytics ที่มีอยู่
โปรดอ่านข้อมูลอ้างอิงความเข้ากันได้ของเหตุการณ์เพื่อดูวิธีแปลเหตุการณ์ UA เมื่อส่งไปยังพร็อพเพอร์ตี้ GA4
ข้อดีและข้อพิจารณา
ตรวจสอบและพิจารณาข้อมูลด้านล่างเพื่อทําความเข้าใจผลของการใช้เหตุการณ์อีคอมเมิร์ซของ Google Analytics 4 กับการติดตั้งใช้งานอีคอมเมิร์ซของ Universal Analytics (Tag Manager) ที่มีอยู่อย่างละเอียด
| ข้อดี | ข้อเสีย |
|---|---|
|
|
การใช้งาน
จุดประสงค์หลักในการใช้งานคือการเปลี่ยนจากการใช้ชั้นข้อมูลไปใช้ gtag.js API วิธีการด้านล่างขอแนะนำให้อัปเดตการกำหนดค่าแท็กทั้งหมดให้เสร็จก่อน แล้วตามด้วยการอัปเดตชั้นข้อมูล เพื่อป้องกันไม่ให้เกิดการหยุดชะงักในการวัดขณะทำการเปลี่ยนแปลงนี้
1. สร้างและกําหนดค่าพร็อพเพอร์ตี้ GA4 ใหม่
ทำตามขั้นตอนต่อไปนี้เพื่อสร้างและกําหนดค่าพร็อพเพอร์ตี้ Google Analytics 4 ใหม่
- สร้างพร็อพเพอร์ตี้ Google Analytics 4 ใหม่
- ใช้ผู้ช่วยการตั้งค่า GA4 เพื่อสร้างพร็อพเพอร์ตี้ GA4 ใหม่โดยอัตโนมัติและคัดลอกการตั้งค่าต่อไปนี้จากพร็อพเพอร์ตี้ Universal Analytics ได้แก่ ชื่อพร็อพเพอร์ตี้ URL ของเว็บไซต์ เขตเวลา และการตั้งค่าสกุลเงิน อย่างไรก็ตาม ให้ยกเลิกการเลือกตัวเลือกเปิดใช้การเก็บรวบรวมข้อมูลโดยใช้แท็กที่มีอยู่ เพื่อปิดใช้ฟีเจอร์แท็กเว็บไซต์ที่เชื่อมต่อ หรือหากไม่ต้องการคัดลอกการตั้งค่าจากพร็อพเพอร์ตี้ Universal Analytics ให้สร้างพร็อพเพอร์ตี้ Google Analytics 4 โดยไม่มีผู้ช่วยการตั้งค่า GA4
- เพิ่มแท็ก Google
- เปิดคอนเทนเนอร์ Google Tag Manager สำหรับการติดตั้งใช้งาน Universal Analytics ที่มีอยู่
- คลิกแท็ก > ใหม่
