Los banners adaptables son la nueva generación de anuncios responsivos, ya que maximizan el rendimiento mediante la optimización del tamaño del anuncio en cada dispositivo. A fin de mejorar los banners inteligentes, que solo admitían alturas fijas, los banners adaptables te permiten especificar el ancho del anuncio y usarlo para determinar el tamaño óptimo del anuncio.
Para elegir el mejor tamaño de anuncio, los banners adaptables usan relaciones de aspecto fijas en lugar de alturas fijas. Como resultado, los anuncios de banner ocupan una parte más coherente de la pantalla en todos los dispositivos y proporcionan oportunidades para mejorar el rendimiento.
Cuando trabajes con banners adaptables, ten en cuenta que siempre mostrarán un tamaño constante para un dispositivo y un ancho determinados. Una vez que hayas probado el diseño en un dispositivo determinado, podrás estar seguro de que el tamaño del anuncio no cambiará. Sin embargo, el tamaño de la creatividad del banner puede cambiar según el dispositivo. Por lo tanto, te recomendamos que tu diseño se adapte a las variaciones en la altura del anuncio. En casos excepcionales, es posible que no se complete el tamaño adaptable completo y que una creatividad de tamaño estándar se centre en este espacio publicitario.
Requisitos previos
- Sigue las instrucciones de la guía de introducción sobre cómo importar el complemento Mobile Ads para Unity y Cómo incluir el SDK de Mobile Ads.
Cuándo usar banners adaptables
Los banners adaptables están diseñados para reemplazar de forma directa el tamaño del banner estándar de la industria de 320 x 50 y el formato de banner inteligente que sustituyen.
