
In order to get the most out of native ads, it's important to style your ad layouts so that they feel like a natural extension of your app. To help you get started, we've created Native Templates.
Native Templates are code-complete views for your native ads, designed for fast implementation and easy modification. With Native Templates, you can implement your first native ad in just a few minutes, and you can quickly customize the look and feel without a lot of code. You can place these templates anywhere you want, such as in a TableView used in a news feed, in a dialog, or anywhere else in your app.
This guide will show you how to download, include, and use Native Templates in your iOS apps. It assumes you've already successfully used the SDK to load a native ad.
Template sizes
There are two template sizes: small and medium. Each template is represented
by a class. The classes are GADTSmallTemplateView and
GADTMediumTemplateView. Both classes extend GADTTemplateView. Both
templates have a fixed aspect ratio, which will scale to fill the width of
their parent views only if you call addHorizontalConstraintsToSuperviewWidth.
If you don't call addHorizontalConstraintsToSuperviewWidth, each template
will render its default size.
GADTSmallTemplateView
The small template is ideal for UICollectionView or UITableView cells. For
instance you could use it for in-feed ads, or anywhere you need a thin
rectangular ad view. The default size of this template is 91 points high by 355
points wide.

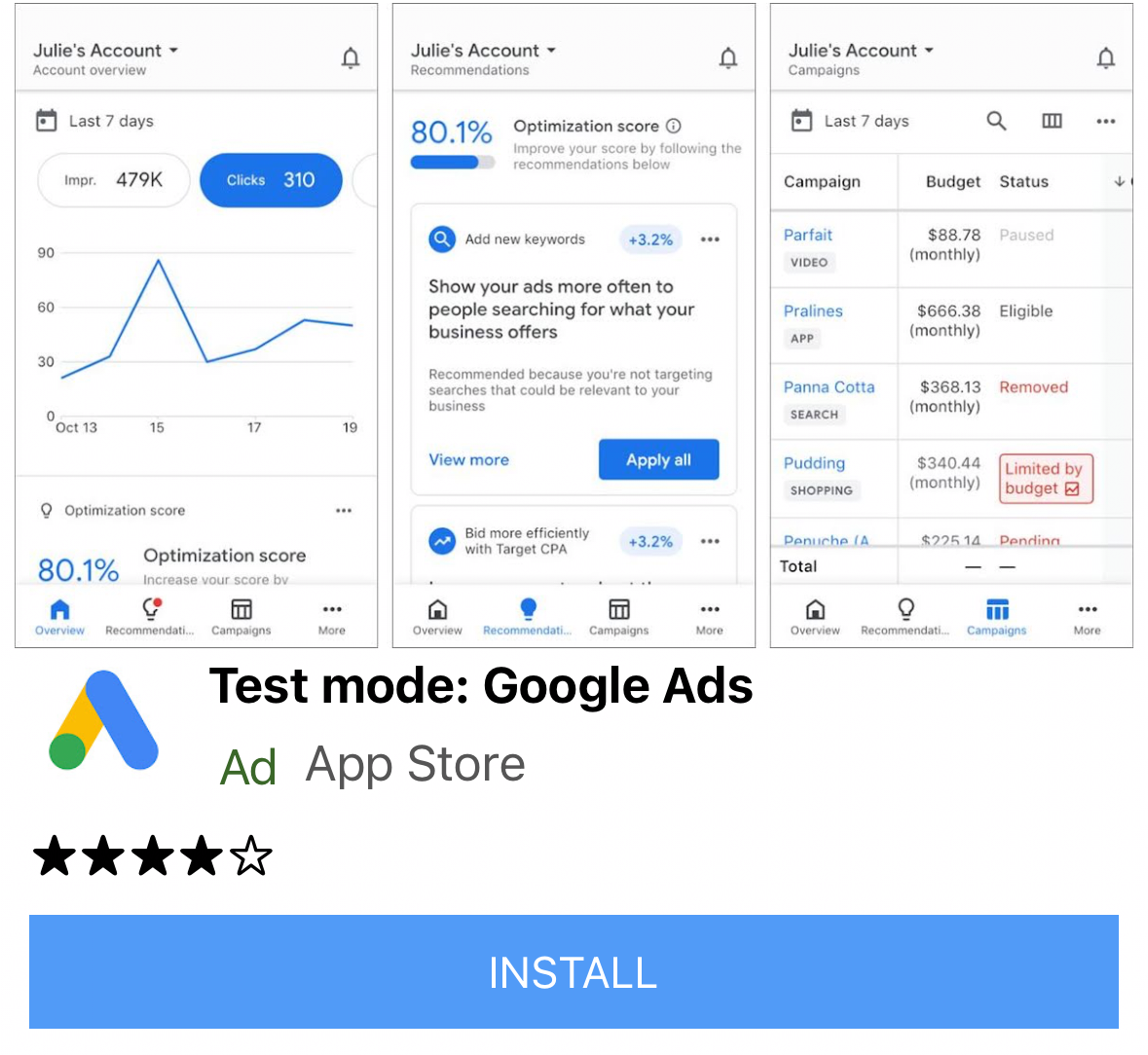
GADTMediumTemplateView
The medium template is meant to be a 1/2 to 3/4-page view. This is good for
landing or splash pages, but can also be included in UITableViews. The
default size of this template is 370 points high by 355 points wide.

