As variáveis personalizadas são tags com pares de nome e valor que você pode inserir no seu código de acompanhamento para refinar o acompanhamento do Google Analytics. Com as variáveis personalizadas, você pode definir outros segmentos, além dos já fornecidos pelo Google Analytics, para aplicar aos seus visitantes. Este documento descreve as variáveis personalizadas e como você pode configurá-las.
Visão geral
Você aproveitará ao máximo as variáveis personalizadas se entender o modelo básico de interação do visitante usado no Google Analytics. Nesse modelo, o visitante interage com seu conteúdo durante um período, e o engajamento com o site é dividido em uma hierarquia.
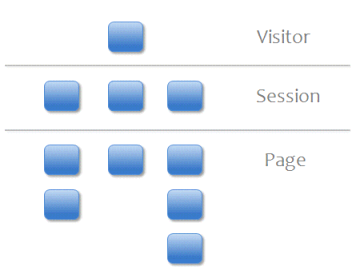
 O diagrama ilustra esse modelo para um único visitante do seu site, em que cada bloco representa o número de sessões e interações de usuários desse usuário específico.
O diagrama ilustra esse modelo para um único visitante do seu site, em que cada bloco representa o número de sessões e interações de usuários desse usuário específico.
Cada nível neste modelo é definido da forma a seguir:
- Visitante: o cliente que visita o site, como o navegador ou smartphone operado por uma pessoa.
- Sessão: o período de tempo em que o visitante fica ativo no site.
- Página: atividade em nome do usuário que envia uma solicitação de GIF aos servidores do Google Analytics.
Isso geralmente é caracterizado por uma visualização de página, mas pode incluir:
- uma exibição de página
- um evento (por exemplo, clicar em um botão de filme)
Cada um desses três níveis de interação define um escopo específico de engajamento do visitante. Essa distinção é importante para as variáveis personalizadas, porque cada uma delas fica restrita a um escopo específico. Por exemplo, talvez você queira saber o número de sessões em que os visitantes removeram um item do carrinho de compras. Nesse caso específico, você definiria a variável personalizada no nível da sessão, de modo que toda a sessão desse visitante fosse sinalizada como aquela em que itens foram removidos dos carrinhos on-line.
Como usar variáveis personalizadas
Como é possível configurar diversas variáveis personalizadas para rastrear a atividade dos usuários no seu site, é mais comum criar seus próprios utilitários JavaScript para gerenciá-las. Seu script usará o método básico para criar uma variável personalizada, conforme mostrado a seguir:
_setCustomVar(index, name, value, opt_scope)
Esse método aceita quatro parâmetros:
- índice: o slot da variável personalizada. Obrigatório. O valor desse número pode variar de
1a5. Uma variável personalizada deve ser colocada em apenas um slot e não deve ser reutilizada em diferentes slots. - name: o nome da variável personalizada. Obrigatório. Esta é uma string que identifica a variável personalizada e aparece no relatório Variáveis personalizadas de nível superior dos relatórios do Google Analytics.
- valor: o valor da variável personalizada. Obrigatório. Trata-se de uma string pareada com um nome. É possível combinar uma série de valores com um nome de variável personalizada. O valor aparece na lista de tabelas da interface para o nome de uma variável selecionada. Normalmente, há dois ou mais valores para um determinado nome. Por exemplo, você pode definir um nome de variável personalizada
gendere fornecermaleefemalecomo dois valores possíveis. - opt_scope: o escopo da variável personalizada. Opcional. Conforme descrito acima, o escopo define o nível de engajamento do usuário com seu site. É um número cujos valores possíveis são
1(nível do visitante),2(nível da sessão) ou3(nível da página). Quando deixado sem definição, o escopo da variável personalizada é usado como padrão para interação no nível da página.
O snippet de código a seguir ilustra como você pode definir uma variável personalizada para acompanhar as visitas em que os usuários retiram itens do carrinho de compras. Aqui, o método _setCustomVar() é chamado pouco antes de um método _trackEvent(), para que seja entregue na solicitação GIF enviada pelo método _trackEvent().
Ele usa o nome Items Removed com o valor Yes para definir essa atividade dos usuários do site. Além disso, faria sentido também definir uma variável personalizada padrão para Items Removed e No. Dessa forma, você teria uma contagem de visitas em que itens foram removidos dos carrinhos de compras e uma contagem de visitas que não incluíam a remoção de itens.
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Items Removed', // The name acts as a kind of category for the user activity. Required parameter.
'Yes', // This value of the custom variable. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
_gaq.push(['_trackEvent',
'Shopping', // category of activity
'Item Removal', // Action
]);
Depois de configurar as variáveis personalizadas, use o método _deleteCustomVar(index) para removê-las.