Por lo general, estos tamaños de banner se usan como banners fijos que suelen estar bloqueados en la parte superior o inferior de la pantalla.
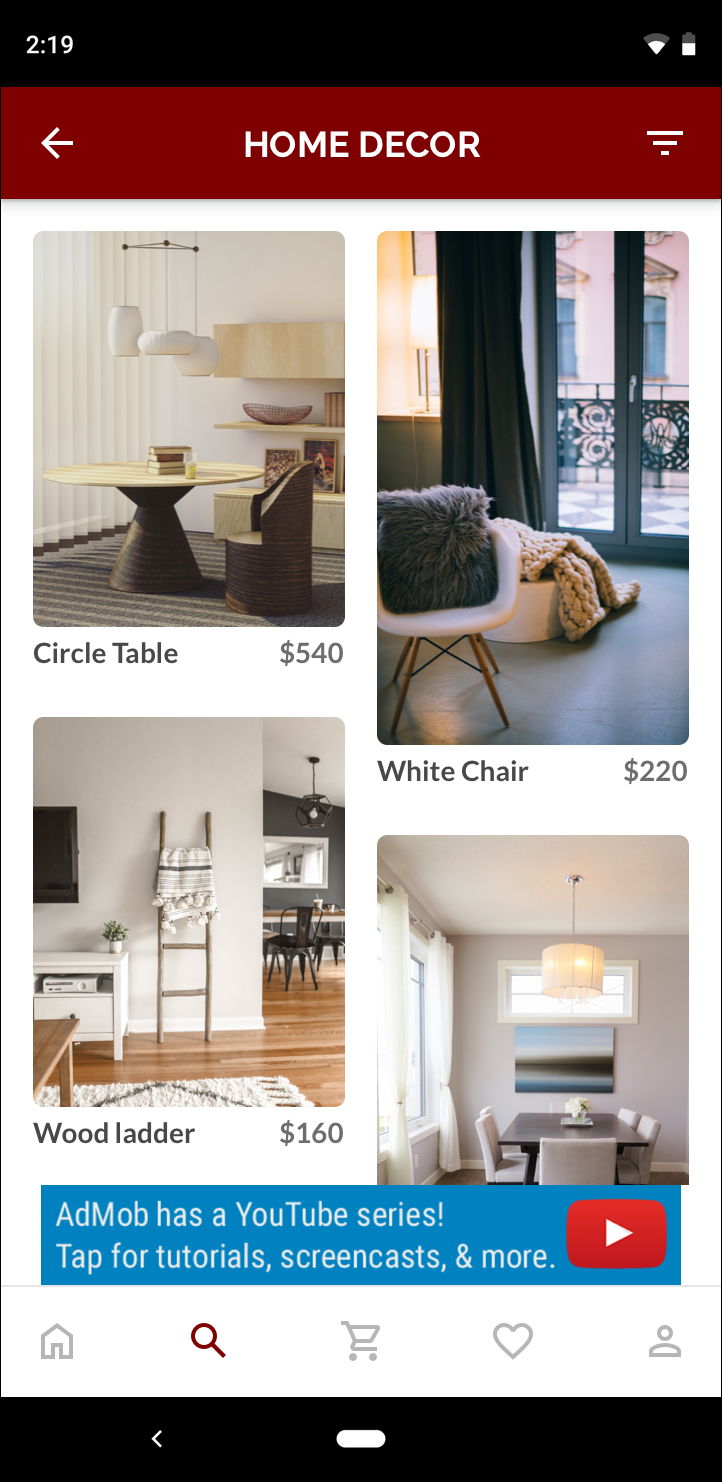
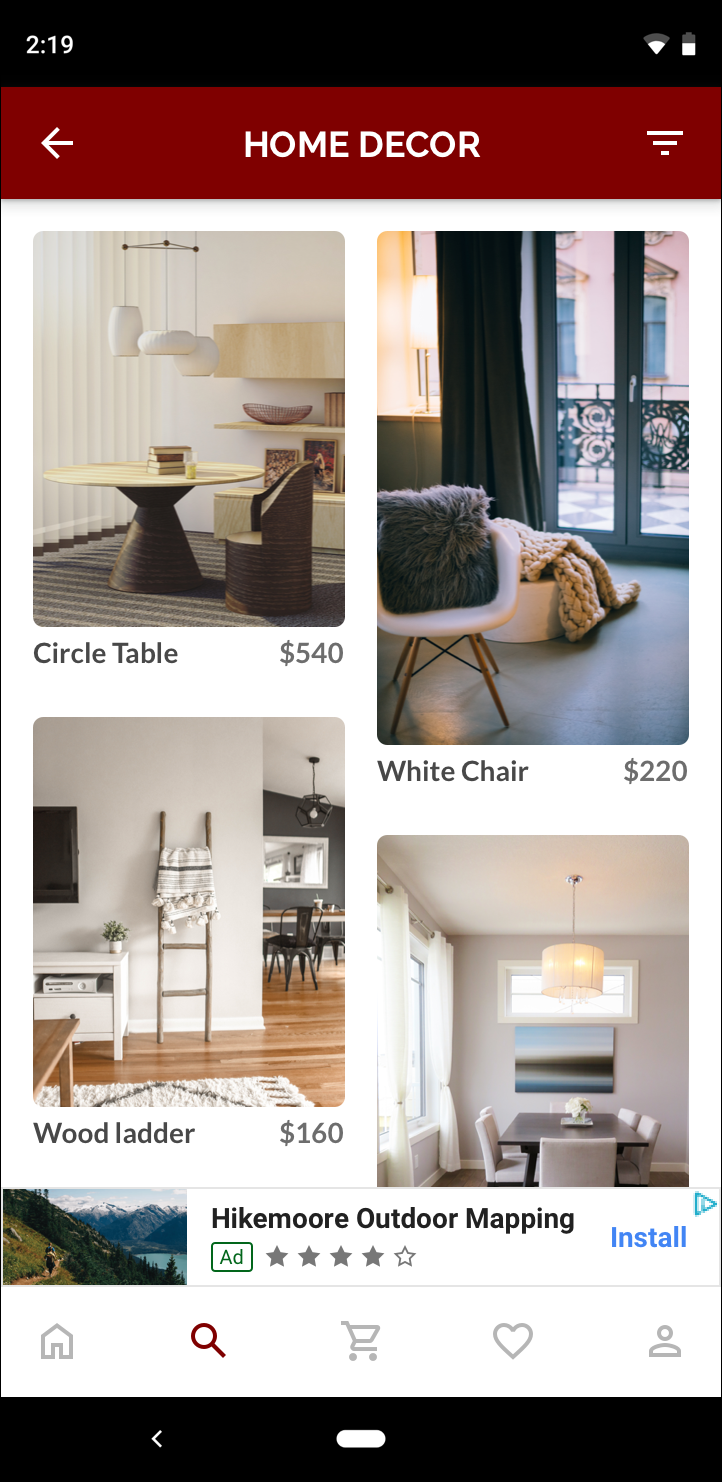
Para estos banners fijos, la relación de aspecto cuando se usan banners adaptables será similar a la de un anuncio estándar de 320 x 50, como se puede ver en los siguientes tres ejemplos:
 Banner de 320 x 50 |
 Banner adaptable |
 Banner inteligente |
El banner adaptable aprovecha mejor el tamaño de pantalla disponible. Además, en comparación con un banner inteligente, un banner adaptable es una mejor opción por los siguientes motivos:
Usa cualquier ancho que proporciones, en lugar de forzarlo para que quede en pantalla completa, lo que te permite considerar el área segura en iOS y los cortes de pantalla en Android.
Selecciona una altura óptima para el dispositivo específico, en lugar de tener una altura constante en dispositivos de diferentes tamaños, lo que mitiga los efectos de la fragmentación del dispositivo.
Notas de la implementación
Cuando implementes banners adaptables en tu app, ten en cuenta lo siguiente:
- Debes conocer el ancho de la vista en la que se ubicará el anuncio, y esto debe tener en cuenta el ancho del dispositivo y las áreas seguras o los cortes que correspondan.
- Asegúrate de que el fondo de vista de anuncio sea opaco para cumplir con las políticas de AdMob cuando se publiquen tamaños de anuncios más pequeños que no ocupen el espacio publicitario.
- Asegúrate de usar la versión más reciente del complemento de Google Mobile Ads para Unity. Para la mediación, usa la versión más reciente de cada adaptador de mediación.
