This guide shows you how to use the Google Mobile Ads SDK to load and display ads from Tapjoy using mediation, covering both bidding and waterfall integrations. It covers how to add Tapjoy to an ad unit's mediation configuration, and how to integrate the Tapjoy SDK and adapter into a Unity app.
Supported integrations and ad formats
The AdMob mediation adapter for Tapjoy has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
Requirements
- Unity 4 or higher
- Latest Google Mobile Ads SDK
- [For bidding]: Google Mobile Ads mediation plugin for Tapjoy 2.3.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 19 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Unity project configured with Google Mobile Ads SDK. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in Tapjoy UI
Sign up or log in to your Tapjoy dashboard.
Add app
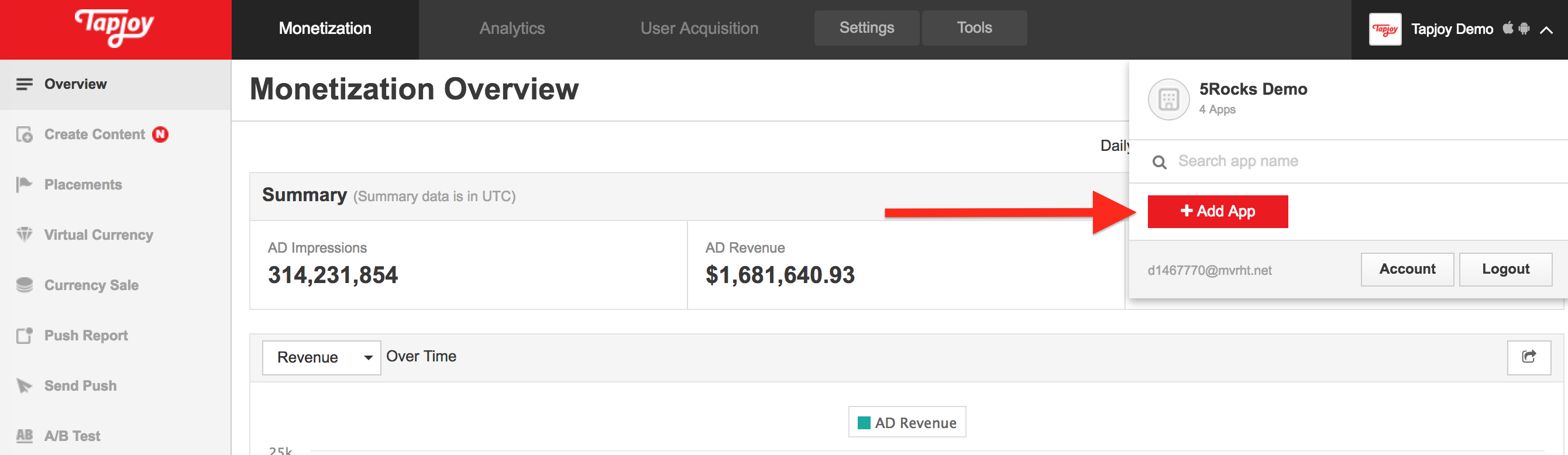
Add your app to the Tapjoy dashboard by going to the apps list on the top right and clicking the Add App button. You are then prompted to enter details about your app.

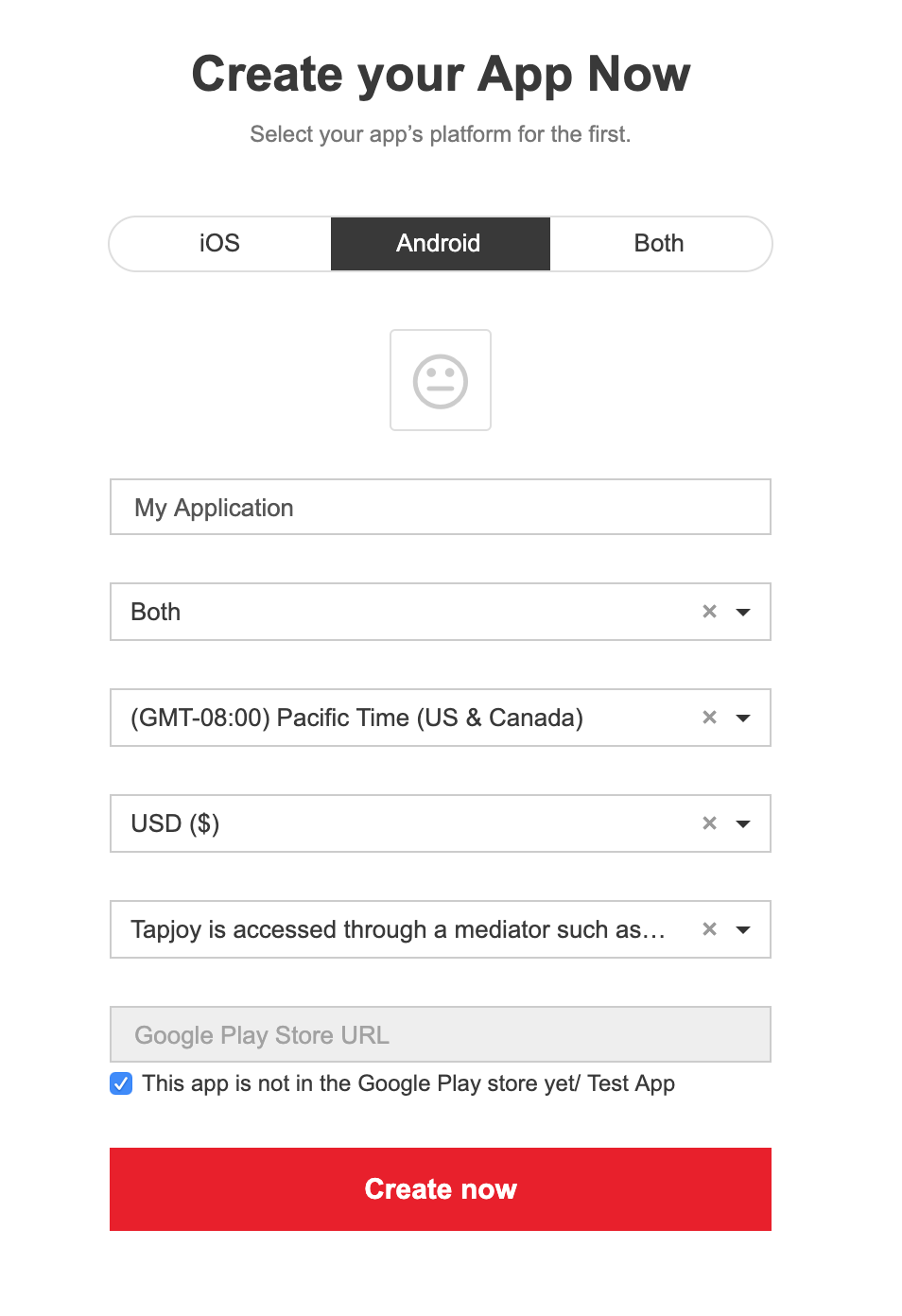
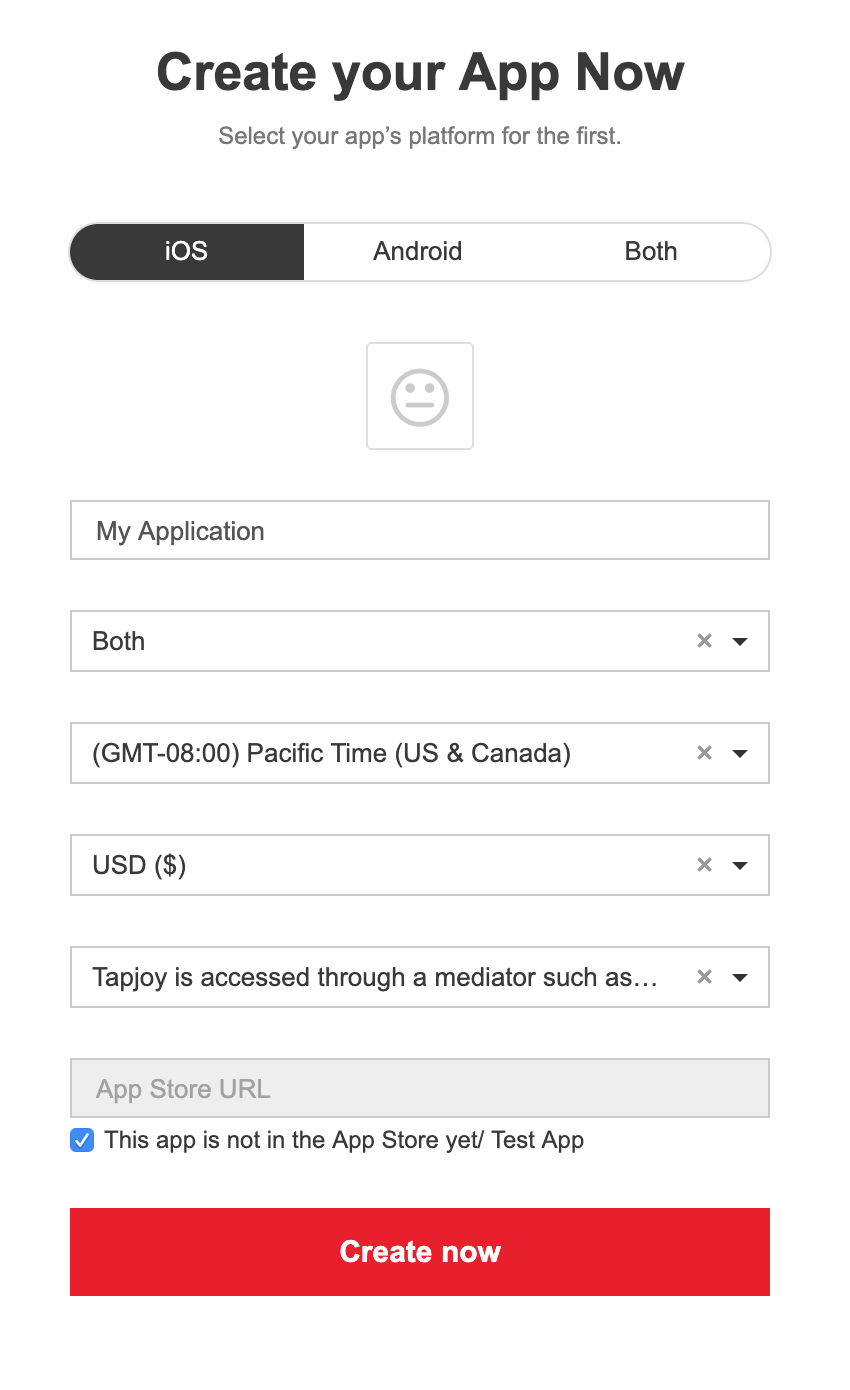
Fill out the form and click the Create Now button to add your app to the Tapjoy dashboard.
You can skip the integration steps presented by Tapjoy and move on to creating placements to be used with AdMob mediation.
If your app supports both platforms, choose Both as the platform.
Android

iOS

Placement, virtual currency, and content
Placement
Navigate to Monetization > Placements and click the Create Placement button in the top right corner. Even if you have an existing placement, it's best to create a new one for AdMob so it can be tracked and reported on separately.
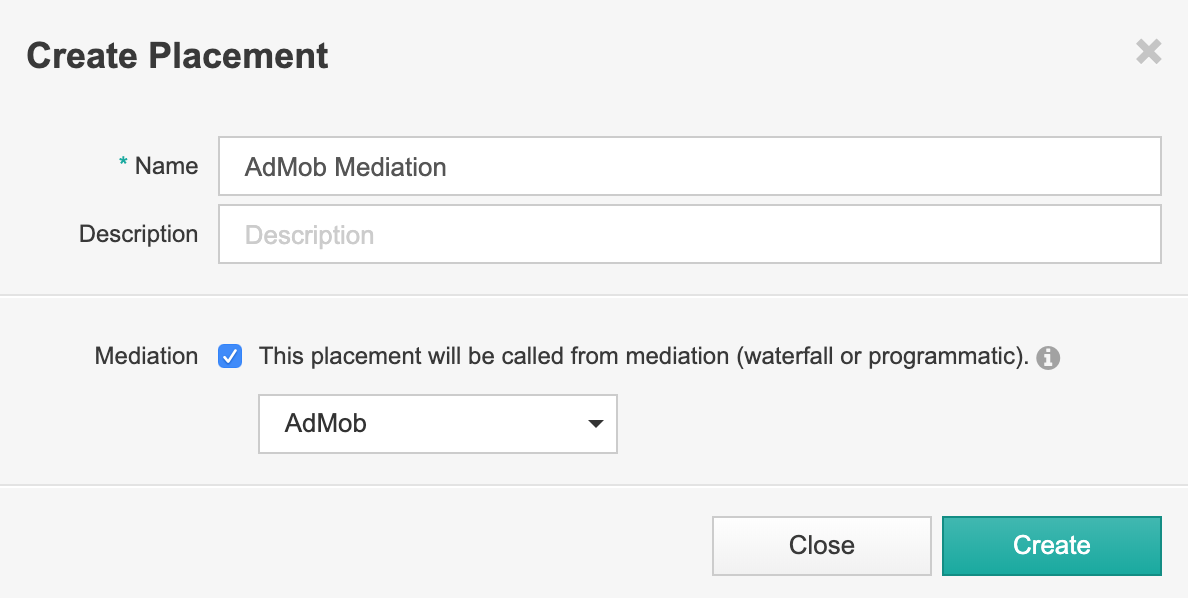
Enter a Name for your placement, check the Mediation checkbox, and select AdMob from the drop down list. Click Create when done.
The Placement Name entered here is used to set up your AdMob Ad Unit for mediation in the next section. "AdMob Mediation" has been used in this example, but you can call your placement whatever you like.

