Las variables personalizadas son etiquetas de par nombre-valor que puedes insertar en tu código de seguimiento para definir mejor el seguimiento de Google Analytics. Con las variables personalizadas, puedes definir segmentos adicionales para aplicar a tus visitantes distintos de los que ya proporcionó Analytics. En este documento, se describen las variables personalizadas y cómo puedes configurarlas.
Descripción general
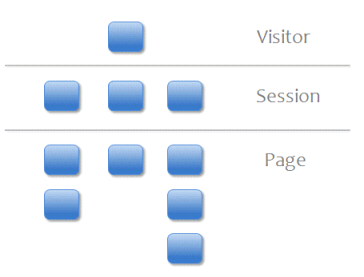
Aprovecharás al máximo las variables personalizadas si comprendes el modelo básico de interacción de los visitantes que se usa en Google Analytics. En este modelo, el visitante interactúa con tu contenido durante un período, y la participación en tu sitio se divide en una jerarquía.
 En el diagrama, se ilustra este modelo para un solo visitante de tu sitio, donde cada bloque representa la cantidad de interacciones y sesiones de usuario de ese usuario en particular.
En el diagrama, se ilustra este modelo para un solo visitante de tu sitio, donde cada bloque representa la cantidad de interacciones y sesiones de usuario de ese usuario en particular.
Cada nivel en este modelo se define de la siguiente manera:
- Visitante: El cliente que visita el sitio, como el navegador o el teléfono celular que opera una persona.
- Sesión: Es el período durante el cual el visitante está activo en el sitio.
- Página: Actividad en nombre del usuario que envía una solicitud de GIF a los servidores de Analytics.
Por lo general, se caracteriza por una vista de página, pero puede incluir lo siguiente:
- una vista de página
- un evento (p.ej., hacer clic en el botón de una película)
Cada uno de estos tres niveles de interacción define un alcance específico de la participación de los visitantes. Esta distinción es importante para las variables personalizadas, ya que cada una de ellas está restringida a un alcance en particular. Por ejemplo, es posible que desees saber la cantidad de sesiones en las que los visitantes quitaron un artículo de su carrito de compras. En ese caso particular, definirías la variable personalizada a nivel de la sesión, de modo que toda la sesión de ese visitante se marque como aquella en la que se quitaron artículos de los carritos en línea.
Cómo usar variables personalizadas
Como puedes configurar diversas variables personalizadas para realizar un seguimiento de la actividad del usuario en tu sitio, por lo general, crearás tus propias utilidades de JavaScript para administrarlas. Tu secuencia de comandos utilizará el método básico para crear una variable personalizada de la siguiente manera:
_setCustomVar(index, name, value, opt_scope)
Este método acepta cuatro parámetros:
- índice: El espacio para la variable personalizada. Obligatoria. Este es un número cuyo valor puede variar entre
1y5inclusive. Una variable personalizada debe colocarse en una sola ranura y no volver a usarse en diferentes ranuras. - nombre: Es el nombre de la variable personalizada. Obligatoria. Es una cadena que identifica la variable personalizada y aparece en el informe Variables personalizadas de nivel superior de los informes de Analytics.
- valor: Es el valor de la variable personalizada. Obligatoria. Es una cadena que se vincula con un nombre. Puedes vincular varios valores con el nombre de una variable personalizada. El valor aparece en la lista de la tabla de la IU de un nombre de variable seleccionado. Por lo general, tendrás dos o más valores para un nombre determinado. Por ejemplo, puedes definir el nombre de una variable personalizada
gendery proporcionarmaleyfemalecomo dos valores posibles. - opt_scope: El alcance de la variable personalizada Opcional. Como se describió anteriormente, el alcance define el nivel de participación del usuario en tu sitio. Es un número cuyos valores posibles son
1(a nivel del visitante),2(a nivel de la sesión) o3(a nivel de la página). Cuando no se define, el alcance de la variable personalizada se establece de forma predeterminada en la interacción a nivel de la página.
