Lorsque vous créez des applications Web, utilisez les événements screen_view pour mesurer des visionnages d'écran spécifiques dans Google Analytics. Cette fonctionnalité offre des fonctionnalités semblables aux événements Firebase screen_view sur les applications natives Android ou iOS, ou aux événements pageview sur les pages Web standards.
Implémentation
Pour envoyer un visionnage de l'écran à Google Analytics, utilisez la commande event comme suit:
gtag('event', 'screen_view', {<screen_view_parameters>});
où <screen_view_parameters> correspond à une ou plusieurs paires paramètre/valeur. Deux paramètres sont obligatoires: screen_name et app_name. Séparez chaque paire par une virgule. Par exemple, cette commande envoie un événement screen_view pour une application nommée "myAppName" dont le screen_name correspond à "Home".
gtag('event', 'screen_view', {
'app_name': 'myAppName',
'screen_name' : 'Home'
});
Paramètres d'affichage de l'écran
| Nom du champ | Type de données | Obligatoire | Description |
|---|---|---|---|
screen_name |
string |
Yes | Nom de l'écran. |
app_name |
string |
Yes | Nom de l'application. |
app_id |
string |
Non | ID de l'application. |
app_version |
string |
Non | Version de l'application. |
app_installer_id |
string |
Non | ID du programme d'installation de l'application. |
Découvrez la différence entre les vues Web et d'application dans Google Analytics.
Exemples
Étant donné que le paramètre app_name doit être envoyé avec tous les événements d'application, il est souvent préférable de l'ajouter dans une commande config.
gtag('config', 'GA_MEASUREMENT_ID', { 'app_name': 'myAppName' });
// The app_name field is now set for the property, so
// screen_view events don't need to include it.
gtag('event', 'screen_view', { 'screen_name': 'Home'});
Utiliser des filtres pour les vues "Application uniquement" ou "Web uniquement"
Si vous envoyez des données Web et d'application à la même propriété (GA_MEASUREMENT_ID), Google Analytics affiche les deux ensembles de données dans les vues de cette propriété. Vous pouvez ainsi combiner des vues d'application et de site Web.
Si vous souhaitez envoyer des données d'application et des données Web pour la même propriété, mais que vous souhaitez les afficher séparément, vous pouvez créer des filtres. Par exemple, vous pouvez disposer d'une vue combinée (par défaut), d'une vue Web et d'une vue d'application.
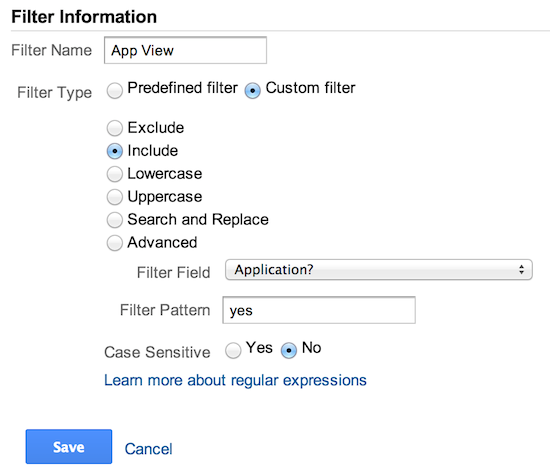
Filtre de vue de l'application
Créez un filtre personnalisé pour n'inclure que les données de l'application en définissant Application? sur yes.

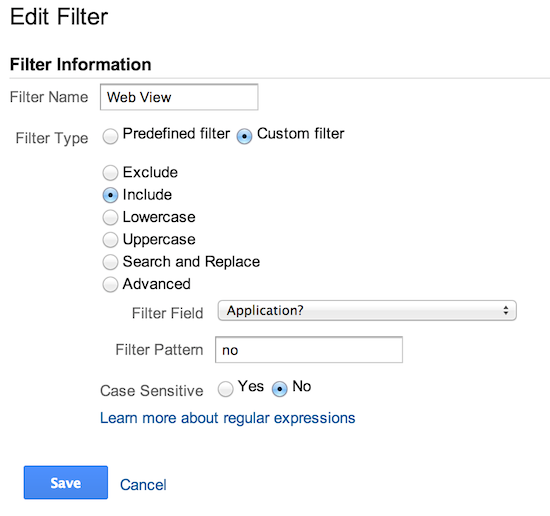
Filtre de vue Web
Créez un filtre personnalisé pour n'inclure que les données Web en définissant Application? sur no.