Virtual currency
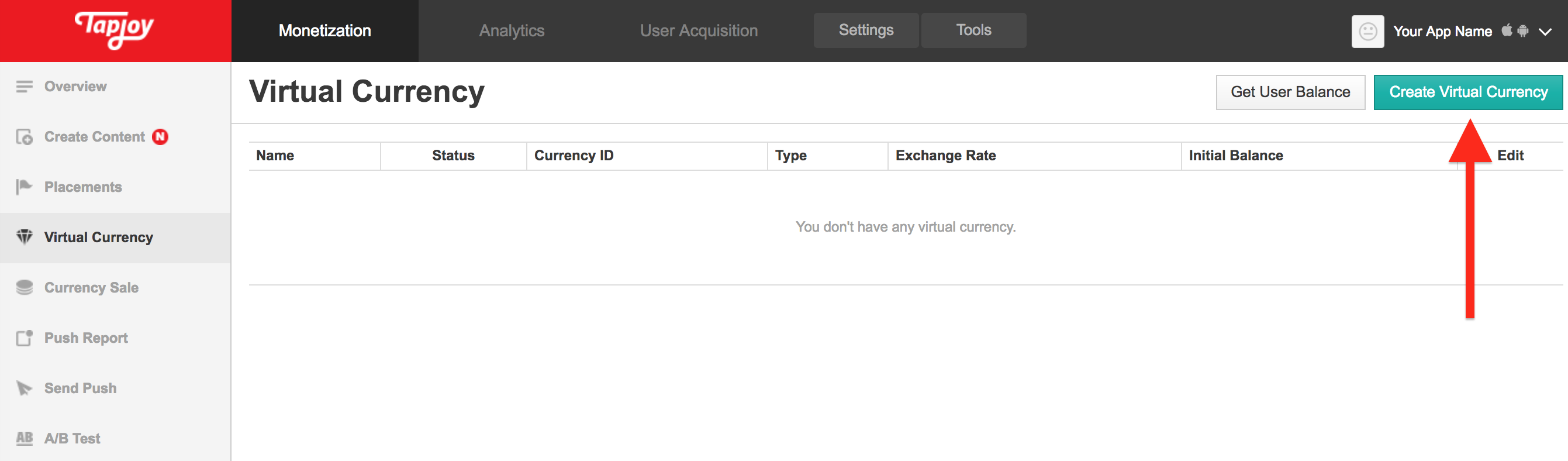
Navigate to Monetization > Virtual Currency and click the Create Virtual Currency button in the top right corner.

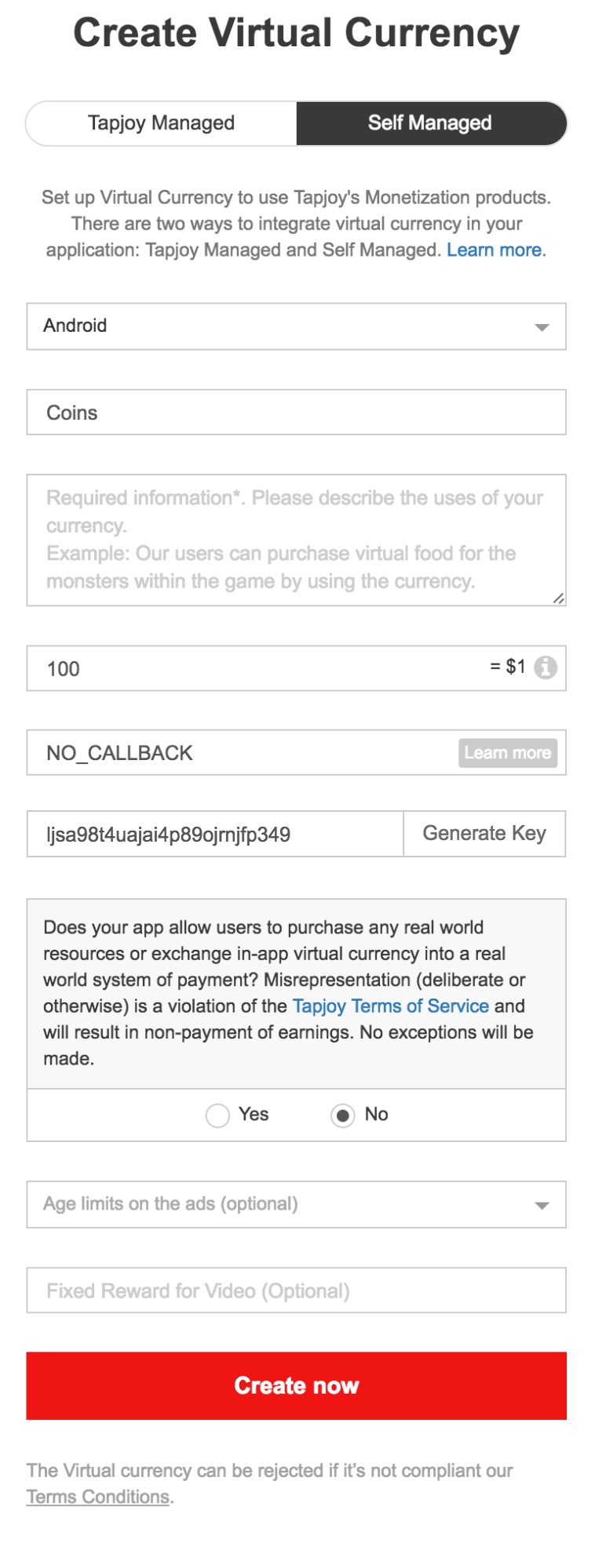
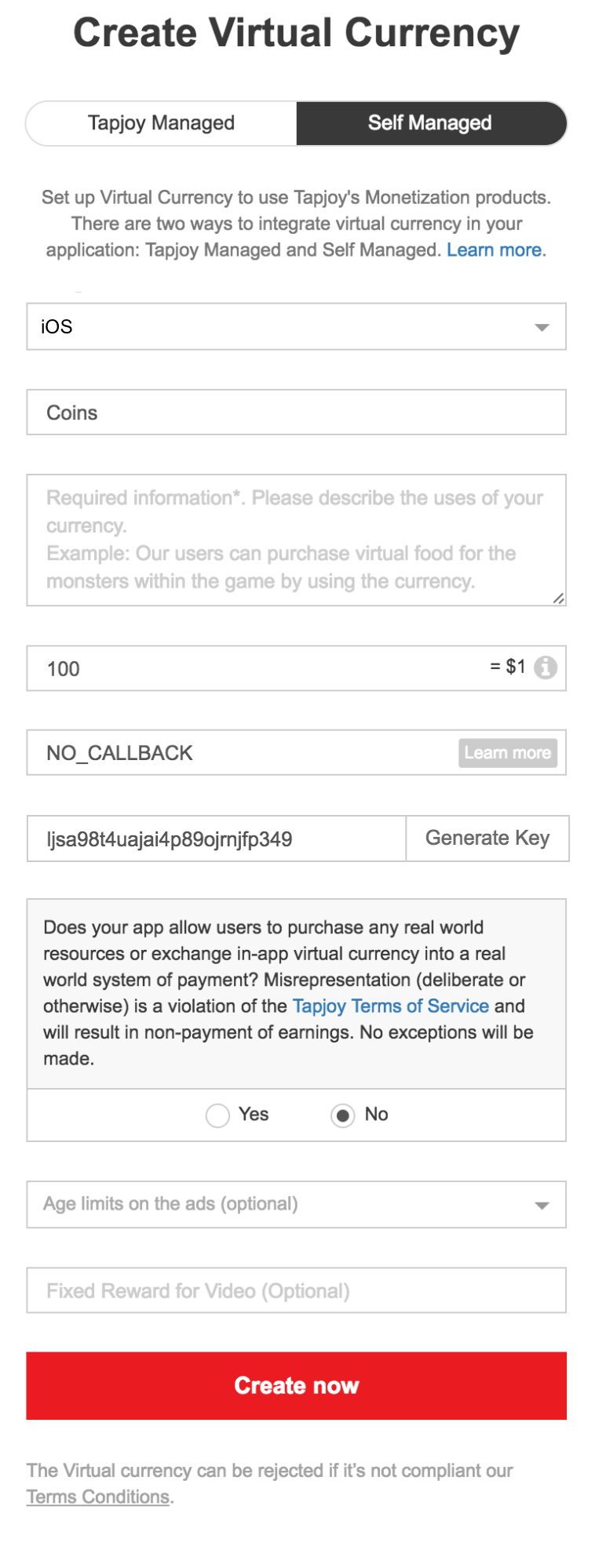
Fill out the form and click Create now. Use NO_CALLBACK as the Callback URL. This ensures that the Tapjoy SDK avoids an unnecessary call to your server.
The currency value and name are not forwarded by the Tapjoy adapter, so any generic values can be chosen for your currency name and amount.
Android