En el siguiente fragmento de código, se muestra cómo configurar una variable personalizada para hacer un seguimiento de las visitas en las que los usuarios quitaron artículos de su carrito de compras. Aquí, se llama al método _setCustomVar() justo antes de un método _trackEvent(), de modo que se entrega en la solicitud de GIF que envía el método _trackEvent().
Usa el nombre Items Removed con el valor Yes para definir esa actividad de los usuarios del sitio web. Además, tiene sentido establecer una variable personalizada predeterminada para Items Removed y No. De esta manera, obtendrías un recuento de las visitas a las que se quitaron los artículos de los carritos de compras y un recuento de las visitas sin su eliminación.
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Items Removed', // The name acts as a kind of category for the user activity. Required parameter.
'Yes', // This value of the custom variable. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
_gaq.push(['_trackEvent',
'Shopping', // category of activity
'Item Removal', // Action
]);
Una vez que hayas configurado las variables personalizadas, puedes usar el método _deleteCustomVar(index) para quitarlas.
Casos prácticos de ejemplo
Las variables personalizadas se pueden implementar de muchas maneras diferentes según el modelo de tu sitio web y las necesidades empresariales. En los ejemplos, se exploran diferentes casos de uso, en los que cada uno ilustra un nivel diferente de alcance:
- Variables personalizadas a nivel de la página
- Variables personalizadas a nivel de la sesión
- Variables personalizadas a nivel del visitante
Variables personalizadas a nivel de la página
Usa variables personalizadas a nivel de la página para definir una colección de actividades de los usuarios a nivel de la página.
Por ejemplo, supongamos que administras el sitio web de un periódico en línea, y los visitantes ven muchos artículos diferentes. Si bien es fácil determinar qué artículos en particular son los más populares, ahora también puedes usar variables personalizadas para determinar qué secciones del periódico son populares. Para ello, se debe configurar una variable personalizada a nivel de la página para cada artículo, donde la sección de ese artículo se establece como una variable personalizada. Por ejemplo, puedes tener secciones como Vida y estilo, Opinión y Negocios. Puedes configurar una variable personalizada para hacer un seguimiento de todos tus artículos por sección.
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Section', // The top-level name for your online content categories. Required parameter.
'Life & Style', // Sets the value of "Section" to "Life & Style" for this particular aricle. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
Continuemos con este ejemplo y supongamos que no solo quieres etiquetar la sección de un artículo en particular, sino también la subsección. Por ejemplo, la sección Vida y estilo del periódico también puede tener varias subsecciones, como Comidas y bebidas, Moda y Deportes. Por lo tanto, para un artículo en particular, puedes hacer un seguimiento de la sección y de la subsección. Podrías configurar una variable personalizada adicional para hacer un seguimiento de todos tus artículos por subsección.
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Sub-Section', // The 2nd-level name for your online content categories. Required parameter.
'Fashion', // Sets the value of "Sub-section" to "Fashion" for this particular article. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
En este ejemplo, se configuran dos variables personalizadas a nivel de la página simultáneas para una sola página. Para cada página individual, puedes realizar el seguimiento de hasta cinco variables personalizadas, cada una con un espacio independiente. Esto significa que puedes asignar 3 variables personalizadas adicionales en esta misma página. Puedes configurar un array de variables personalizadas a nivel de la página para hacer un seguimiento de todos los artículos de tu sitio web en varias secciones y subsecciones. Para obtener más información sobre cómo usar correctamente las variables personalizadas a nivel de la página, consulta los Lineamientos de uso a continuación.
Variables personalizadas a nivel de sesión
Utiliza variables personalizadas a nivel de sesión para distinguir las diferentes experiencias de los visitantes en las sesiones.
Por ejemplo, si tu sitio web ofrece a los usuarios la posibilidad de acceder, puedes usar una variable personalizada centrada en el nivel de la sesión para el estado de acceso del usuario. De esa manera, puedes segmentar las visitas según los miembros que accedieron a sus cuentas en comparación con los visitantes anónimos.