- คลิกการกําหนดค่าแท็ก แล้วเลือกแท็ก Google
- ป้อนรหัสแท็กของพร็อพเพอร์ตี้ Google Analytics 4
- เลือกเพื่อเรียกให้แท็กแสดงในหน้าเว็บทุกหน้า (หรือบางหน้าที่ต้องการวัด)
- บันทึกและนำการกำหนดค่าแท็กไปใช้จริง
2. เพิ่มการกําหนดค่าแท็กเหตุการณ์ GA4 เพื่อวัดเหตุการณ์อีคอมเมิร์ซ
ทำตามขั้นตอนต่อไปนี้เพื่อเพิ่มแท็กเหตุการณ์ GA4 เพื่อส่งเหตุการณ์และพารามิเตอร์อีคอมเมิร์ซไปยังพร็อพเพอร์ตี้ GA4
- สร้างการกําหนดค่าแท็กใหม่ แล้วเลือกเหตุการณ์ GA4
- สำหรับชื่อเหตุการณ์ ให้ใช้ตัวแปรบิวท์อิน ซึ่งจะใช้ชื่อเหตุการณ์อีคอมเมิร์ซของ GA4 ที่ส่งโดยใช้ API ของ gtag.js
- ในส่วนการตั้งค่าเพิ่มเติม จากนั้นเลือกอีคอมเมิร์ซ แล้วเลือกส่งข้อมูลอีคอมเมิร์ซ
- สำหรับแหล่งข้อมูล ให้เลือกชั้นข้อมูล
- คลิกบันทึก ระบบจะเพิ่มทริกเกอร์ในขั้นตอนถัดไปเพื่อให้คุณเพิกเฉยต่อคําเตือนเกี่ยวกับทริกเกอร์ที่ขาดหายไปได้อย่างปลอดภัย
3. อัปเดตการกําหนดค่าแท็กอีคอมเมิร์ซ UA เพื่อใช้เหตุการณ์ GA4
สําหรับการกําหนดค่าแท็กอีคอมเมิร์ซของ Universal Analytics แต่ละรายการ คุณจะต้องเพิ่มทริกเกอร์ให้เริ่มทํางานในเหตุการณ์อีคอมเมิร์ซของ GA4 ที่เทียบเท่า และเปิดใช้ตัวเลือกเพื่ออ่านข้อมูลเหตุการณ์อีคอมเมิร์ซของ GA4
สําหรับเหตุการณ์อีคอมเมิร์ซของ Universal Analytics แต่ละเหตุการณ์ ขั้นตอนทั่วไปในการอัปเดตเป็นเหตุการณ์ GA4 ที่เกี่ยวข้องมีดังนี้
- สําหรับเหตุการณ์อีคอมเมิร์ซของ UA ที่คุณต้องการอัปเดต ให้ใช้ข้อมูลที่มีอยู่ในตารางความเข้ากันได้ระหว่างเหตุการณ์ UA กับ GA4 และพารามิเตอร์ที่เปรียบเทียบกันได้สําหรับ UA และ GA4 และ/หรือตัวช่วยการย้ายข้อมูลอีคอมเมิร์ซเพื่อระบุชื่อเหตุการณ์ GA4 ที่เกี่ยวข้อง