iOS

Content
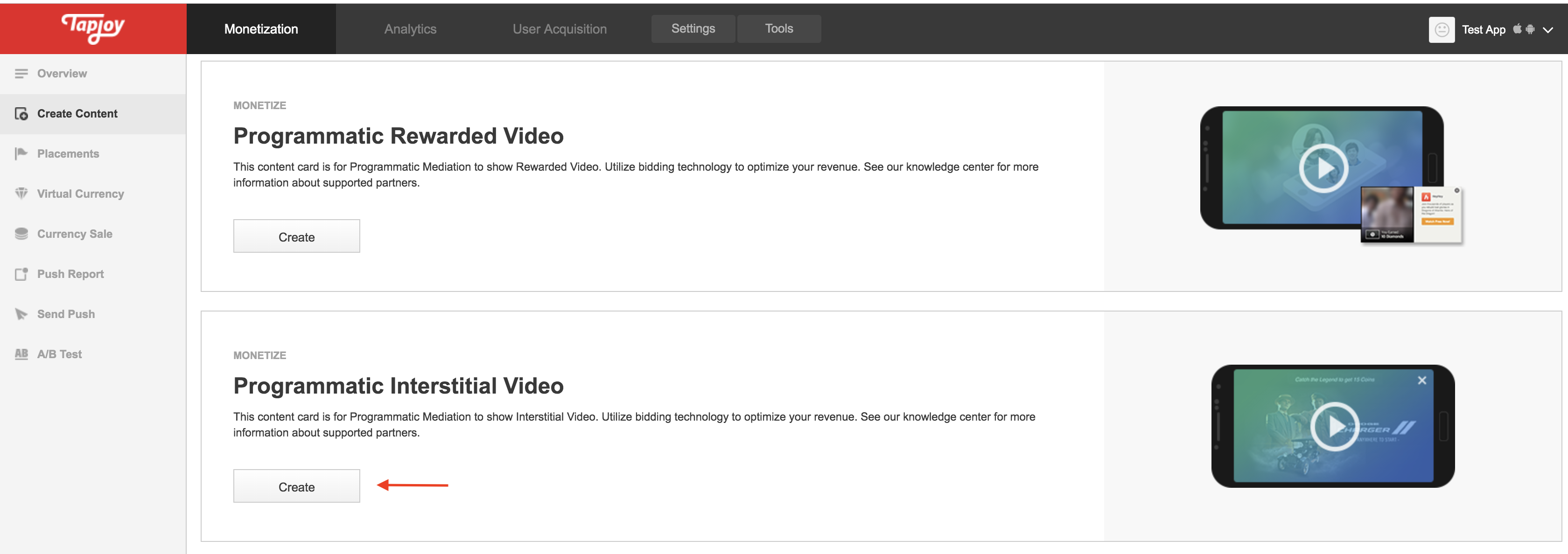
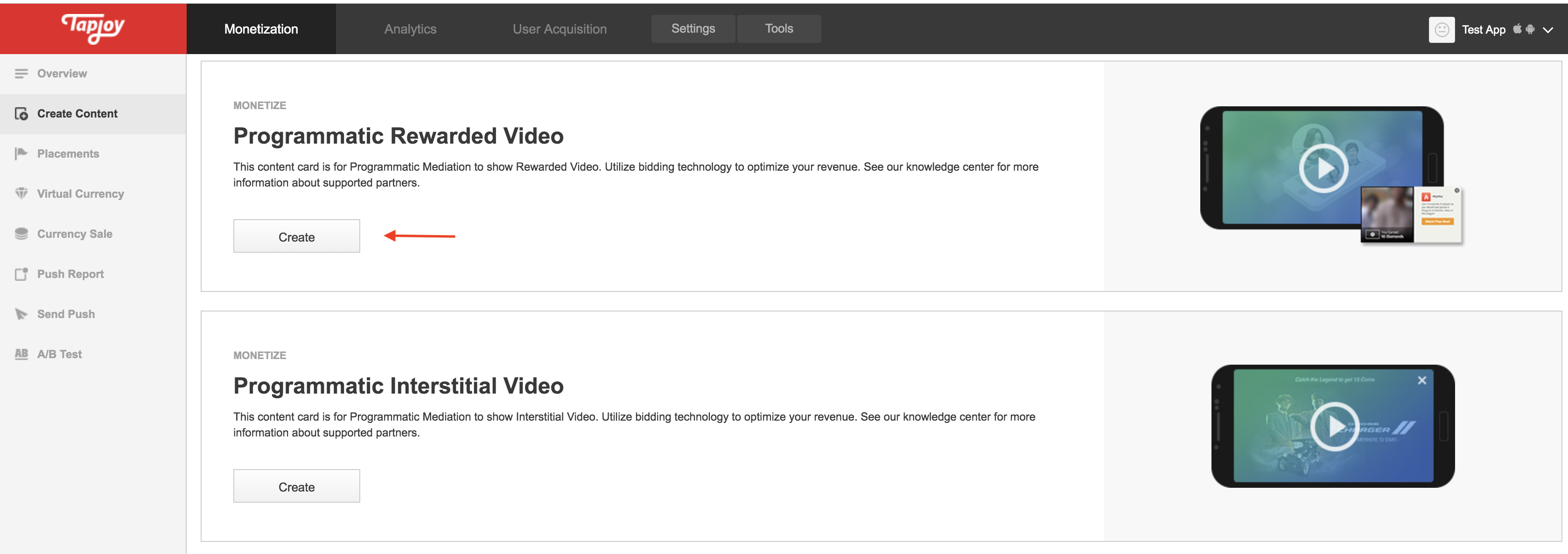
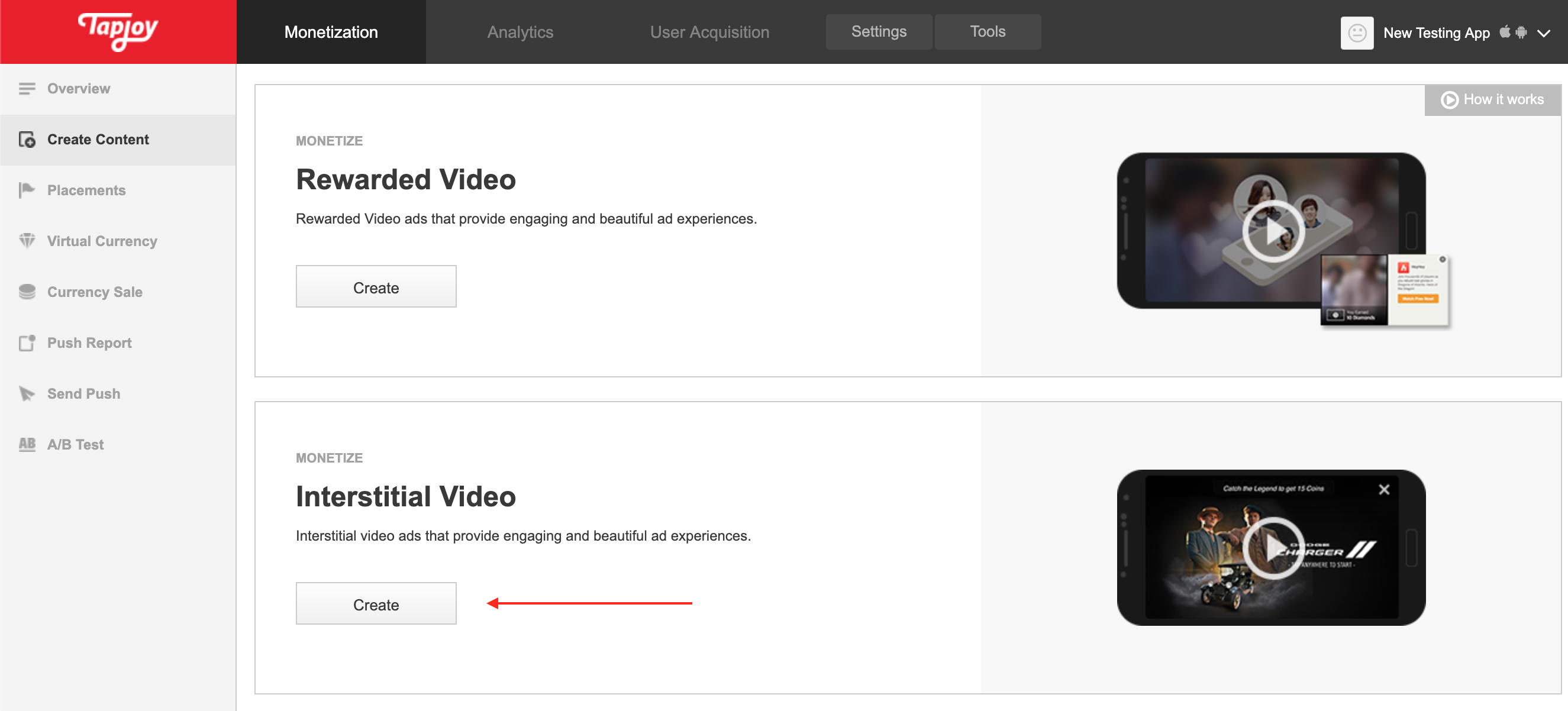
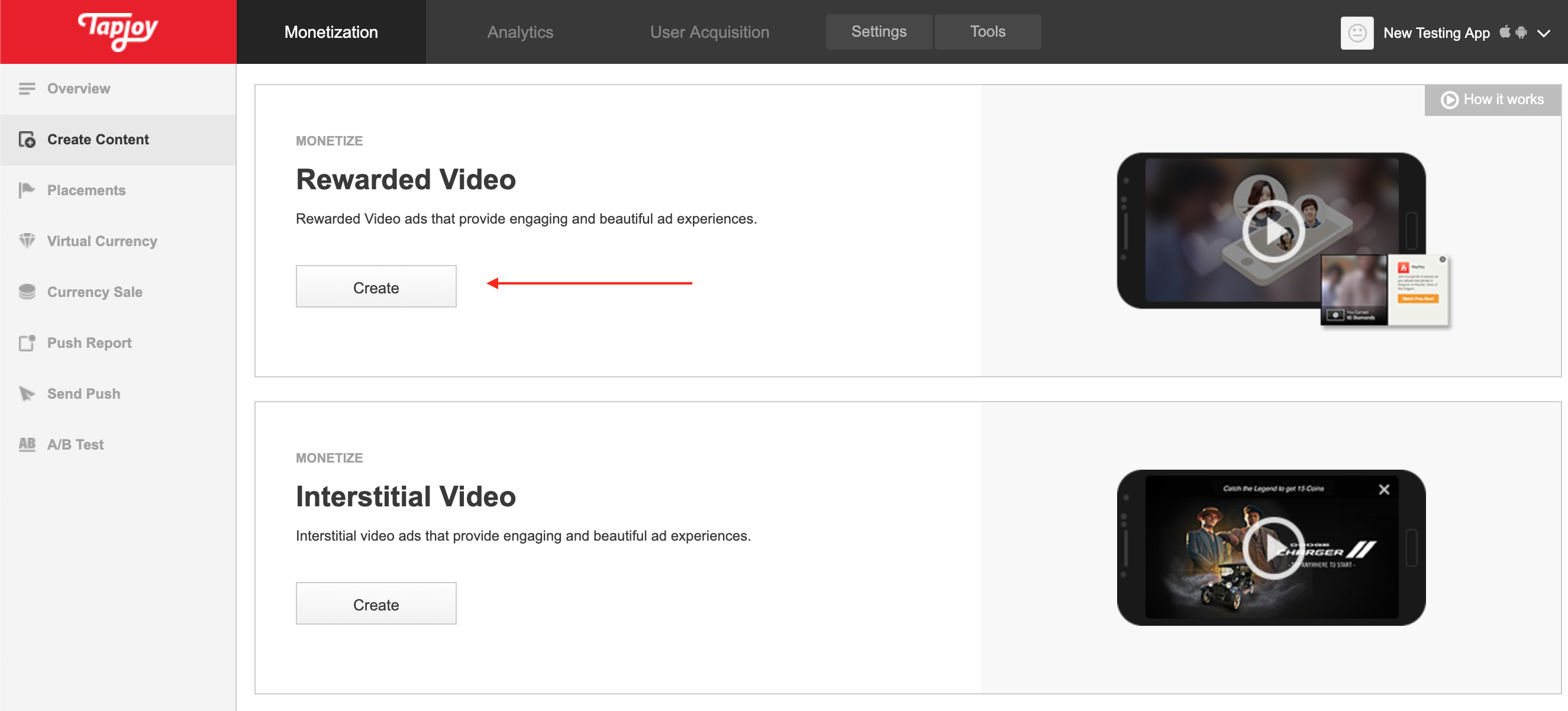
Navigate to Monetization > Create Content to create content to be shown with the placements.
For additional instructions on creating content, select the tab corresponding to your preferred ad format:
Bidding
Interstitial
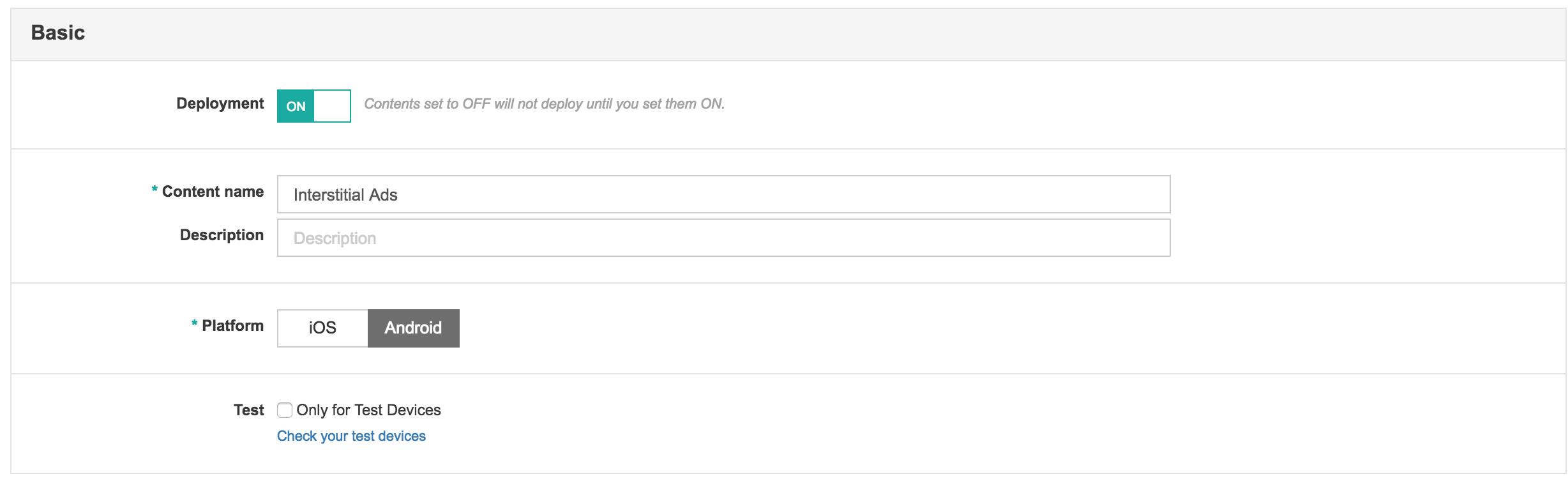
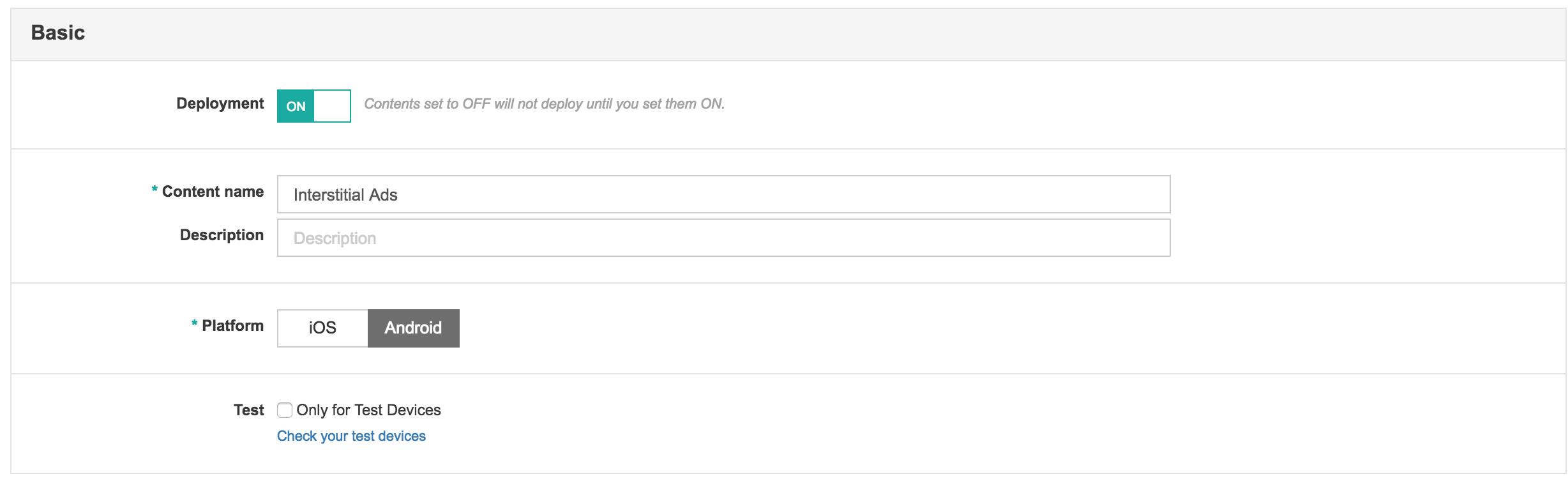
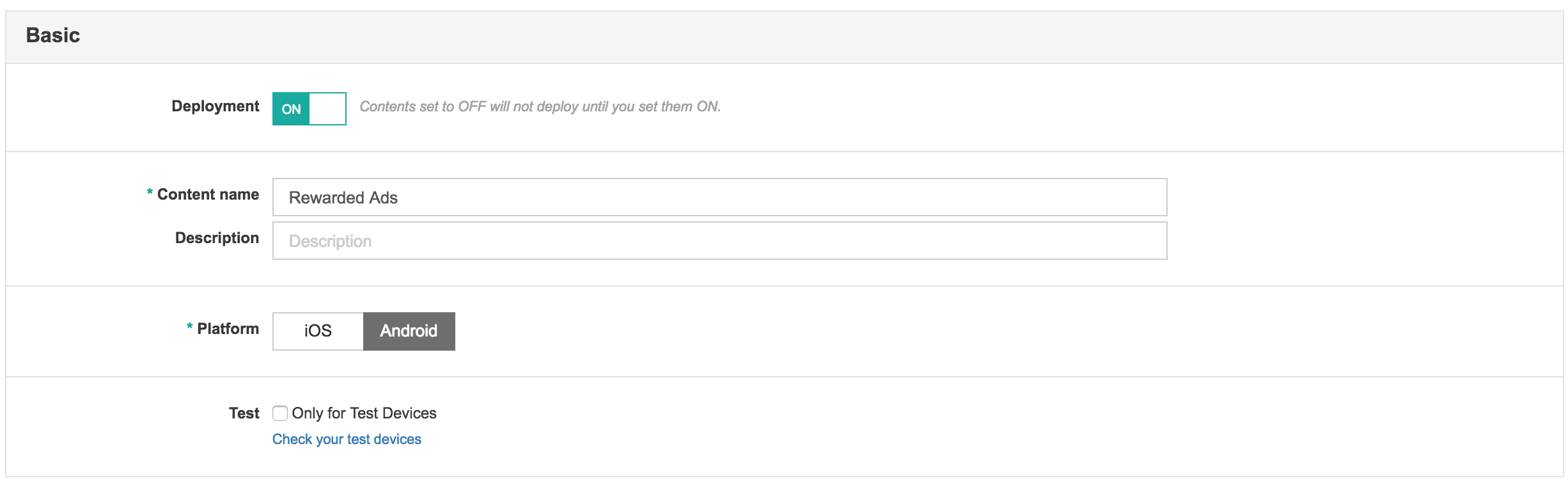
Click the Create button for the Programmatic Interstitial Video content. Provide a Name for the content and choose your Platform.
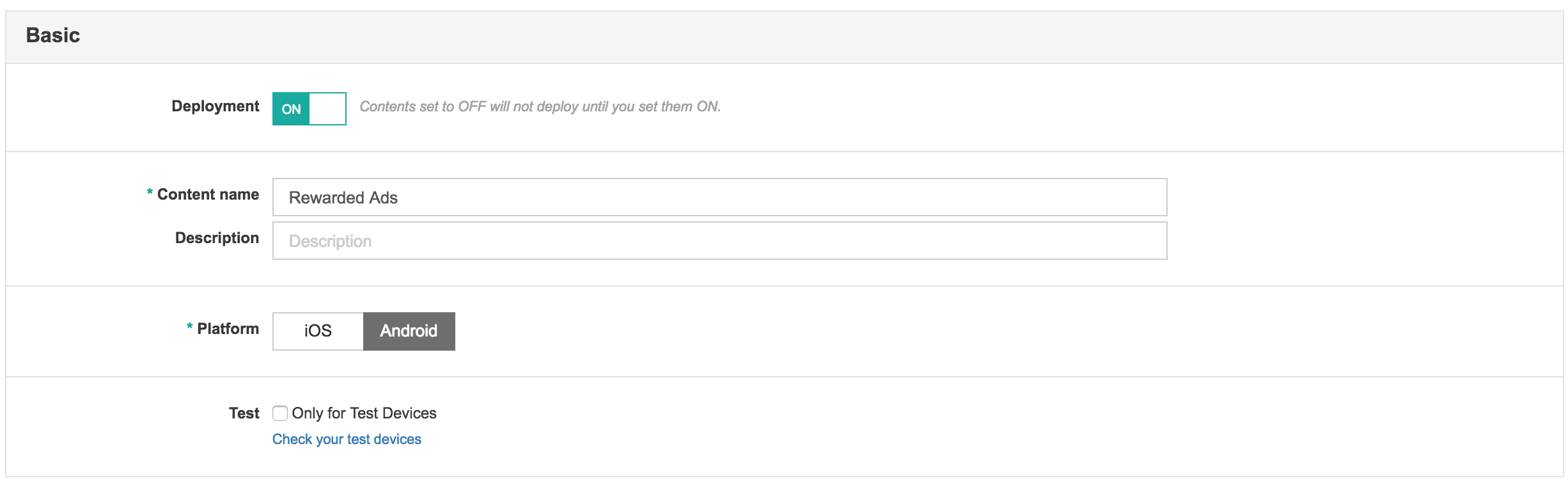
* {Android}
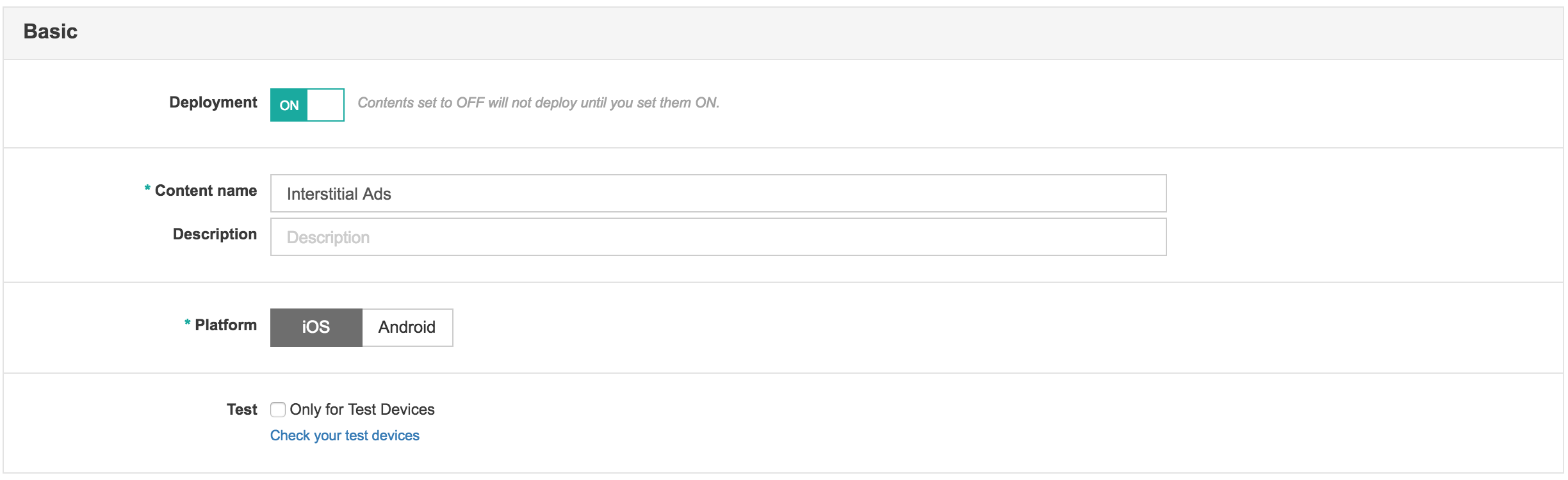
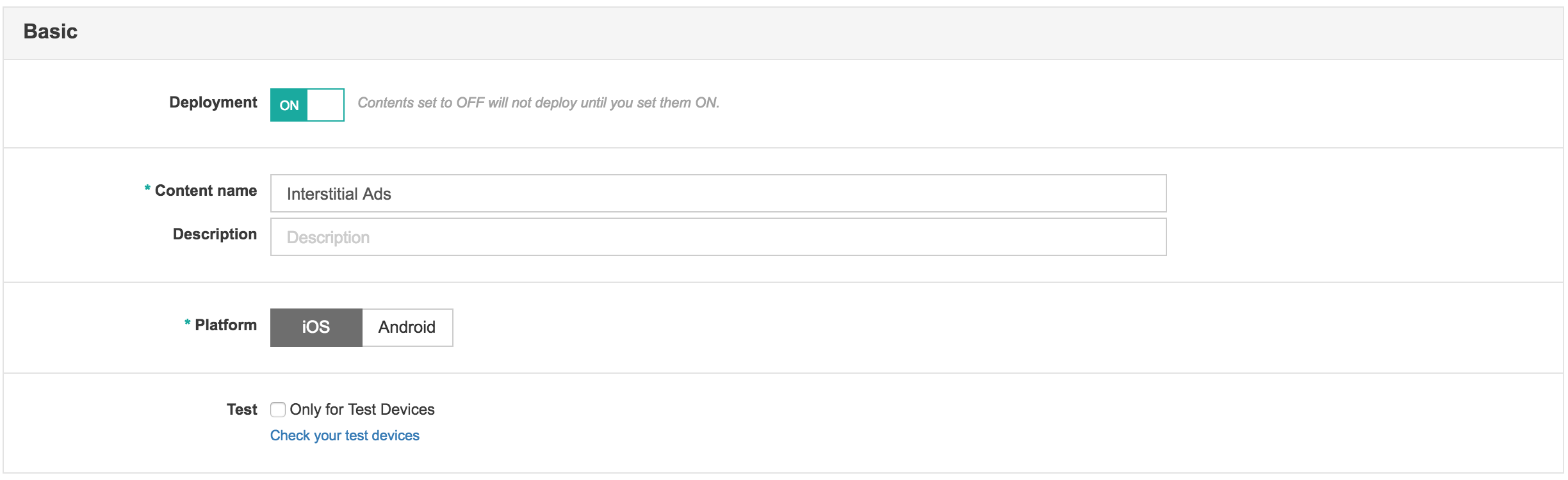