Casos de uso de exemplo
As variáveis personalizadas podem ser implementadas de várias maneiras diferentes, dependendo do modelo do seu site e das necessidades da sua empresa. Os exemplos exploram diferentes casos de uso, em que cada um ilustra um nível diferente de escopo:
- Variáveis personalizadas no nível da página
- Variáveis personalizadas no nível da sessão
- Variáveis personalizadas no nível do visitante
Variáveis personalizadas no nível da página
Use variáveis personalizadas no nível da página para definir um conjunto de atividades realizadas pelos seus usuários no nível da página.
Por exemplo, suponha que você gerencie o site de um jornal on-line, onde os visitantes leem muitos artigos diferentes. Embora seja fácil determinar quais artigos específicos são os mais lidos, agora você também pode usar variáveis personalizadas para determinar quais seções do jornal são mais acessadas. Isso é feito configurando uma variável personalizada no nível da página para cada artigo, em que a seção desse artigo é definida como uma variável personalizada. Por exemplo, você pode ter seções como Estilo de vida, Opinião e Negócios. Você pode definir uma variável personalizada para rastrear todos os seus artigos por seção.
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Section', // The top-level name for your online content categories. Required parameter.
'Life & Style', // Sets the value of "Section" to "Life & Style" for this particular aricle. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
Vamos continuar com este exemplo e supor que você não só quer marcar a seção de um artigo específico, mas também a subseção. Por exemplo, a seção Estilo de vida do jornal também pode ter várias subseções, como Comida e bebida, Moda e Esportes. Assim, para um determinado artigo, você pode acompanhar a seção e a subseção. Você pode criar mais uma variável personalizada para acompanhar todos os seus artigos por subseção.
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Sub-Section', // The 2nd-level name for your online content categories. Required parameter.
'Fashion', // Sets the value of "Sub-section" to "Fashion" for this particular article. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
Neste exemplo, você define duas variáveis personalizadas simultâneas no nível da página para uma única página. Em qualquer página, você pode acompanhar até cinco variáveis personalizadas, cada uma com um slot separado. Isso significa que é possível atribuir mais três variáveis personalizadas nessa mesma página. É possível configurar uma matriz de variáveis personalizadas no nível da página para todos os artigos do seu site e acompanhá-las por várias seções e subseções. Para mais informações sobre como usar corretamente as variáveis personalizadas no nível da página, consulte as Diretrizes de uso abaixo.
Variáveis personalizadas no nível da sessão
Use variáveis personalizadas no nível da sessão para diferenciar as experiências dos visitantes nas sessões.
Por exemplo, se o site oferecer aos usuários a capacidade de fazer login, você poderá usar uma variável personalizada com escopo no nível da sessão para o status de login do usuário. Dessa forma, é possível segmentar as visitas de participantes conectados e visitantes anônimos.
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'User Type', // The name of the custom variable. Required parameter.
'Member', // Sets the value of "User Type" to "Member" or "Visitor" depending on status. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
Suponha que você queira acompanhar o tipo de usuário e se uma tentativa de compra ocorreu em uma determinada sessão. Se presumirmos que todas as páginas oferecem ao usuário a capacidade de fazer login, gostaríamos de reservar o slot 1 para a variável personalizada User Type e usar outro para a tentativa de compra:
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Shopping Attempts', // The name of the custom variable. Required parameter.
'Yes', // The value of the custom variable. Required parameter.
// (you might set this value by default to No)
2 // Sets the scope to session-level. Optional parameter.
]);
Variáveis personalizadas no nível do visitante
Use variáveis personalizadas no nível do visitante para distinguir categorias de visitantes em várias sessões.
Por exemplo, se seus sites oferecerem conteúdo premium para assinantes, você poderá definir uma variável personalizada no nível da visita para analisar quais usuários estão pagantes, em qual nível de pagamento e quais usuários estão usando o nível sem custo financeiro de serviço para o site. Você provavelmente definiria essa variável personalizada como uma função única, já que o valor persistiria durante a vida útil do cookie de visitante.
Snippet assíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Member Type', // The name of the custom variable. Required parameter.
'Premium', // The value of the custom variable. Required parameter.
// (possible values might be Free, Bronze, Gold, and Platinum)
1 // Sets the scope to visitor-level. Optional parameter.
]);
Diretrizes de uso
Esta seção descreve as diferenças entre os diferentes tipos de variáveis personalizadas e como usá-los corretamente:
- Tipos de variáveis personalizadas
- Cuidado ao combinar diferentes tipos de variáveis
- Práticas recomendadas
Tipos de variáveis personalizadas
A tabela abaixo define as principais características dos diferentes tipos de variáveis. Não se esqueça de que há certas restrições quando os mesmos slots são usados por variáveis diferentes.