ตัวอย่างเช่น หากคุณกำลังอัปเดตเหตุการณ์เพื่อวัดการคลิกผลิตภัณฑ์ ชื่อเหตุการณ์ GA4 จะเป็น
select_item - อัปเดตการกําหนดค่าแท็ก Universal Analytics สําหรับเหตุการณ์ ดังนี้
- ในส่วนการตั้งค่าเพิ่มเติม จากนั้นเลือกอีคอมเมิร์ซ ให้เลือกใช้สคีมา GA4 เพื่อให้แน่ใจว่าแท็กที่มีอยู่อ่านเหตุการณ์อีคอมเมิร์ซของ GA4 ที่อัปเดตได้อย่างถูกต้อง คุณจะทำการเปลี่ยนแปลงนี้ก่อนที่จะย้ายข้อมูลจากชั้นข้อมูลไปยัง API gtag.js ได้
- ในส่วนการทริกเกอร์ ให้เพิ่มทริกเกอร์เหตุการณ์ที่กําหนดเองใหม่ โดยที่ชื่อเหตุการณ์คือเหตุการณ์อีคอมเมิร์ซ GA4 ที่ระบุไว้ข้างต้น หลังจากทำขั้นตอนนี้เสร็จแล้ว คุณควรมีทริกเกอร์อย่างน้อย 2 รายการ ได้แก่ ทริกเกอร์เดิมที่เริ่มการทำงานของแท็ก และทริกเกอร์ที่เพิ่มใหม่ซึ่งจะเริ่มทํางานเมื่อเปลี่ยนเป็นเหตุการณ์ GA4 เสร็จสมบูรณ์ ทริกเกอร์เพิ่มเติมคือการตรวจสอบว่าไม่มีการหยุดชะงักของข้อมูลเมื่อเปลี่ยนจากชั้นข้อมูลไปยัง API gtag.js ตามที่อธิบายไว้ภายหลังในเอกสารนี้
- บันทึกการเปลี่ยนแปลง
- เพิ่มทริกเกอร์ใหม่ลงในแท็กเหตุการณ์ GA4 ดังนี้
- เปิดแท็กเหตุการณ์ GA4 ที่คุณกําหนดค่าไว้ก่อนหน้านี้ให้ส่งเหตุการณ์และพารามิเตอร์อีคอมเมิร์ซไปยังพร็อพเพอร์ตี้ GA4
- ในส่วนการทริกเกอร์ ให้เพิ่มทริกเกอร์เหตุการณ์ที่กําหนดเองที่สร้างขึ้นด้านบน (เช่น
select_item) เพื่อให้มั่นใจว่าแท็กเหตุการณ์ GA4 จะเริ่มทำงานสําหรับกิจกรรมอีคอมเมิร์ซที่เกี่ยวข้องหลังจากที่คุณเปลี่ยนไปใช้เหตุการณ์ GA4 - บันทึกการเปลี่ยนแปลง