Provide a Name for the content and choose your Platform.
* {Android}
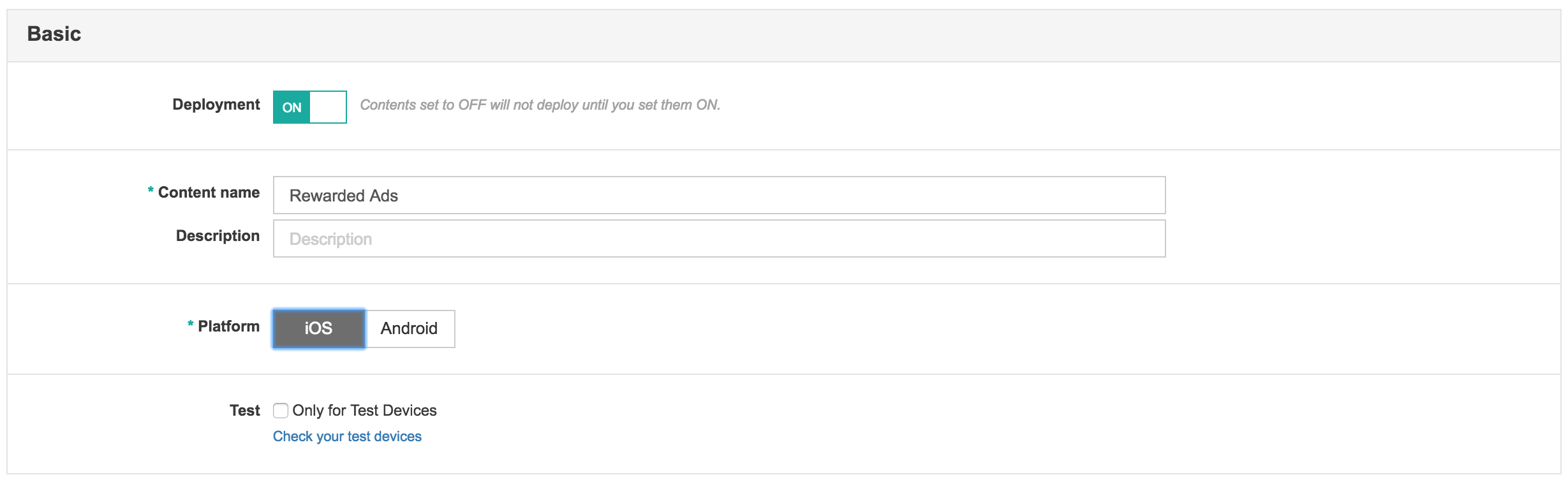
 * {iOS}
* {iOS}
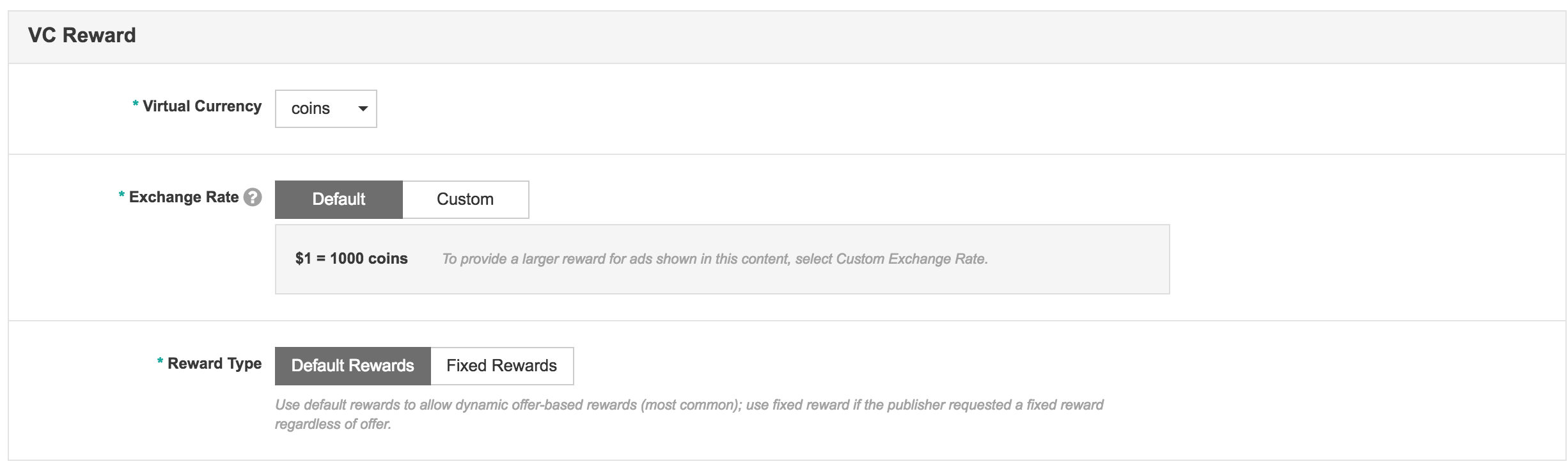
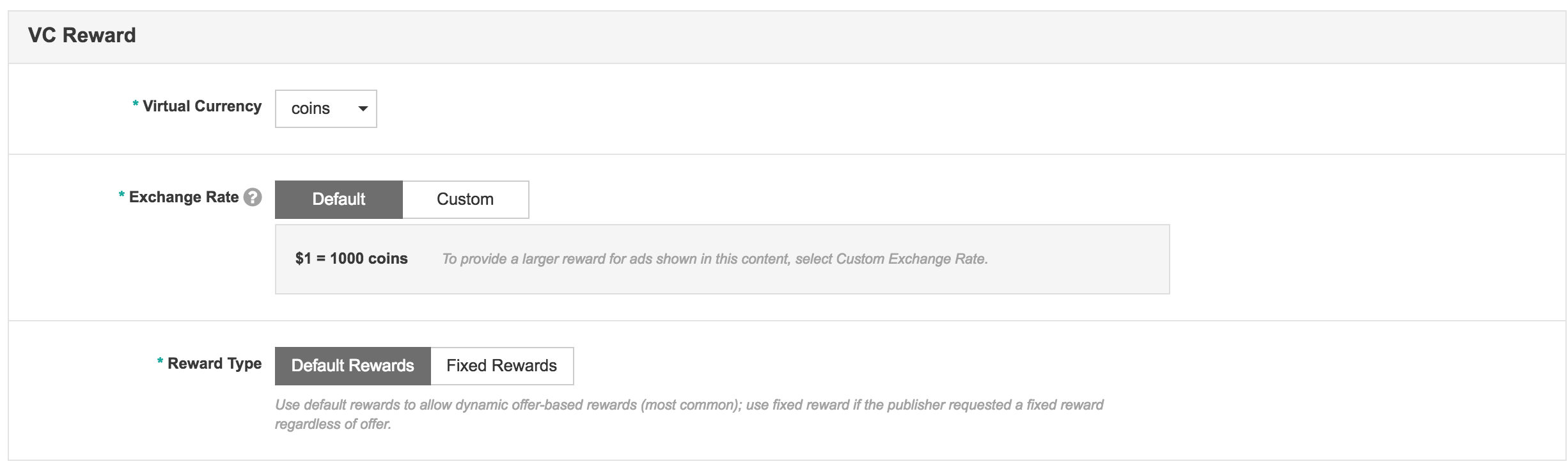
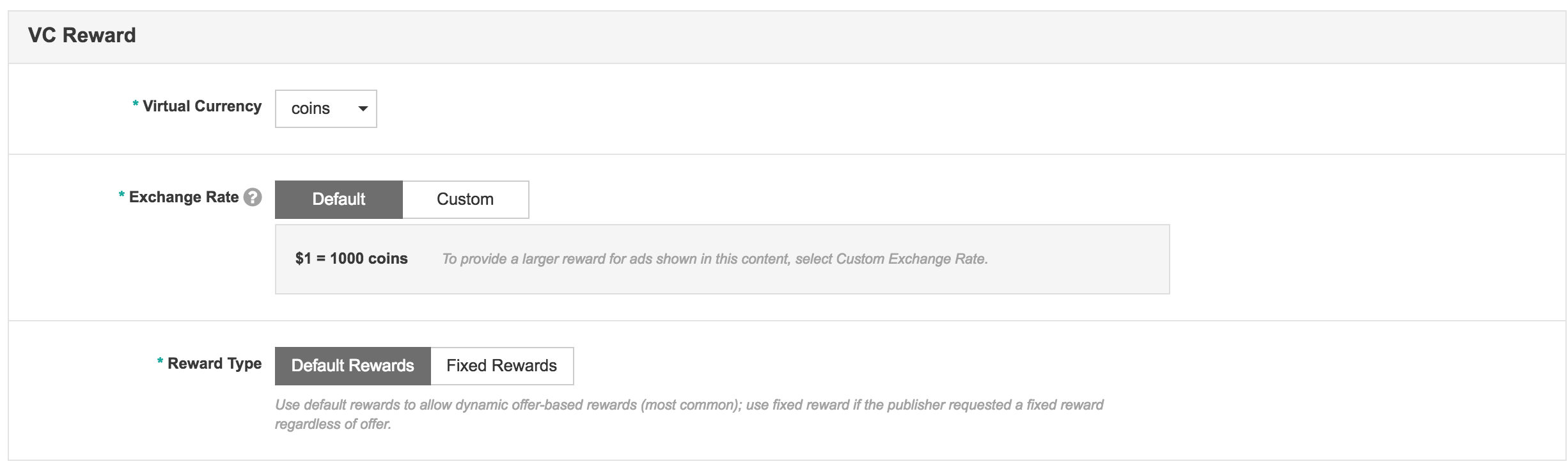
 Select the virtual currency created earlier as the Virtual Currency.
Select the virtual currency created earlier as the Virtual Currency.
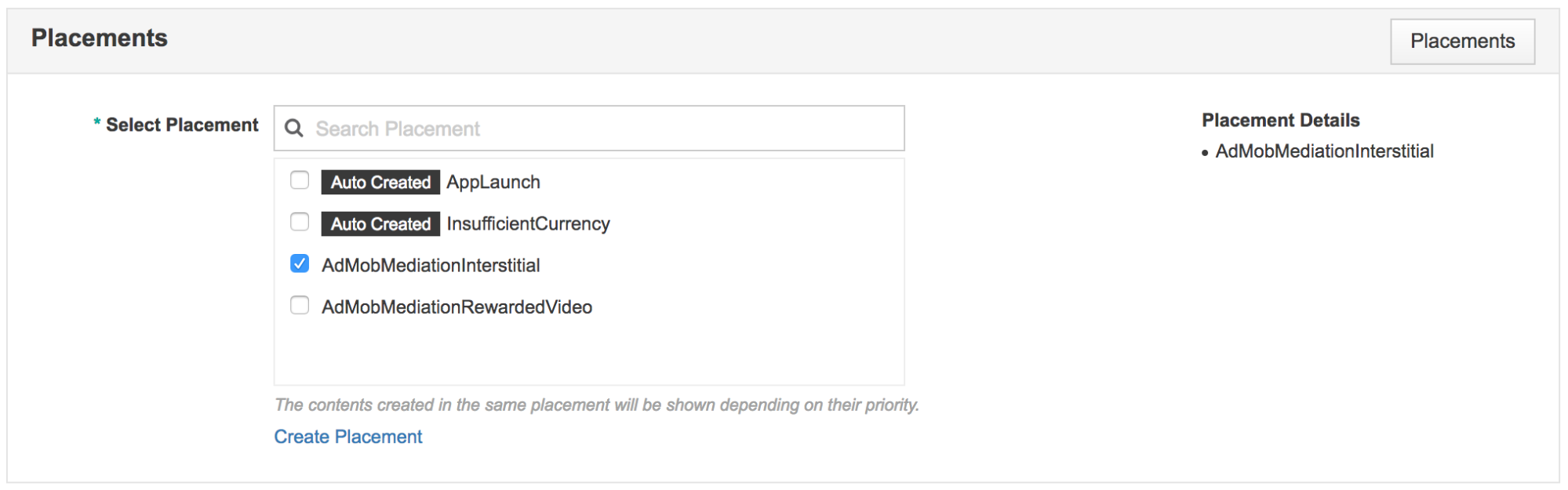
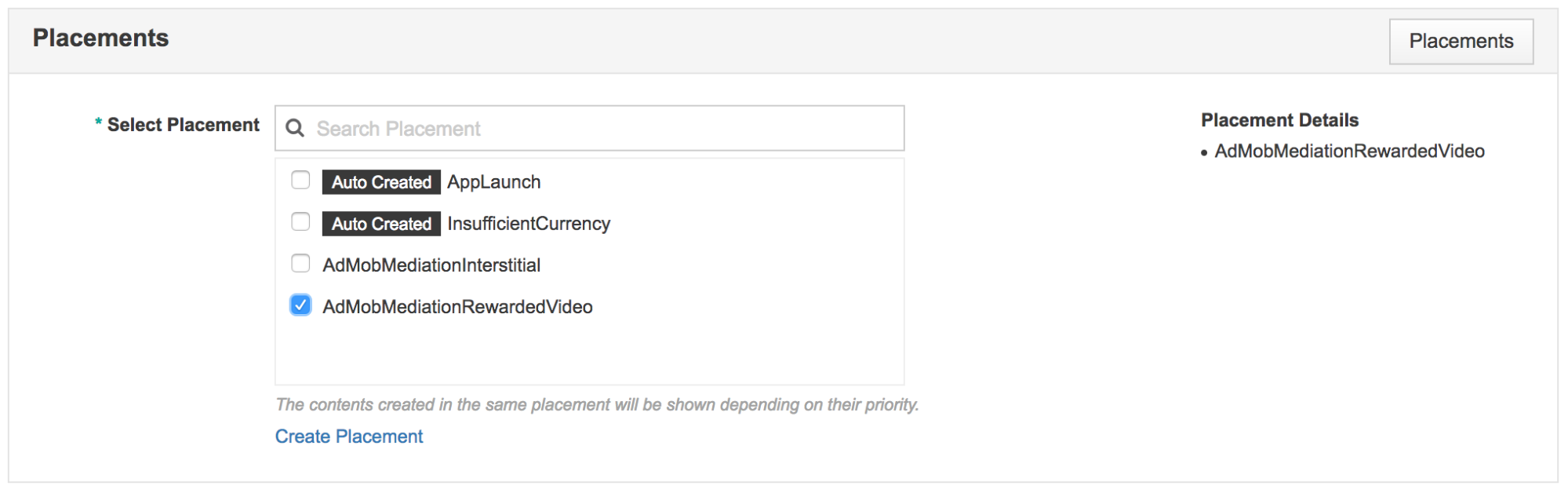
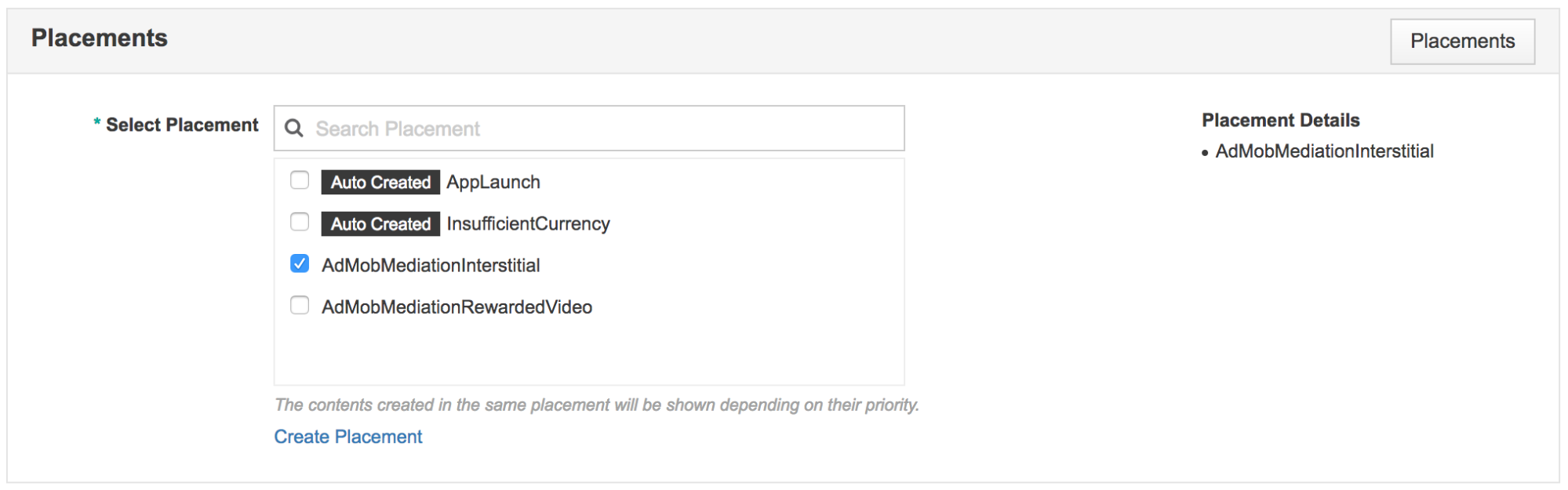
 Select the Interstitial placement created earlier. Click the Save button
at the bottom when finished to create your content.
Select the Interstitial placement created earlier. Click the Save button
at the bottom when finished to create your content.