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'User Type', // The name of the custom variable. Required parameter.
'Member', // Sets the value of "User Type" to "Member" or "Visitor" depending on status. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
Supongamos que deseas realizar un seguimiento del tipo de usuario y si se produjo un intento de compra en una sesión determinada. Si suponemos que cada página ofrece al usuario la posibilidad de acceder, debemos reservar el espacio 1 para la variable personalizada User Type y usar otro espacio para el intento de compra:
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Shopping Attempts', // The name of the custom variable. Required parameter.
'Yes', // The value of the custom variable. Required parameter.
// (you might set this value by default to No)
2 // Sets the scope to session-level. Optional parameter.
]);
Variables personalizadas a nivel del visitante
Utiliza variables personalizadas a nivel del visitante para distinguir categorías de visitantes en varias sesiones.
Por ejemplo, si tus sitios web ofrecen contenido premium a suscriptores que pagan, puedes configurar una variable personalizada a nivel de la visita para analizar qué usuarios son miembros que pagan, qué nivel de pago y qué usuarios usan el nivel de servicio gratuito del sitio. Es probable que establezcas esta variable personalizada como una función única, ya que el valor persistirá durante la vigencia de la cookie del visitante.
Fragmento asíncrono (recomendado)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Member Type', // The name of the custom variable. Required parameter.
'Premium', // The value of the custom variable. Required parameter.
// (possible values might be Free, Bronze, Gold, and Platinum)
1 // Sets the scope to visitor-level. Optional parameter.
]);
Normas de uso
En esta sección, se describen las diferencias entre los diferentes tipos de variables personalizadas y cómo usarlas correctamente:
- Tipos de variables personalizadas
- Ten cuidado cuando combines diferentes tipos de variables
- Prácticas recomendadas
Tipos de variables personalizadas
En la siguiente tabla, se definen las características clave de los diferentes tipos de variables. Ten en cuenta que existen ciertas restricciones cuando diferentes variables usan las mismas ranuras.
La longitud total combinada de cualquier nombre y valor de variable personalizada no puede superar los 128 caracteres.
| Duración | Cuando compartes una ranura con otras variables | Cantidad permitida | |
|---|---|---|---|
| Nivel de página | Una sola vista de página, evento o llamada a una transacción |
La última variable de nivel de página a la que se llamará en una página es la que se aplica a esa página. | En cualquier propiedad web (colección de páginas), se pueden configurar muchas variables únicas a nivel de la página y se pueden volver a usar los espacios. Limitado solo por la cantidad de hits en una sesión determinada. Para una sola página, puedes configurar hasta cinco variables personalizadas simultáneas. |
| Nivel de sesión |
Indica la sesión actual del visitante. |
La última variable a nivel de la sesión a la que se llama en una sesión es la que se usa para esa sesión. Anula cualquier variable a nivel de la página configurada previamente que se llame en la misma sesión. |
Para cualquier propiedad web, puedes crear tantas variables personalizadas distintas a nivel de sesión como se pueda definir con un límite de par clave-valor de 128 caracteres. Para cualquier sesión de usuario determinada, puedes configurar hasta cinco variables a nivel de sesión. |
| A nivel del visitante | La sesión actual y todas las sesiones futuras durante la vida de la cookie del visitante |
El último valor establecido para un visitante es el que se aplica a las sesiones actuales y futuras. |
Para cualquier propiedad web, puedes crear hasta cinco variables distintas a nivel del visitante. |
Ten cuidado cuando combines diferentes tipos de variables
En general, no se recomienda combinar la misma ranura de variable personalizada con diferentes tipos, ya que esto puede generar cálculos de métricas extraños.