- ทำขั้นตอนข้างต้นซ้ำกับกิจกรรมอีคอมเมิร์ซของ Universal Analytics แต่ละรายการ เผยแพร่การเปลี่ยนแปลงใน Tag Manager เมื่อเสร็จสมบูรณ์
4. เปิดใช้ gtag.js API
หากต้องการอัปเดตการติดตั้งใช้งานอีคอมเมิร์ซจาก UA เป็น GA4 เราขอแนะนําให้เปลี่ยนจากการใช้ชั้นข้อมูลไปใช้ gtag.js API ซึ่งทํางานร่วมกับ Tag Manager
หากต้องการเปิดใช้ gtag.js API ให้เพิ่มข้อมูลโค้ดต่อไปนี้ที่ด้านบนของหน้าเหนือข้อมูลโค้ดคอนเทนเนอร์ของ Tag Manager
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
</script>
5. การเปลี่ยนจากการใช้ชั้นข้อมูลไปใช้ gtag.js
เมื่ออัปเดตการกำหนดค่าแท็กทั้งหมดและเปิดใช้ gtag.js API แล้ว คุณก็พร้อมที่จะเปลี่ยนจากการใช้ชั้นข้อมูลไปใช้ API ของ gtag.js
โปรดใช้แหล่งข้อมูลต่อไปนี้เพื่อช่วยในการอัปเดต
- คู่มือนักพัฒนาซอฟต์แวร์อีคอมเมิร์ซ (GA4) เพื่อดูวิธีส่งเหตุการณ์อีคอมเมิร์ซ GA4 โดยใช้ gtag.js API รวมถึงกําหนดค่าแท็กและทริกเกอร์เหตุการณ์ GA4 ใน Tag Manager
- ตารางความเข้ากันได้ระหว่างเหตุการณ์ UA กับ GA4 จะช่วยให้คุณพบชื่อเหตุการณ์ GA4 ที่เหมาะสมกับกิจกรรมอีคอมเมิร์ซของ Universal Analytics ตัวอย่างเช่น หากคุณกำลังอัปเดตเหตุการณ์เพื่อวัดการแสดงผลของผลิตภัณฑ์ ชื่อเหตุการณ์ GA4 จะเป็น
view_item_list - ตารางพารามิเตอร์ที่เปรียบเทียบได้สําหรับ UA และ GA4 ที่จะช่วยคุณแมปชื่อพารามิเตอร์อีคอมเมิร์ซของ UA กับชื่อพารามิเตอร์อีคอมเมิร์ซของ GA4 ที่เทียบเท่า
- ตัวช่วยการย้ายข้อมูลอีคอมเมิร์ซเพื่อตรวจสอบว่าคุณได้อัปเดตเหตุการณ์อีคอมเมิร์ซอย่างถูกต้อง