Rewarded
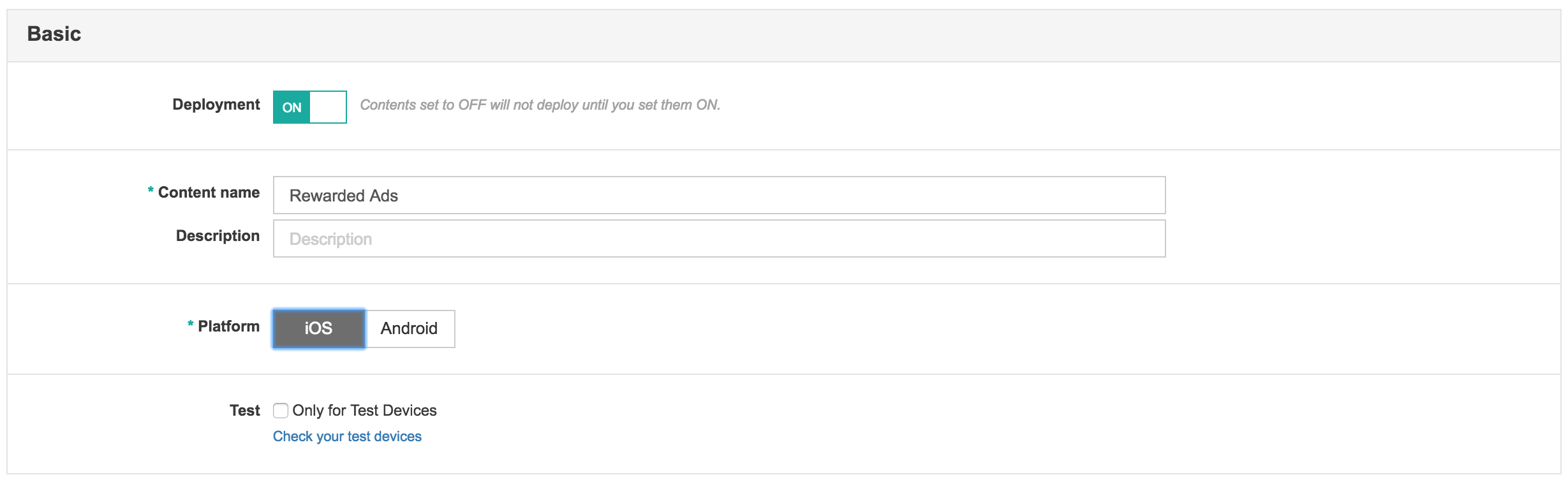
Click the Create button for Programmatic Rewarded Video content. * {Android}
* {Android}
 * {iOS}
* {iOS}
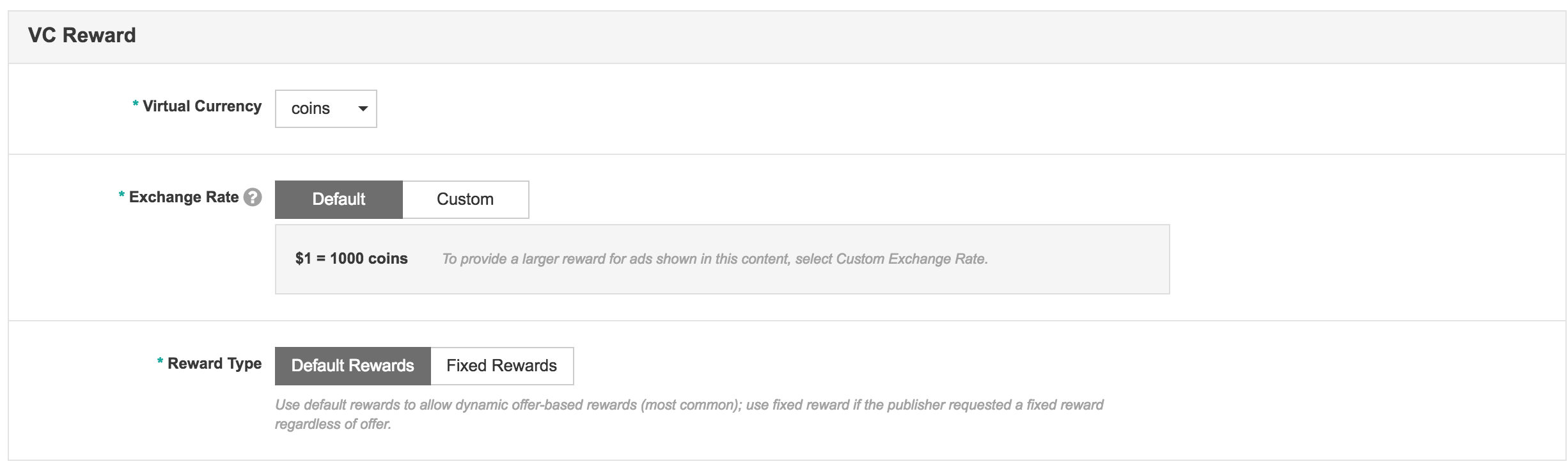
 Select the virtual currency created earlier as the Virtual Currency.
Select the virtual currency created earlier as the Virtual Currency.
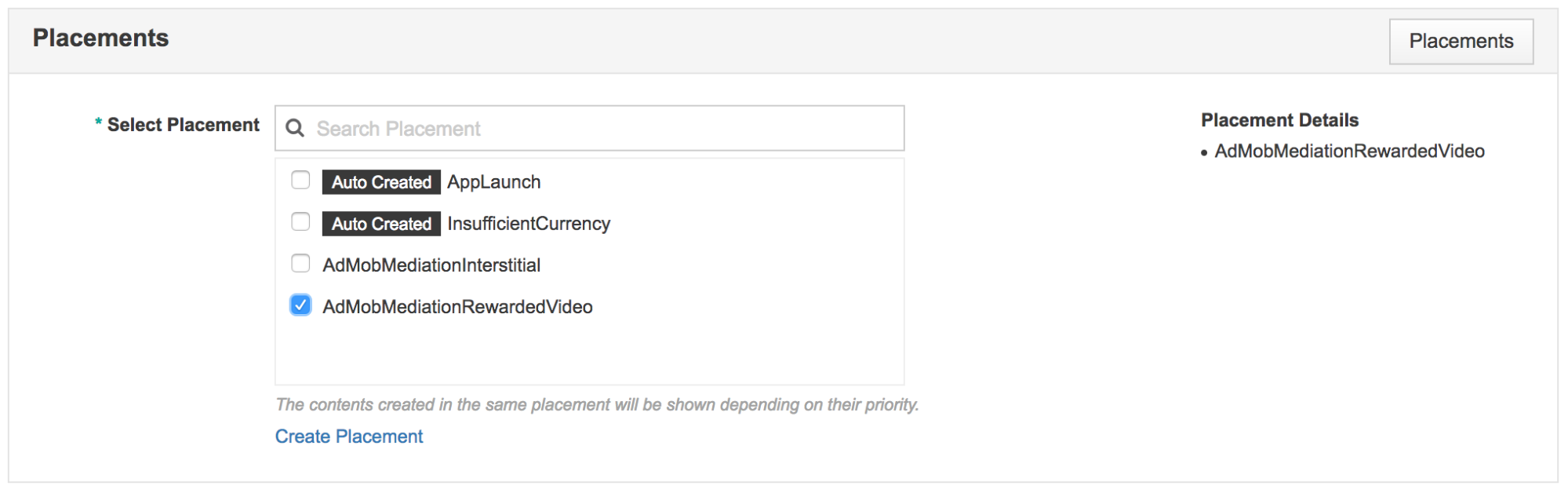
 Select the Rewarded placement created earlier. Click the Save button at
the bottom when finished to create your content.
Select the Rewarded placement created earlier. Click the Save button at
the bottom when finished to create your content.