- Los tamaños de banner adaptables están diseñados para funcionar mejor cuando se usa todo el ancho disponible. En la mayoría de los casos, será el ancho completo de la pantalla del dispositivo en uso. Asegúrate de tener en cuenta las áreas seguras aplicables.
- El SDK de anuncios de Google para dispositivos móviles ajustará el tamaño del banner con una altura del anuncio optimizada para el ancho determinado cuando use las APIs adaptables de AdSize.
- Existen tres métodos para obtener un tamaño de anuncio adaptable:
AdSize.GetLandscapeAnchoredAdaptiveBannerAdSizeWithWidthpara horizontal,AdSize.GetPortraitAnchoredAdaptiveBannerAdSizeWithWidthpara vertical yAdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidthpara la orientación actual al momento de la ejecución. - El tamaño que se muestra para un ancho determinado en un dispositivo determinado siempre será el mismo, por lo que una vez que hayas probado tu diseño en un dispositivo determinado, podrás estar seguro de que el tamaño del anuncio no cambiará.
- La altura del banner fijo nunca debe ser inferior al 15% de la altura del dispositivo o a 90 píxeles independientes de la densidad, y nunca a ser inferior a los 50 píxeles independientes de la densidad.
- Para los banners de ancho completo, puedes usar la marca
AdSize.FullWidthen lugar de proporcionar un ancho específico.
Guía de inicio rápido
Sigue los pasos que se indican a continuación para implementar un banner fijo adaptable simple.
- Obtén un tamaño de anuncio de banner adaptable. El tamaño que obtengas se usará para solicitar tu banner adaptable. Para obtener el tamaño del anuncio adaptable, asegúrese de hacer lo siguiente:
- Obtén el ancho del dispositivo en píxeles independientes de la densidad o establece el tuyo si no quieres usar el ancho completo de la pantalla.