All of our templates support autolayout, so feel free to experiment with placement. Of course, you can also change the source code and xib files to suit your requirements.
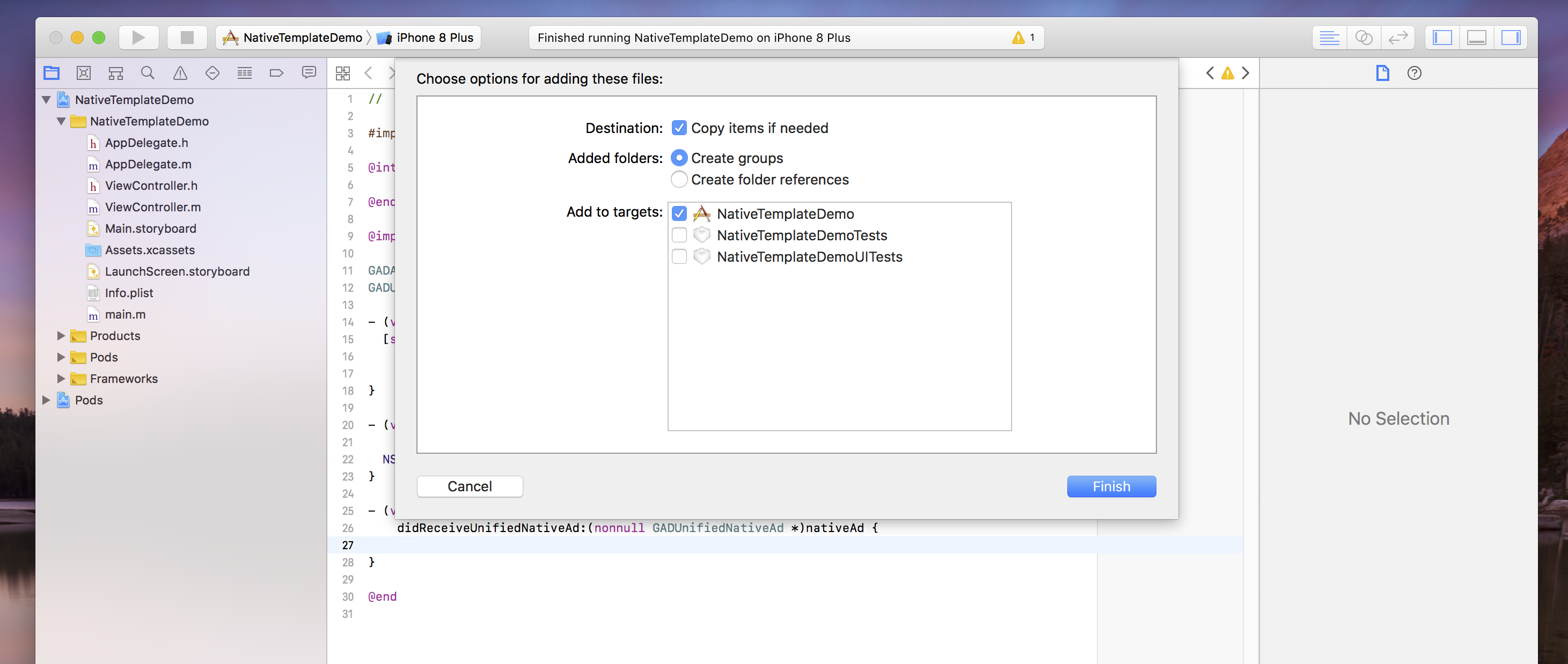
Installing the native ad templates
To install the Native Templates, simply download the zip and drag it into your Xcode project. Make sure you check Copy items if needed.

Using the native ad templates
Once you've added the folder to your project and included the relevant class in your file, follow this recipe to use a template. Note that the only way to change font and style properties is using the styles dictionary—we currently override any style set in the xib itself.
Objective-C
/// Step 1: Import the templates that you need.
#import "NativeTemplates/GADTSmallTemplateView.h"
#import "NativeTemplates/GADTTemplateView.h"
...
// STEP 2: Initialize your template view object.