สําหรับเหตุการณ์อีคอมเมิร์ซแต่ละเหตุการณ์ของ Universal Analytics ขั้นตอนทั่วไปในการเปลี่ยนจากการใช้ dataLayer.push() API กับเหตุการณ์อีคอมเมิร์ซ UA ไปใช้ API gtag.js กับเหตุการณ์อีคอมเมิร์ซ GA4 ที่เกี่ยวข้อง มีดังนี้
อัปเดตชื่อเหตุการณ์ที่กําหนดเองเป็นชื่อเหตุการณ์ GA4 ที่เกี่ยวข้อง ตัวอย่างเช่น หากคุณกำลังอัปเดตเหตุการณ์เพื่อวัดการคลิกผลิตภัณฑ์ซึ่งใช้ชื่อเหตุการณ์ที่กําหนดเองของ
productClickชื่อเหตุการณ์ที่อัปเดตสําหรับ GA4 จะเป็นselect_itemชื่อเหตุการณ์ GA4 ต้องตรงกับชื่อเหตุการณ์ของทริกเกอร์ที่คุณกำหนดค่าไว้ก่อนหน้านี้เช่น เหตุการณ์การคลิกผลิตภัณฑ์ต่อไปนี้โดยใช้ชั้นข้อมูล
dataLayer.push({'event': 'productClick', 'ecommerce': {<ecommerce_parameters>}});จะกลายเป็นค่าต่อไปนี้เมื่อเปลี่ยนไปใช้ gtag.js API
gtag('event', 'select_item', {<ecommerce_parameters>});อัปเดตพารามิเตอร์อีคอมเมิร์ซให้ตรงกับที่คาดไว้สําหรับเหตุการณ์ GA4 โปรดใช้พารามิเตอร์ที่เปรียบเทียบกันได้สําหรับ UA และ GA4 เนื่องจากมีการเปลี่ยนแปลงชื่อพารามิเตอร์ ป้อนข้อมูลค่าพารามิเตอร์ GA4 ด้วยค่าพารามิเตอร์ UA ที่ตรงกัน
ตัวอย่าง: อัปเดตเหตุการณ์ UA ไปยัง GA4
ตัวอย่างต่อไปนี้แสดงวิธีสร้างเหตุการณ์ GA4 ที่เทียบเท่าสําหรับกิจกรรมอีคอมเมิร์ซการคลิกผลิตภัณฑ์ที่ใช้ใน Tag Manager สําหรับ Universal Analytics
ก่อน: การส่งเหตุการณ์ UA โดยใช้ชั้นข้อมูล
การวัดการคลิกผลิตภัณฑ์ต่อไปนี้สําหรับ Universal Analytics ซึ่งนํามาใช้โดยใช้ชั้นข้อมูล ชื่อเหตุการณ์ที่กําหนดเองคือ productClick
<script>
/**
* Call this function when a user clicks on a product link. This function uses the event
* callback datalayer variable to handle navigation after the ecommerce data has been sent