Cuando utilizas varias variables personalizadas a nivel de la página, la sesión y el visitante para tu propiedad web, debes determinar cuidadosamente si se reutilizarán los espacios. Si surge una situación en tu sitio web en la que una variable personalizada a nivel de la página o de la sesión usa el mismo espacio publicitario al mismo tiempo que se configura una variable a nivel de la página, solo se registrará la variable a nivel de la sesión (o de la página).
En las siguientes situaciones, se muestra una combinación de variables a nivel de la página, la sesión y el visitante establecidas por un único usuario en el mismo navegador. En cada ejemplo, la ranura se indica con el número entre paréntesis y S: indica el alcance de la variable.
Caso 1: La última variable a nivel de sesión tiene prioridad
Aquí, la página final vuelve a usar una variable personalizada a nivel de sesión en el espacio 1 para que tenga prioridad.
| Visita 1 | Página 1 (1) A nivel de la página section=opinion |
Página 2 (1) S: A nivel de la sesión login=true |
Página 3 (1) S: A nivel de la sesión converted=true |
|---|
El informe de visitas sería el siguiente:
- # visitas para section=opinion: 0
- # visitas para login=true: 0
- # visitas para convertidas=verdadero: 1
Caso 2: La variable inicial a nivel del visitante tiene prioridad
En este caso, el espacio 1 se utiliza por primera vez en la visita 1, una variable personalizada a nivel del visitante, seguida por una variable personalizada a nivel de la página en la visita 3. En este orden, la variable a nivel del visitante no reemplaza la variable del nivel de la página.
| Visita 1 | Página 1 (1) A nivel del visitante gender=male |
|---|---|
| Visita 2 |
Página 1 (2) A nivel de la sesión converted=false |
| Visita 3 |
Página 1 (1) A nivel de la página section=opinion |
El informe de visitas sería el siguiente:
- # visitas para género=masculino: 2
- Cantidad de visitas convertidas=false: 1
- # visitas para section=opinion: 1
Prácticas recomendadas
- No uses nombres de clave duplicados en las ranuras.
- Llama a la función
_setCustomVar()cuando se pueda configurar antes de una solicitud de vista de página o de GIF de un evento.
En algunos casos, tal vez no sea posible y tendrás que establecer otra solicitud_trackPageview()después de configurar una variable personalizada. Por lo general, esto solo es necesario en situaciones en las que el usuario activa una variable personalizada a nivel de sesión o visita, en la que no es posible empaquetar ese método con una vista de página, un evento o una llamada de seguimiento de comercio electrónico. - Usa una matriz de ranuras para hacer un seguimiento de grandes cantidades de variables personalizadas.
Si tienes requisitos de seguimiento complejos, en los que hay una combinación de variables a nivel de la página y de la sesión que pueden colisionar, debes crear una matriz de ranuras para asegurarte de que las variables a nivel de la sesión no se superpongan de manera involuntaria a las variables a nivel de la página. - Considera usar el seguimiento de eventos para ciertas aplicaciones, en lugar de variables personalizadas.
Por ejemplo, supongamos que tienes una tienda de música en línea y quieres hacer un seguimiento de las sesiones de acceso, las sesiones de intento de compra y las sesiones en las que se reprodujeron las muestras de música. Sería útil usar el seguimiento de eventos para realizar un seguimiento de la cantidad de intentos de reproducción de música en lugar de usar variables a nivel de la sesión. Aquí, puedes usar el parámetro de cuarto valor de la llamada de seguimiento de eventos para pasar los datos de la sesión desde tus propias cookies. - No uses variables de nivel de sesión para hacer un seguimiento del comportamiento del que puedes hacer un seguimiento con variables a nivel de la página.
Por ejemplo, supongamos que haces un seguimiento del estado de acceso y del intento de compra por sesiones, y tu sitio ofrece una página "Especial para miembros" a la que también deseas hacer un seguimiento. Como una variable personalizada a nivel de la página mostrará la cantidad de visitas a esa variable en particular, ya tendrás disponible la cantidad de visitas que incluyeron esa página al menos una vez.