GADTSmallTemplateView *templateView =
[[NSBundle mainBundle] loadNibNamed:@"GADTSmallTemplateView" owner:nil options:nil]
.firstObject;
// STEP 3: Template views are just GADNativeAdViews.
_nativeAdView = templateView;
nativeAd.delegate = self;
// STEP 4: Add your template as a subview of whichever view you'd like.
// This must be done before calling addHorizontalConstraintsToSuperviewWidth.
// Please note: Our template objects are subclasses of GADNativeAdView so
// you can insert them into whatever type of view you’d like, and don’t need to
// create your own.
[self.view addSubview:templateView];
// STEP 5 (Optional): Create your styles dictionary. Set your styles dictionary
// on the template property. A default dictionary is created for you if you do
// not set this. Note - templates do not currently respect style changes in the
// xib.
NSString *myBlueColor = @"#5C84F0";
NSDictionary *styles = @{
GADTNativeTemplateStyleKeyCallToActionFont : [UIFont systemFontOfSize:15.0],
GADTNativeTemplateStyleKeyCallToActionFontColor : UIColor.whiteColor,
GADTNativeTemplateStyleKeyCallToActionBackgroundColor :
[GADTTemplateView colorFromHexString:myBlueColor],
GADTNativeTemplateStyleKeySecondaryFont : [UIFont systemFontOfSize:15.0],
GADTNativeTemplateStyleKeySecondaryFontColor : UIColor.grayColor,
GADTNativeTemplateStyleKeySecondaryBackgroundColor : UIColor.whiteColor,
GADTNativeTemplateStyleKeyPrimaryFont : [UIFont systemFontOfSize:15.0],
GADTNativeTemplateStyleKeyPrimaryFontColor : UIColor.blackColor,
GADTNativeTemplateStyleKeyPrimaryBackgroundColor : UIColor.whiteColor,
GADTNativeTemplateStyleKeyTertiaryFont : [UIFont systemFontOfSize:15.0],
GADTNativeTemplateStyleKeyTertiaryFontColor : UIColor.grayColor,
GADTNativeTemplateStyleKeyTertiaryBackgroundColor : UIColor.whiteColor,
GADTNativeTemplateStyleKeyMainBackgroundColor : UIColor.whiteColor,
GADTNativeTemplateStyleKeyCornerRadius : [NSNumber numberWithFloat:7.0],
};
templateView.styles = styles;
// STEP 6: Set the ad for your template to render.
templateView.nativeAd = nativeAd;
// STEP 7 (Optional): If you'd like your template view to span the width of your
// superview call this method.
[templateView addHorizontalConstraintsToSuperviewWidth];
[templateView addVerticalCenterConstraintToSuperview];
Style dictionary keys
The fastest way to customize your templates is to make a dictionary with the following keys:
Objective-C
/// Call to action font. Expects a UIFont. GADTNativeTemplateStyleKeyCallToActionFont /// Call to action font color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionFontColor; /// Call to action background color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionBackgroundColor; /// The font, font color and background color for the first row of text in the /// template. /// All templates have a primary text area which is populated by the native ad's /// headline. /// Primary text font. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFont; /// Primary text font color. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFontColor; /// Primary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyPrimaryBackgroundColor; /// The font, font color and background color for the second row of text in the /// template. /// All templates have a secondary text area which is populated either by the /// body of the ad, or by the rating of the app. /// Secondary text font. Expects a UIFont. GADTNativeTemplateStyleKeySecondaryFont; /// Secondary text font color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryFontColor; /// Secondary text background color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryBackgroundColor; /// The font, font color and background color for the third row of text in the /// template. The third row is used to display store name or the default /// tertiary text. /// Tertiary text font. Expects a UIFont. GADTNativeTemplateStyleKeyTertiaryFont; /// Tertiary text font color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryFontColor; /// Tertiary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryBackgroundColor; /// The background color for the bulk of the ad. Expects a UIColor. GADTNativeTemplateStyleKeyMainBackgroundColor; /// The corner rounding radius for the icon view and call to action. Expects an /// NSNumber. GADTNativeTemplateStyleKeyCornerRadius;
FAQs
- Why do I get an exception when I try to instantiate the template object?
- This can happen if you’ve changed the size of the view in the xib file but haven't changed the size of the frame created in the "setup" method of the subclass.
- How can I further customize these templates?
- These templates are just xibs with associated view objects, like any other xib and custom view class you may be used to from iOS development. If you prefer to build your native ads from scratch, see our Native Advanced guide.
- Why aren't my styles updating when I set them in the xib?
- We currently override all xib styles by the default styles dictionary in
GADTTemplateView.m.
Contribute
We've made Native Templates to help you develop native ads quickly. We'd love to see you contribute to our GitHub repo to add new templates or features. Send us a pull request and we'll take a look.