* to Google Analytics.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Search Results'}, // Optional list property.
'products': [{
'name': productObj.name, // Name or ID is required.
'id': productObj.id,
'price': productObj.price,
'brand': productObj.brand,
'category': productObj.cat,
'variant': productObj.variant,
'position': productObj.position
}]
}
},
'eventCallback': function() {
document.location = productObj.url
}
});
}
</script>
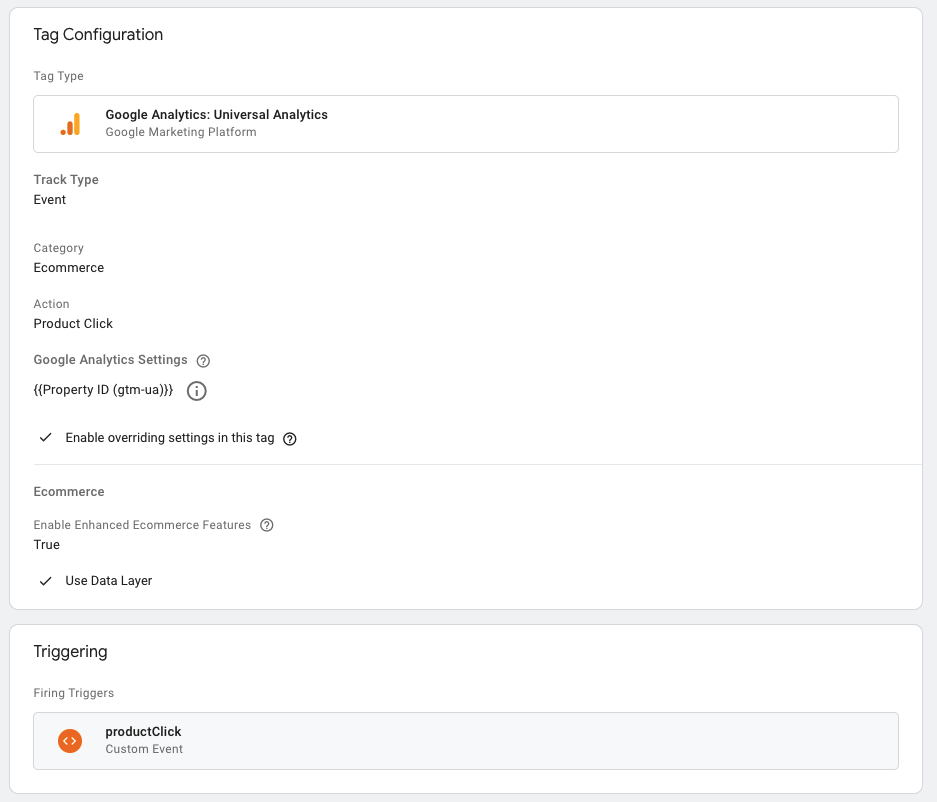
ใน Tag Manager การกําหนดค่าแท็ก Universal Analytics มีดังนี้
ประเภทแท็ก : Universal Analytics
ประเภทการติดตาม : เหตุการณ์
หมวดหมู่เหตุการณ์: Ecommerce
การกระทำเหตุการณ์: Product Click
เปิดใช้ฟีเจอร์อีคอมเมิร์ซที่เพิ่มประสิทธิภาพ: true
ใช้ชั้นข้อมูล: true
ทริกเกอร์: event เท่ากับ productClick

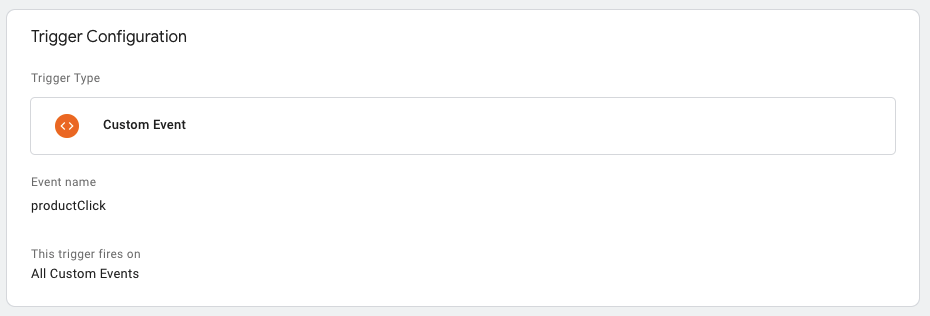
การกําหนดค่าทริกเกอร์ได้รับการตั้งค่าให้เริ่มการทํางานของแท็กเมื่อเหตุการณ์ productClick ได้รับการพุชไปยังชั้นข้อมูล

หลัง: การส่งเหตุการณ์ GA4 โดยใช้ gtag.js
การอัปเดตการกําหนดค่าแท็กสําหรับ UA
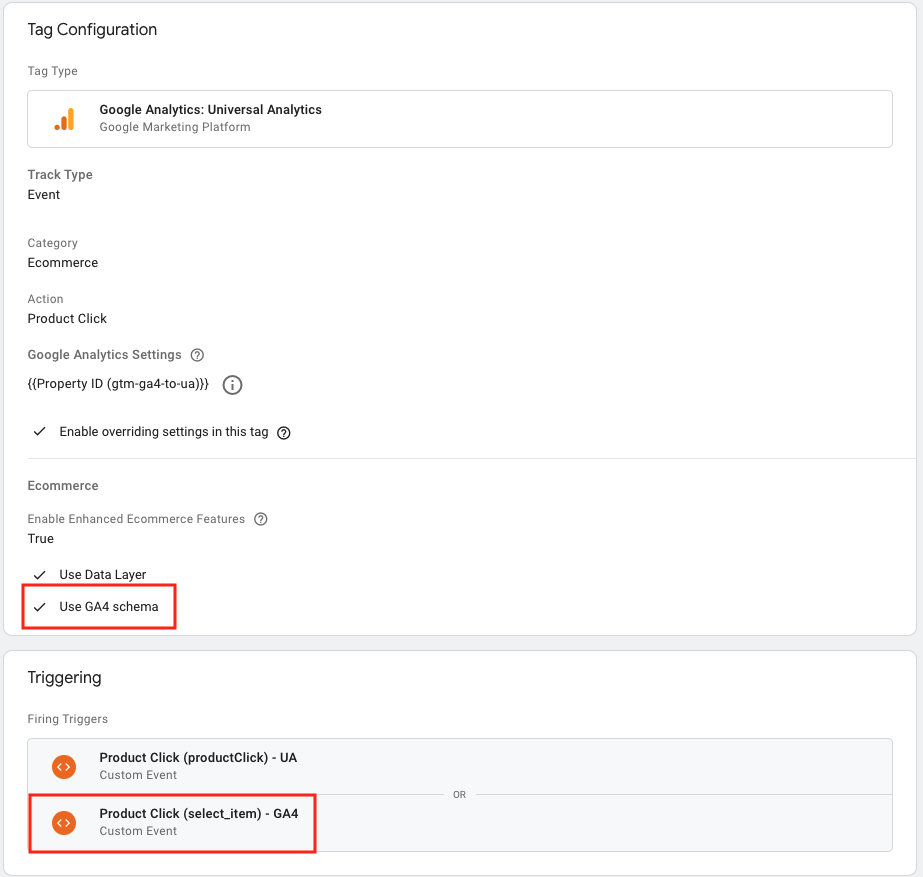
ใน Tag Manager ระบบจะอัปเดตการกําหนดค่าแท็ก Universal Analytics ให้เหตุการณ์การคลิกผลิตภัณฑ์ทริกเกอร์ชื่อเหตุการณ์ GA4 และเปิดใช้ตัวเลือกใช้สคีมา GA4 ตอนนี้การกําหนดค่าแท็กจะเป็นดังนี้
ประเภทแท็ก : Universal Analytics
ประเภทการติดตาม : เหตุการณ์
หมวดหมู่เหตุการณ์: Ecommerce
การกระทำของเหตุการณ์: Product Click