Waterfall
Interstitial
Click the Create button for the Interstitial Video content. Provide a Name for the content and choose your Platform.
* {Android}
Provide a Name for the content and choose your Platform.
* {Android}
 * {iOS}
* {iOS}
 Select the virtual currency created earlier as the Virtual Currency.
Select the virtual currency created earlier as the Virtual Currency.
 Select the Interstitial placement created earlier. Click the Save button
at the bottom when finished to create your content.
Select the Interstitial placement created earlier. Click the Save button
at the bottom when finished to create your content.

Rewarded
Click the Create button for Rewarded Video content. Provide a Name for the content and choose your Platform.
* {Android}
Provide a Name for the content and choose your Platform.
* {Android}
 * {iOS}
* {iOS}
 Select the virtual currency created earlier as the Virtual Currency.
Select the virtual currency created earlier as the Virtual Currency.
 Select the Rewarded placement created earlier. Click the Save button at
the bottom when finished to create your content.
Select the Rewarded placement created earlier. Click the Save button at
the bottom when finished to create your content.

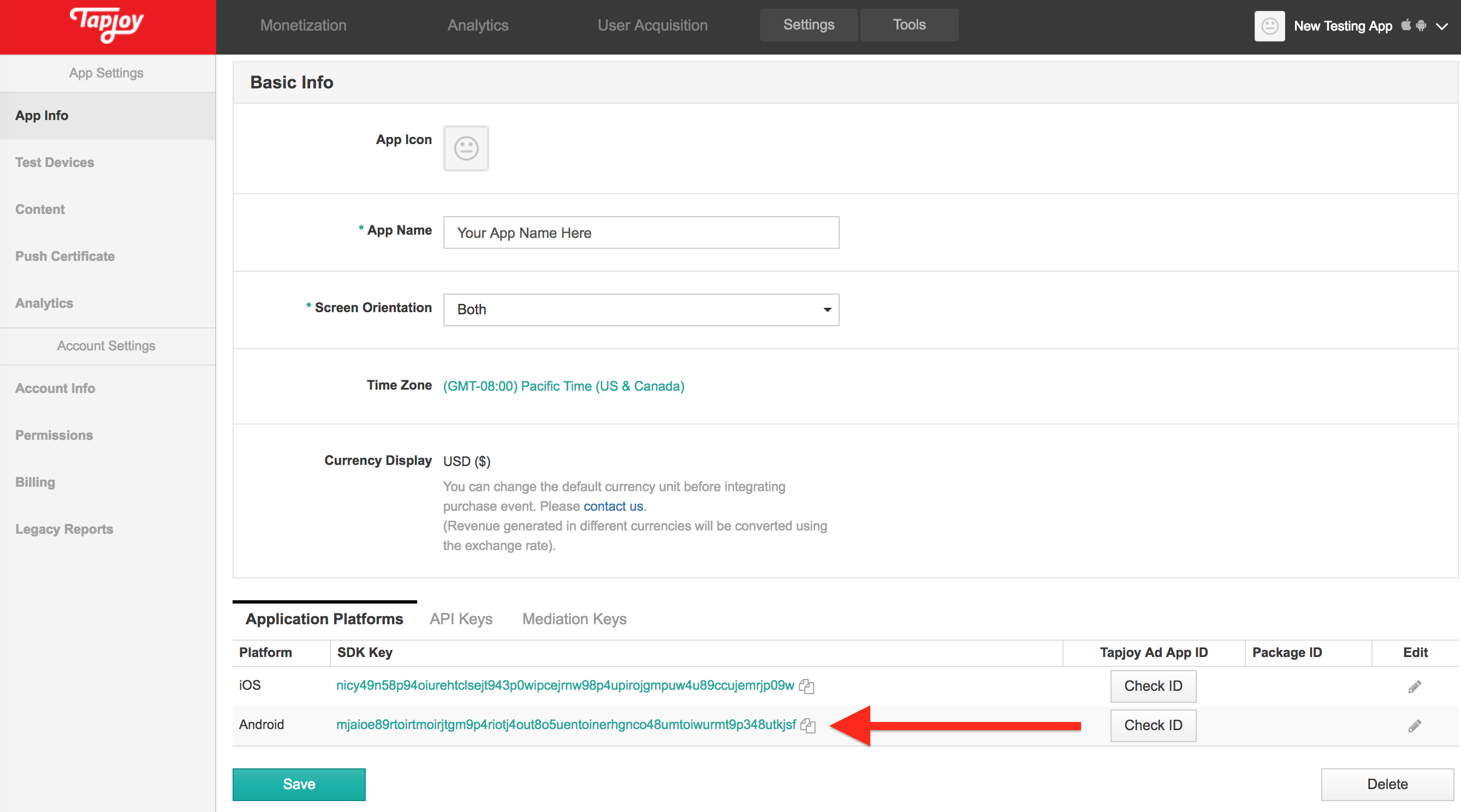
Locate SDK Key
In addition to the Placement Name, you also need the SDK Key for setting up your AdMob ad unit.
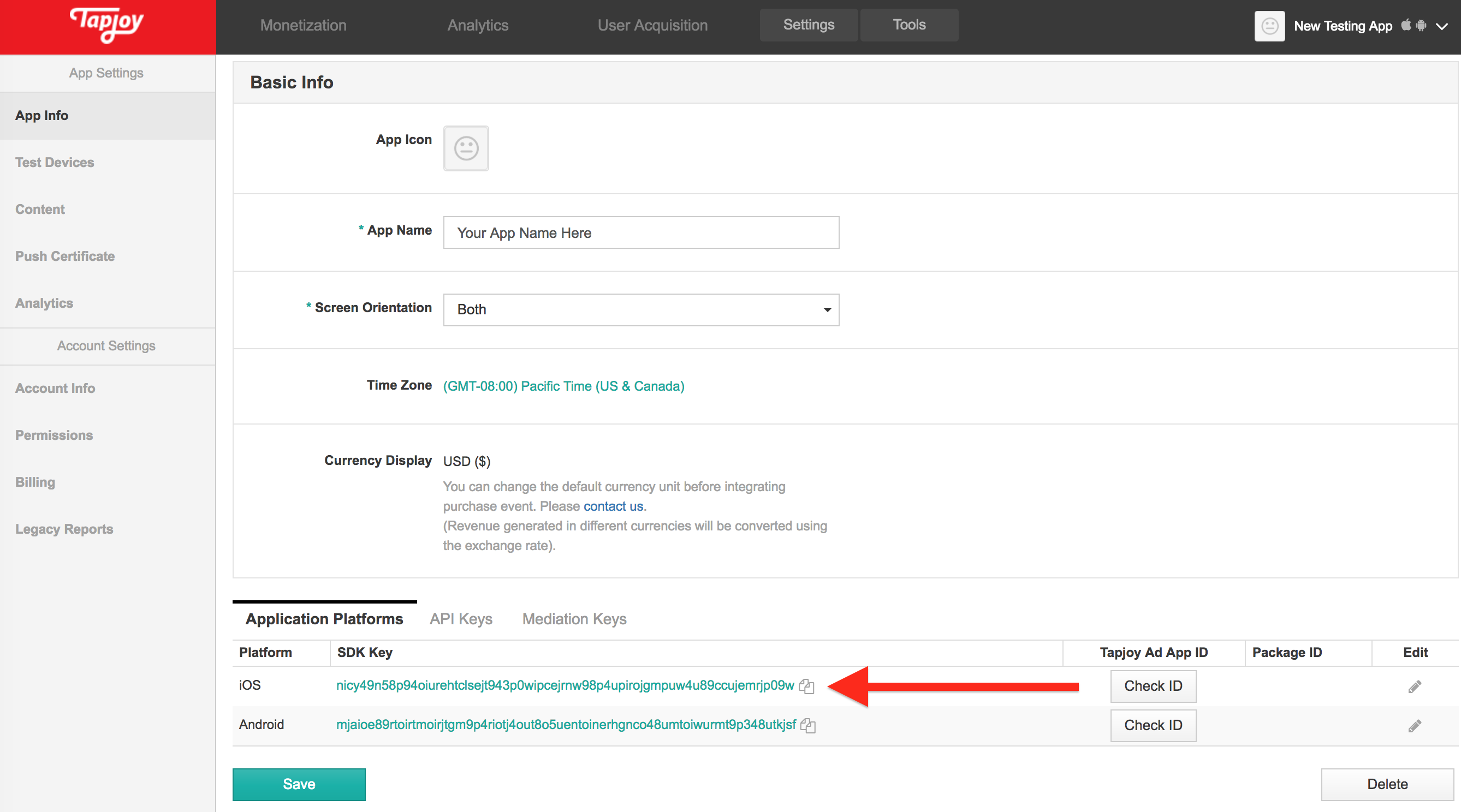
Navigate to Settings > App Settings. Your SDK Key can be obtained from your App Info under the Application Platforms tab.
Android

iOS

Locate reporting keys
Bidding
This step isn't required for bidding integrations.
Waterfall
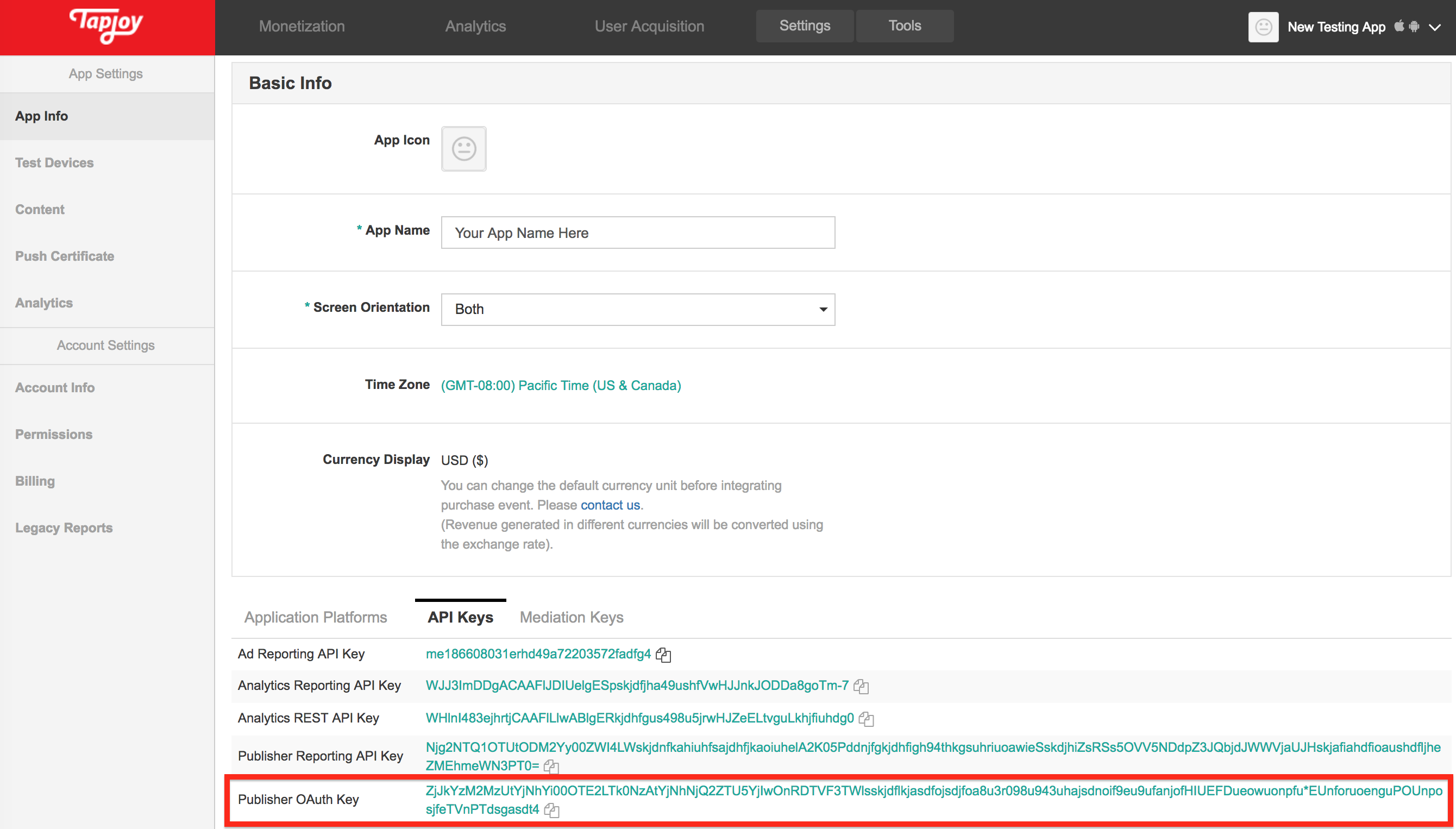
You need your Publisher OAuth Key and your Mediation Key to proceed. Your Publisher OAuth Key can be obtained in the same page under the API Keys tab.