Debido a que las APIs de Unity, como
Screen.width, muestran píxeles absolutos, debes dividir por escala de dispositivo (se puede recuperar deMobileAds.Utils.GetDeviceScale()). - Usa la marca
AdSize.FullWidthpara banners de ancho completo. - Usa los métodos estáticos adecuados en la clase de tamaño de anuncio, como
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(width), para obtener un objetoAdSizeadaptable para la orientación actual.
- Obtén el ancho del dispositivo en píxeles independientes de la densidad o establece el tuyo si no quieres usar el ancho completo de la pantalla.
Debido a que las APIs de Unity, como
- Crea un objeto
BannerViewcon tu ID de unidad de anuncios, el tamaño adaptable y la posición relevante para tu anuncio. - Crea un objeto de solicitud de anuncio y carga tu banner con el método
LoadAd()en la vista de anuncio preparada, tal como lo harías con una solicitud de banner normal.
Ejemplo de código
A continuación, se incluye una secuencia de comandos de ejemplo que carga y vuelve a cargar un banner adaptable según el ancho de la pantalla, teniendo en cuenta el área segura:
using UnityEngine;
using System;
using GoogleMobileAds.Api;
public class AdaptiveBannerSample : MonoBehaviour
{
private BannerView _bannerView;
// Use this for initialization
void Start()
{
// Set your test devices.
// https://developers.google.com/admob/unity/test-ads
RequestConfiguration requestConfiguration = new RequestConfiguration
{
TestDeviceIds = new List<string>
{
AdRequest.TestDeviceSimulator,
// Add your test device IDs (replace with your own device IDs).
#if UNITY_IPHONE
"96e23e80653bb28980d3f40beb58915c"
#elif UNITY_ANDROID
"75EF8D155528C04DACBBA6F36F433035"
#endif
}
};
MobileAds.SetRequestConfiguration(requestConfiguration);
// Initialize the Google Mobile Ads SDK.
MobileAds.Initialize((InitializationStatus status) =>
{
RequestBanner();
});
}
public void OnGUI()
{
GUI.skin.label.fontSize = 60;
Rect textOutputRect = new Rect(
0.15f * Screen.width,
0.25f * Screen.height,
0.7f * Screen.width,
0.3f * Screen.height);
GUI.Label(textOutputRect, "Adaptive Banner Example");
}
private void RequestBanner()
{
// These ad units are configured to always serve test ads.
#if UNITY_EDITOR
string adUnitId = "unused";
#elif UNITY_ANDROID
string adUnitId = "ca-app-pub-3212738706492790/6113697308";
#elif UNITY_IPHONE
string adUnitId = "ca-app-pub-3212738706492790/5381898163";
#else
string adUnitId = "unexpected_platform";
#endif
// Clean up banner ad before creating a new one.
if (_bannerView != null)
{
_bannerView.Destroy();
}
AdSize adaptiveSize =
AdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(AdSize.FullWidth);
_bannerView = new BannerView(adUnitId, adaptiveSize, AdPosition.Bottom);
// Register for ad events.
_bannerView.OnBannerAdLoaded += OnBannerAdLoaded;
_bannerView.OnBannerAdLoadFailed += OnBannerAdLoadFailed;
AdRequest adRequest = new AdRequest();
// Load a banner ad.
_bannerView.LoadAd(adRequest);
}
#region Banner callback handlers
private void OnBannerAdLoaded(object sender, EventArgs args)
{
Debug.Log("Banner view loaded an ad with response : "
+ _bannerView.GetResponseInfo());
Debug.Log("Ad Height: {0}, width: {1}",
_bannerView.GetHeightInPixels(),
_bannerView.GetWidthInPixels());
}
private void OnBannerAdLoadFailed(LoadAdError error)
{
Debug.LogError("Banner view failed to load an ad with error : "
+ error);
}
#endregion
}
Aquí, se usa la función AdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth para obtener el tamaño de un banner en una posición fija para la orientación actual de la interfaz. Para precargar un banner fijo en una orientación determinada, usa la función relevante de AdSize.GetPortraitAnchoredAdaptiveBannerAdSizeWithWidth y AdSize.GetLandscapeAnchoredAdaptiveBannerAdSizeWithWidth.