เปิดใช้ฟีเจอร์อีคอมเมิร์ซที่เพิ่มประสิทธิภาพ: true
ใช้ชั้นข้อมูล: true
ใช้สคีมา GA4: true
ทริกเกอร์ #1: event เท่ากับ productClick
ทริกเกอร์ #2: event เท่ากับ select_item

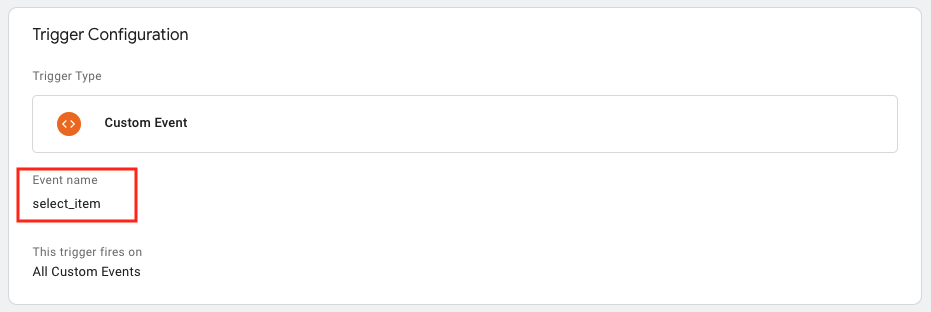
มีการกำหนดค่าทริกเกอร์ของทริกเกอร์เหตุการณ์ที่กำหนดเองใหม่ให้เริ่มการทำงานของแท็กในชื่อเหตุการณ์ select_item ดังนี้

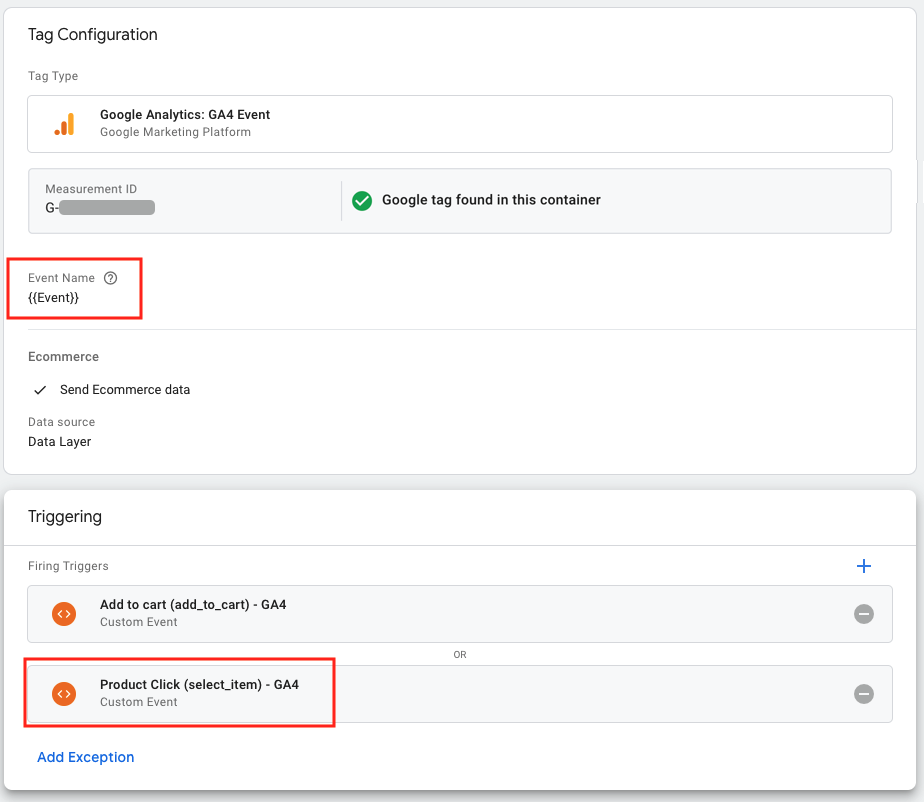
การอัปเดตการกําหนดค่าแท็กสําหรับ GA4
เหตุการณ์ GA4 ได้รับการกําหนดค่าให้วัดกิจกรรมอีคอมเมิร์ซที่ติดตั้งใช้งานโดยใช้เหตุการณ์และพารามิเตอร์ GA4 แท็กจะใช้ตัวแปรเหตุการณ์ในตัวเพื่อส่งต่อชื่อเหตุการณ์ไปยัง GA4 ทริกเกอร์เดียวกันที่สร้างสําหรับแท็ก UA (เช่น select_item) ใช้เพื่อทําให้แท็ก GA4 เริ่มทํางาน

การเปลี่ยนจากการใช้ชั้นข้อมูลไปใช้ gtag.js
ตัวอย่างต่อไปนี้แสดงวิธีที่การติดตั้งใช้งาน UA ข้างต้นเปลี่ยนจากการใช้
เหตุการณ์ที่กําหนดเอง productClick กับ dataLayer.push() API ไปใช้เหตุการณ์
select_item กับ gtag.js API ระบบจะตั้งค่าพารามิเตอร์สำหรับ select_item ให้สอดคล้องกัน
<script>
/**
* Call this function when a user clicks on a product link.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
gtag('event', 'select_item', {
'items': [{
'item_id': productObj.id,
'item_name': productObj.name,
'index': productObj.position,
'item_list_name': 'Search Results',
'item_brand': productObj.brand,
'item_category': productObj.cat,
'item_variant': productObj.variant,
'price': productObj.price
}]
});
}
</script>