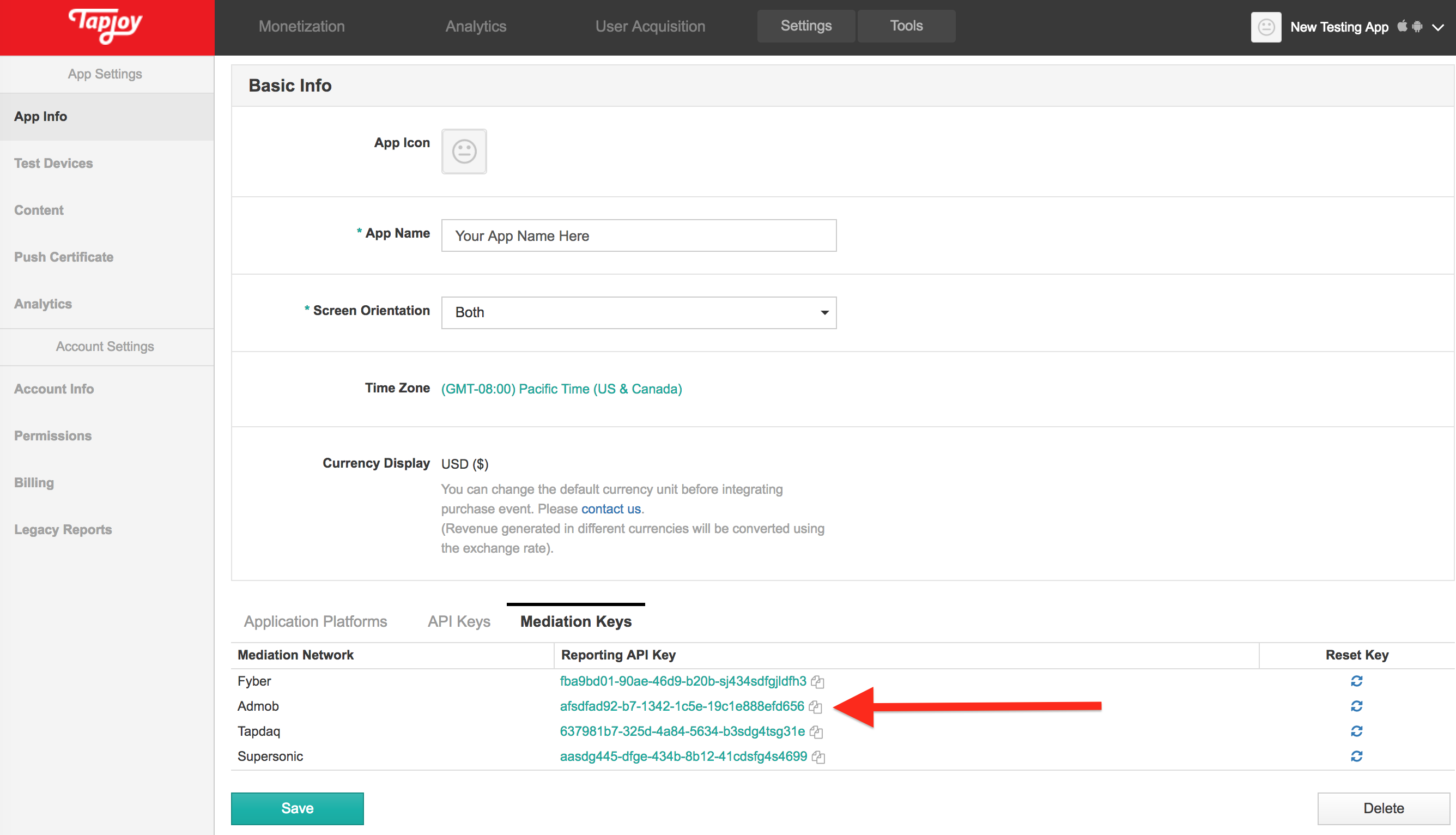
Your Mediation Key can be obtained in the same page under the Mediation Keys tab under the Reporting API Key column. The key is labeled "AdMob."

Turn on test mode
Test ads can be enabled on the Tapjoy dashboard under Settings > App Settings > Test Devices. Create a new test device using the device's Advertising ID:
Android

Your device's Advertising ID can be located by navigating to Google > Ads in your device Settings.
iOS

To get your device's advertising ID, add the following code in your app. Make sure to import AdSupport framework into your app before using the code below.
Swift
let advertisingId: String = ASIdentifierManager.shared().advertisingIdentifier.uuidString
print("Advertising ID: \(advertisingId)")
Objective-C
NSString *advertisingId = [[[ASIdentifierManager sharedManager] advertisingIdentifier] UUIDString];
NSLog(@"Advertising ID: %@", advertisingId);
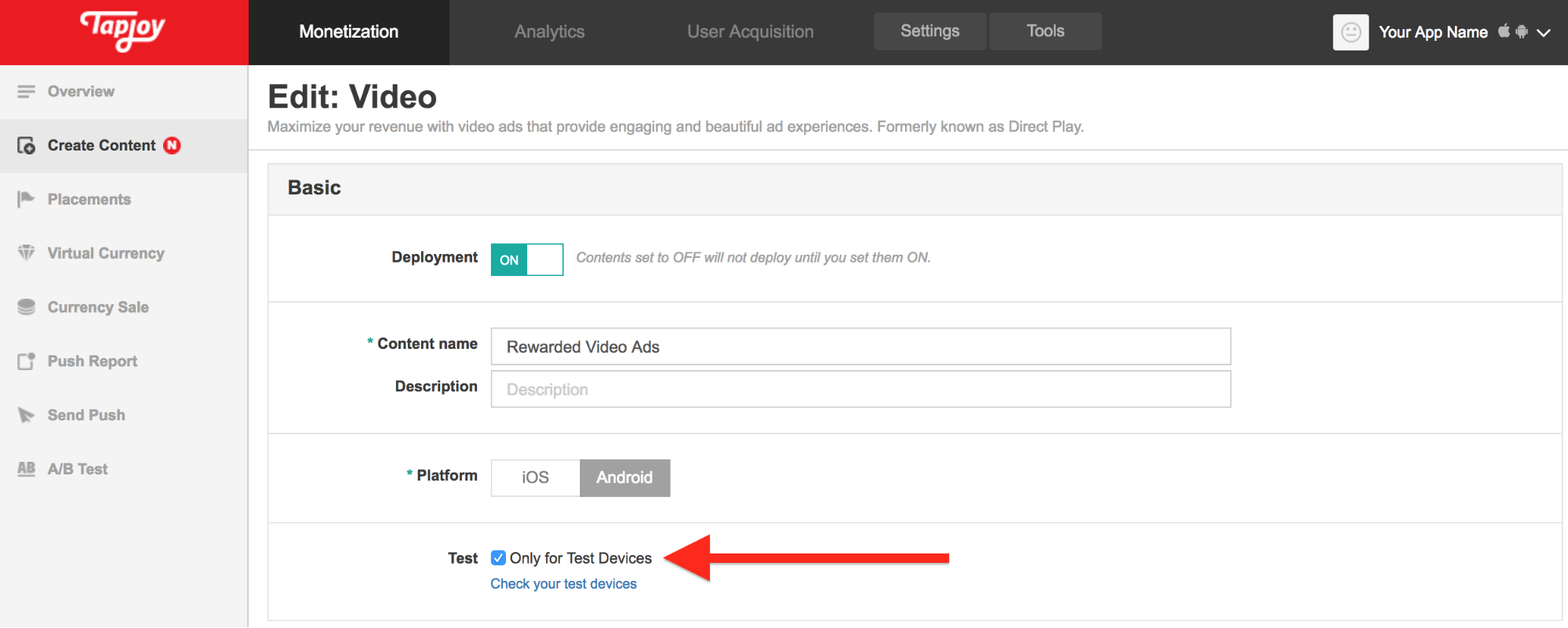
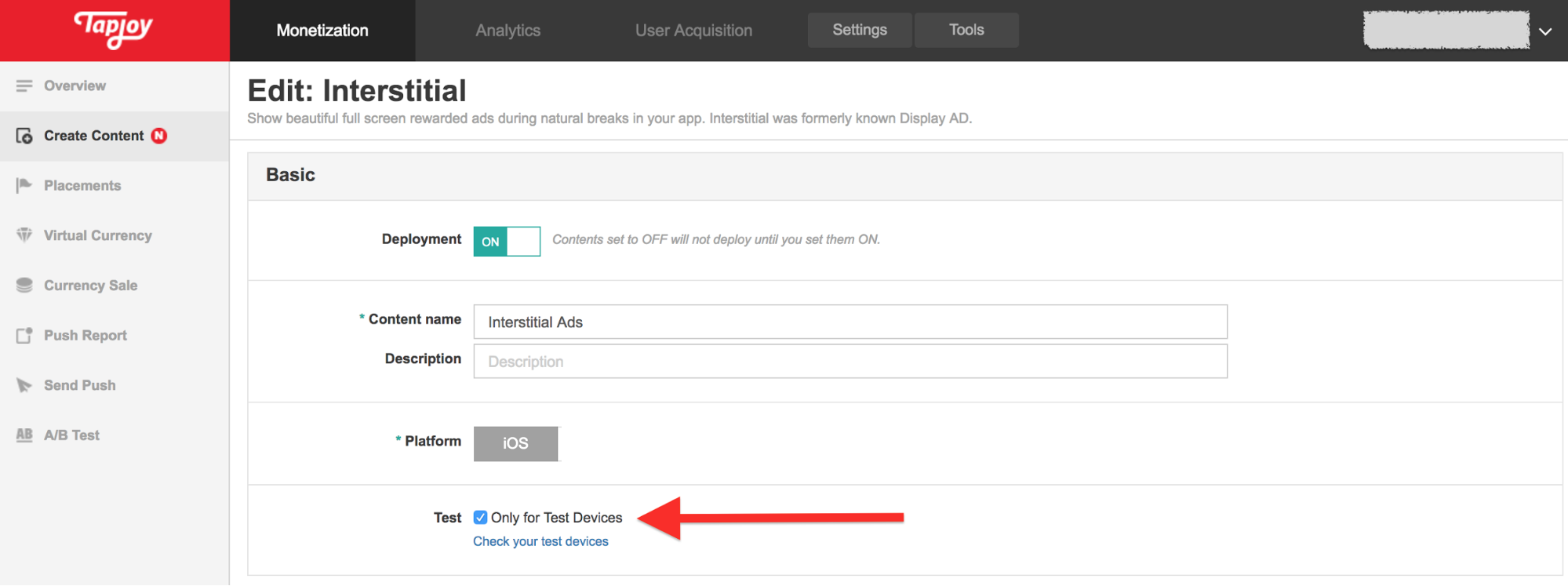
Next, modify the content you created earlier.
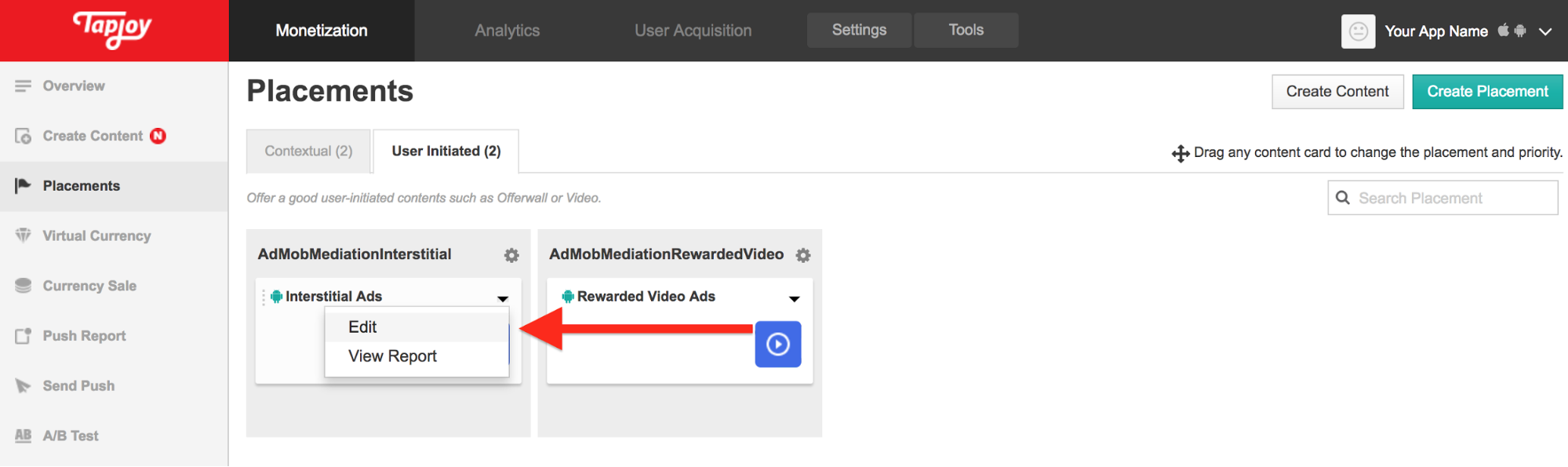
To modify your content, first navigate to Monetization > Placements and click the User Initiated tab. Next, select the drop down for the content you want to edit, and choose Edit.