O comprimento total combinado do nome e valor de uma variável personalizada não pode exceder 128 caracteres.
| Duração | Ao compartilhar um slot com outras variáveis | Número permitido | |
|---|---|---|---|
| Nível da página | Uma única visualização de página, evento ou chamada de transação. |
A última variável de nível de página a ser chamada em uma página é aquela aplicada a essa página. | Para qualquer propriedade da Web (conjunto de páginas), muitas variáveis únicas de nível de página podem ser definidas e os espaços podem ser reutilizados. Limitado apenas pelo número de hits em uma determinada sessão. Em cada página, você pode configurar até cinco variáveis personalizadas simultâneas. |
| Nível da sessão |
A sessão atual do visitante. |
A última variável de nível de sessão chamada em uma sessão é aquela usada nessa sessão. Tem precedência sobre qualquer variável de nível de página criada anteriormente chamada na mesma sessão. |
Para qualquer propriedade da Web, é possível criar quantas variáveis personalizadas distintas no nível da sessão forem definidas com um limite de 128 caracteres. Para qualquer sessão de usuário, você pode configurar até cinco variáveis de nível de sessão. |
| Nível do visitante | A sessão atual e todas as sessões futuras durante a vida-útil do cookie do visitante. |
O último valor definido para um visitante será aplicado à sessão atual e às futuras. |
Para qualquer propriedade da Web, é possível criar até cinco variáveis distintas no nível do visitante. |
Tome cuidado ao combinar diferentes tipos de variáveis
Geralmente, não é recomendado misturar o mesmo espaço de variável personalizada com tipos diferentes, já que isso pode gerar cálculos de métrica estranhos.
Ao usar diversas variáveis personalizadas de página, sessão e visitante para sua propriedade da Web, é necessário determinar cuidadosamente a reutilização dos espaços. Se surgir uma situação no seu site em que uma variável personalizada de nível de página ou sessão usa o mesmo espaço ao mesmo tempo em que uma variável de nível de página é definida, apenas a variável de nível de sessão (ou de página) será registrada.
Os cenários a seguir ilustram uma combinação de variáveis no nível da página, da sessão e do visitante definidas por um único usuário no mesmo navegador. Em cada exemplo, o slot é indicado pelo número entre parênteses, e S: indica o escopo da variável.
Caso 1 - A última variável de nível de sessão prevalece
Aqui, a página final reutiliza uma variável personalizada de nível de sessão no espaço 1, por isso ela tem precedência.
| Visita 1 | Página 1 (1) S:nível da página section=opinion |
Página 2 (1) S: nível da sessão login=true |
Página 3 (1) S: nível da sessão converted=true |
|---|
O relatório de visitas seria:
- Número de visitas para a seção=editorial: 0
- Número de visitas para login=true: 0
- Número de visitas para convertido=true: 1
Caso 2 - A variável inicial de nível de visitante prevalece
Aqui, o espaço 1 é usado primeiro por uma variável personalizada de nível de visitante na visita 1 seguida por uma variável personalizada de nível de página na visita 3. Nessa ordem, a variável de nível de visitante não sobrescreve a variável de nível de página.
| Visita 1 | Página 1 (1) S:nível do visitante gender=male |
|---|---|
| Visita 2 |
Página 1 (2) S:nível da sessão converted=false |
| Visita 3 |
Página 1 (1) S:nível da página section=opinion |
O relatório de visitas seria:
- Número de visitas para sexo=masculino: 2
- Número de visitas para convertido=false: 1
- Número de visitas para a seção=opinião: 1
Práticas recomendadas
- Não use nomes de chave duplicados nos slots.
- Chame a função
_setCustomVar()quando ela puder ser definida antes de uma solicitação de visualização de página ou GIF de evento.
Em alguns casos, isso pode não ser possível, e você precisará definir outra solicitação_trackPageview()depois de definir uma variável personalizada. Isso normalmente só é necessário nas situações em que o usuário aciona uma variável personalizada no nível da sessão ou da visita, quando não é possível agrupar esse método com uma chamada de acompanhamento de visualização de página, evento ou comércio eletrônico. - Use uma matriz de slots para rastrear um grande número de variáveis personalizadas.
Se você tiver requisitos de acompanhamento complexos com uma combinação de variáveis no nível da página e da sessão que podem entrar em conflito, crie uma matriz de slots para garantir que essas variáveis não substituam acidentalmente as variáveis no nível da página. - Use o acompanhamento de eventos para determinados aplicativos em vez de usar variáveis personalizadas.
Por exemplo, imagine que você tenha uma loja de música on-line e queira acompanhar as sessões de login, de tentativa de compra e em que trechos de músicas foram tocadas. Seria sensato usar o acompanhamento de eventos para acompanhar o número de tentativas de reproduzir música, em vez de usar variáveis de nível de sessão para isso. Aqui, é possível usar o quarto parâmetro de valor da chamada de acompanhamento de eventos para transmitir dados de sessão dos seus próprios cookies. - Não use variáveis de nível de sessão para acompanhar comportamentos que podem ser acompanhados
com variáveis de nível de página.
Por exemplo, suponha que você acompanhe o status de login e o status das tentativas de compra por sessões, e seu site oferece uma página "Especial para membros" que também quer acompanhar. Como uma variável personalizada de nível de página mostrará o número de visitas a essa variável específica, você já terá disponível o número de visitas que incluíram essa página pelo menos uma vez.