Under the content's Basic section, check the Only for Test Devices checkbox. Then click Save at the bottom of the page. That's it! You now have a working mediation integration with Tapjoy.
Android

iOS

Step 2: Set up Tapjoy demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add Tapjoy to GDPR and US state regulations ad partners list
Follow the steps in GDPR settings and US state regulations settings to add Tapjoy to the GDPR and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Tapjoy SDK and adapter
Download the latest version of Google Mobile Ads mediation plugin for Tapjoy
from the download link in the
Changelog and extract
GoogleMobileAdsTapjoyMediation.unitypackage from the zip file.
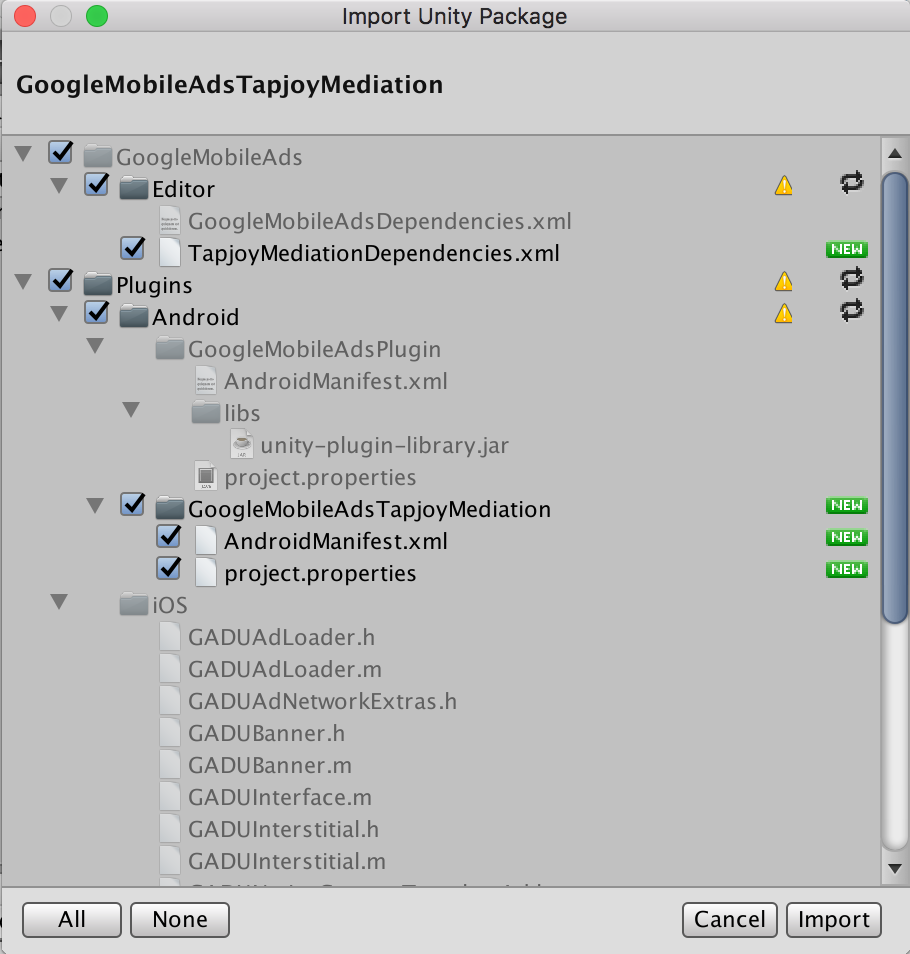
In your Unity project editor, select Assets > Import Package > Custom
Package and select the GoogleMobileAdsTapjoyMediation.unitypackage file you
downloaded. Make sure that all the files are selected and click Import.

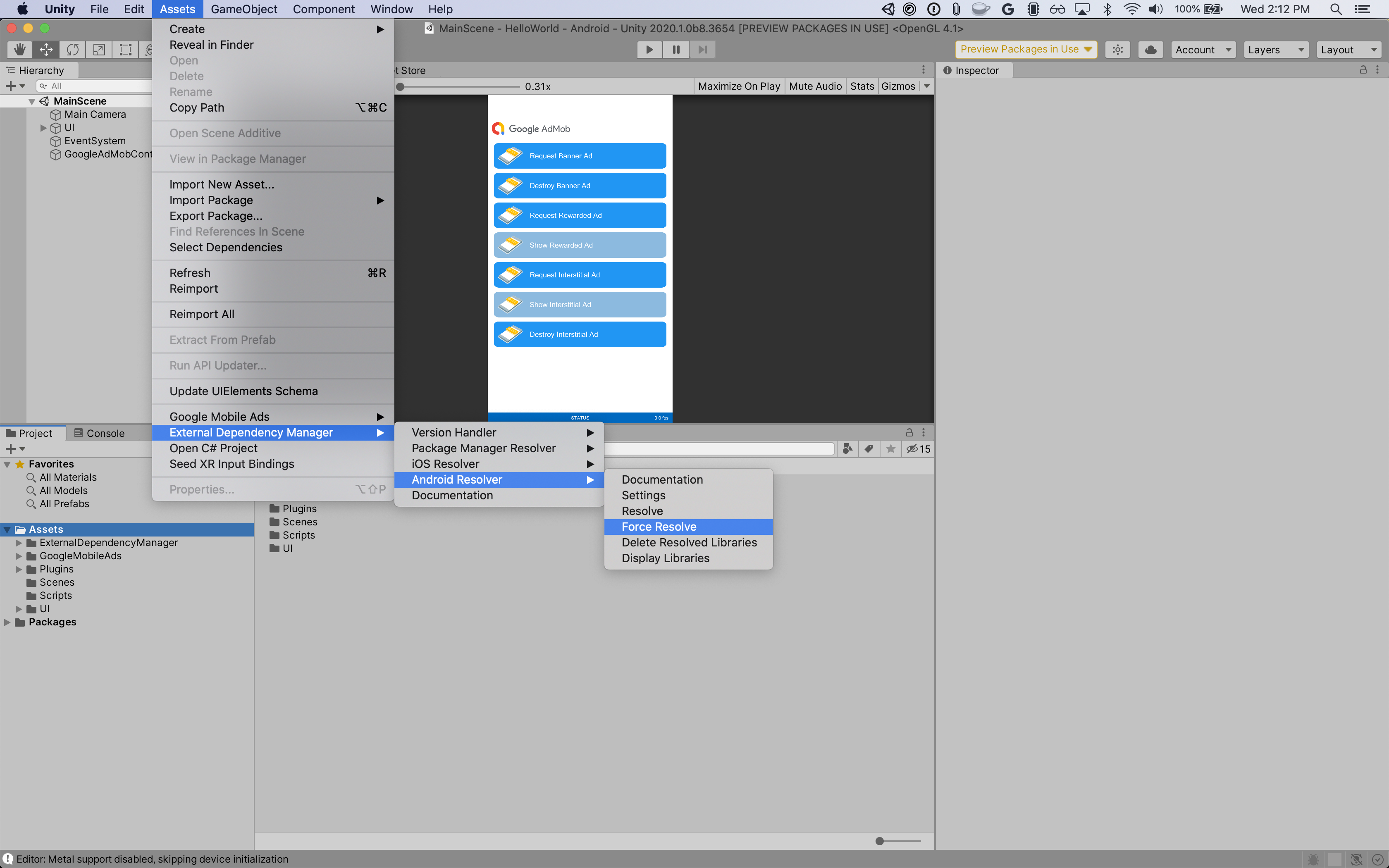
Then, select Assets > Play Services Resolver > Android Resolver > Force
Resolve. The Unity Play Services Resolver library will perform dependency
resolution from scratch and copy the declared dependencies into the
Assets/Plugins/Android directory of your Unity app.

Step 4: Implement privacy settings on Tapjoy SDK
EU Consent and GDPR
Under the Google EU User Consent Policy, you must ensure that certain disclosures are given to, and consents obtained from, users in the European Economic Area (EEA) regarding the use of device identifiers and personal data. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). When seeking consent, you must identify each ad network in your mediation chain that may collect, receive, or use personal data and provide information about each network's use. Google currently is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for Tapjoy version 1.1.1 includes the
SetUserConsent() and SubjectToGDPR() methods. The following sample code
shows how to pass consent information to the Tapjoy SDK. If you choose to call
this method, it is recommended that you do so prior to requesting ads through
the Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Tapjoy;
// ...
Tapjoy.SetUserConsent("myUserConsent");
Additionally, there is an optional flag that can be set to indicate whether the user is subject to GDPR.
Tapjoy.SubjectToGDPR(true);
See Tapjoy's User Privacy guide for more details and the values that can be provided in the method.
US states privacy laws
U.S. states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered via a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The U.S. states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for Tapjoy version 2.9.1 includes the
SetUSPrivacy() method. The following sample code shows how to pass consent
information to the Tapjoy SDK. If you choose to call this method, it is
recommended that you do so prior to requesting ads through the Google Mobile Ads
SDK.
using GoogleMobileAds.Api.Mediation.Tapjoy;
// ...
Tapjoy.SetUSPrivacy("myUSPrivacyString");
See Tapjoy's User Privacy guide for more details and the values that can be provided in the method.
Step 5: Add required code:
Android
No additional code is required for Tapjoy integration.
iOS
SKAdNetwork integration
Follow Tapjoy's documentation to add
the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Tapjoy UI.
Verify test ads
To verify that you are receiving test ads from Tapjoy, enable single ad source testing in ad inspector using the Tapjoy (Bidding) and Tapjoy (Waterfall) ad source(s).
Optional steps
Android
Permissions
For optimal performance, Tapjoy recommends adding the following
optional permissions
to your app's AndroidManifest.xml file. Modify the AndroidManifest.xml
file located under the
Assets/Plugins/Android/GoogleMobileAdsTapjoyMediation folder and include
these optional permissions:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
iOS
No additional steps for iOS integration.
Error codes
If the adapter fails to receive an ad from Tapjoy, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following classes:
Android
| Format | Class name |
|---|---|
| Interstitial | TapjoyAdapter |
| Rewarded | TapjoyMediationAdapter |
iOS
| Format | Class name |
|---|---|
| Interstitial | GADMAdapterTapjoy |
| Rewarded | GADMAdapterTapjoy |
Here are the codes and accompanying messages thrown by the Tapjoy adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | Tapjoy server parameters configured in the AdMob UI are missing/invalid. |
| 103 | The publisher must request ads with an Activity context. |
| 104 | Tapjoy SDK failed to initialize. |
| 105 | A Tapjoy presentation error occurred during video playback. |
| 106 | Tapjoy SDK can't load two ads for the same placement ID at once. |
| 107 | App did not request for native ads. |
| 108 | Tapjoy SDK has no ad content available. |
iOS
| Error code | Reason |
|---|---|
| 101 | Tapjoy server parameters configured in the AdMob UI are missing/invalid. |
| 102 | Tapjoy SDK failed to initialize. |
| 103 | The Tapjoy adapter does not support the ad format being requested. |
| 104 | Tapjoy sent a successful load callback but no content was available. |
| 105 | An ad is already loaded for this network configuration. |
| 106 | Tapjoy SDK returned a video failure error callback. |
Tapjoy Unity Mediation Plugin Changelog
Version 3.2.0
- Supports Tapjoy Android adapter version 13.2.1.0.
- Supports Tapjoy iOS adapter version 13.2.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.6.0.
Version 3.1.1
- Supports Tapjoy Android adapter version 13.1.2.0.
- Supports Tapjoy iOS adapter version 13.1.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.4.1.
Version 3.1.0
- Supports Tapjoy Android adapter version 13.1.1.0.
- Supports Tapjoy iOS adapter version 13.1.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.4.0.
Version 3.0.0
- Moved adapter content to
GoogleMobileAds/Mediation/Tapjoy/. - Refactored adapter namespace to use
GoogleMobileAds.Mediation.Tapjoy. - Supports Tapjoy Android adapter version 13.0.1.0.
- Supports Tapjoy iOS adapter version 13.0.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.1.0.
Version 2.10.1
- Supports Tapjoy Android adapter version 12.11.1.0.
- Supports Tapjoy iOS adapter version 12.11.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.4.1.
Version 2.10.0
- Supports Tapjoy Android adapter version 12.11.0.0.
- Supports Tapjoy iOS adapter version 12.11.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.0.
Version 2.9.1
- Added the
Tapjoy.SetUSPrivacy(string)method. - Supports Tapjoy Android adapter version 12.10.0.1.
- Supports Tapjoy iOS adapter version 12.10.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.2.0.
Version 2.9.0
- Supports Tapjoy Android adapter version 12.10.0.1.
- Supports Tapjoy iOS adapter version 12.10.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.2.
Version 2.8.2
- Supports Tapjoy Android adapter version 12.9.1.0.
- Supports Tapjoy iOS adapter version 12.9.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 2.8.1
- Supports Tapjoy Android adapter version 12.9.0.0.
- Supports Tapjoy iOS adapter version 12.9.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 2.8.0
- Supports Tapjoy Android adapter version 12.9.0.0.
- Supports Tapjoy iOS adapter version 12.9.0.0.
Version 2.7.1
- Supports Tapjoy Android adapter version 12.8.1.0.
- Supports Tapjoy iOS adapter version 12.8.1.0.
Version 2.7.0
- Supports Tapjoy Android adapter version 12.8.0.1.
- Supports Tapjoy iOS adapter version 12.8.0.1.
Version 2.6.1
- Supports Tapjoy Android adapter version 12.7.1.0.
- Supports Tapjoy iOS adapter version 12.7.1.0.
Version 2.6.0
- Supports Tapjoy Android adapter version 12.7.0.0.
- Supports Tapjoy iOS adapter version 12.7.0.0.
Version 2.5.1
- Supports Tapjoy Android adapter version 12.6.1.0.
- Supports Tapjoy iOS adapter version 12.6.1.0.
Version 2.5.0
- Supports Tapjoy Android adapter version 12.6.0.0.
- Supports Tapjoy iOS adapter version 12.6.0.0.
Version 2.4.2
- Supports Tapjoy Android adapter version 12.4.2.1.
- Supports Tapjoy iOS adapter version 12.4.2.1.
Version 2.4.1
- Supports Tapjoy Android adapter version 12.4.2.0.
- Supports Tapjoy iOS adapter version 12.4.2.0.
Version 2.4.0
- Supports Tapjoy Android adapter version 12.4.1.0.
- Supports Tapjoy iOS adapter version 12.4.1.0.
Version 2.3.1
- Supports Tapjoy Android adapter version 12.3.3.0.
- Supports Tapjoy iOS adapter version 12.3.3.0.
Version 2.3.0
- Supports Tapjoy Android adapter version 12.3.1.0.
- Supports Tapjoy iOS adapter version 12.3.1.0.
Version 2.2.0
- Updated the plugin to support the new Rewarded API.
- Supports Tapjoy Android adapter version 12.2.1.0.
- Supports Tapjoy iOS adapter version 12.2.1.0.
Version 2.1.0
- Supports Tapjoy Android adapter version 12.2.0.0.
- Supports Tapjoy iOS adapter version 12.1.0.0.
Version 2.0.1
- Supports Tapjoy Android adapter version 12.0.0.1.
- Supports Tapjoy iOS adapter version 12.0.0.0.
Version 2.0.0
- Supports Tapjoy Android adapter version 12.0.0.0.
- Supports Tapjoy iOS adapter version 12.0.0.0.
Version 1.1.1
- Supports Tapjoy Android SDK version 11.12.2.
- Supports Tapjoy iOS SDK version 11.12.2.
- Added
Tapjoy.SetUserConsent()method to forward the user's consent status to the Tapjoy SDK in the form of a consent string. - Added
Tapjoy.SubjectToGDPR()method to indicate if GDPR is applicable to the user or not.
Version 1.1.0
- Supports Tapjoy Android SDK version 11.12.1.
- Supports Tapjoy iOS SDK version 11.12.1.
Version 1.0.0
- First release!
- Supports Tapjoy Android SDK version 11.11.1.
- Supports Tapjoy iOS SDK version 11.11.1.