Adaptive banners are the next generation of responsive ads, maximizing performance by optimizing ad size for each device. Improving on fixed-size banners, which only supported fixed heights, adaptive banners let developers specify the ad-width and use this to determine the optimal ad size.
To pick the best ad size, inline adaptive banners use maximum instead of fixed heights. This results in opportunities for improved performance.
When to use inline adaptive banners
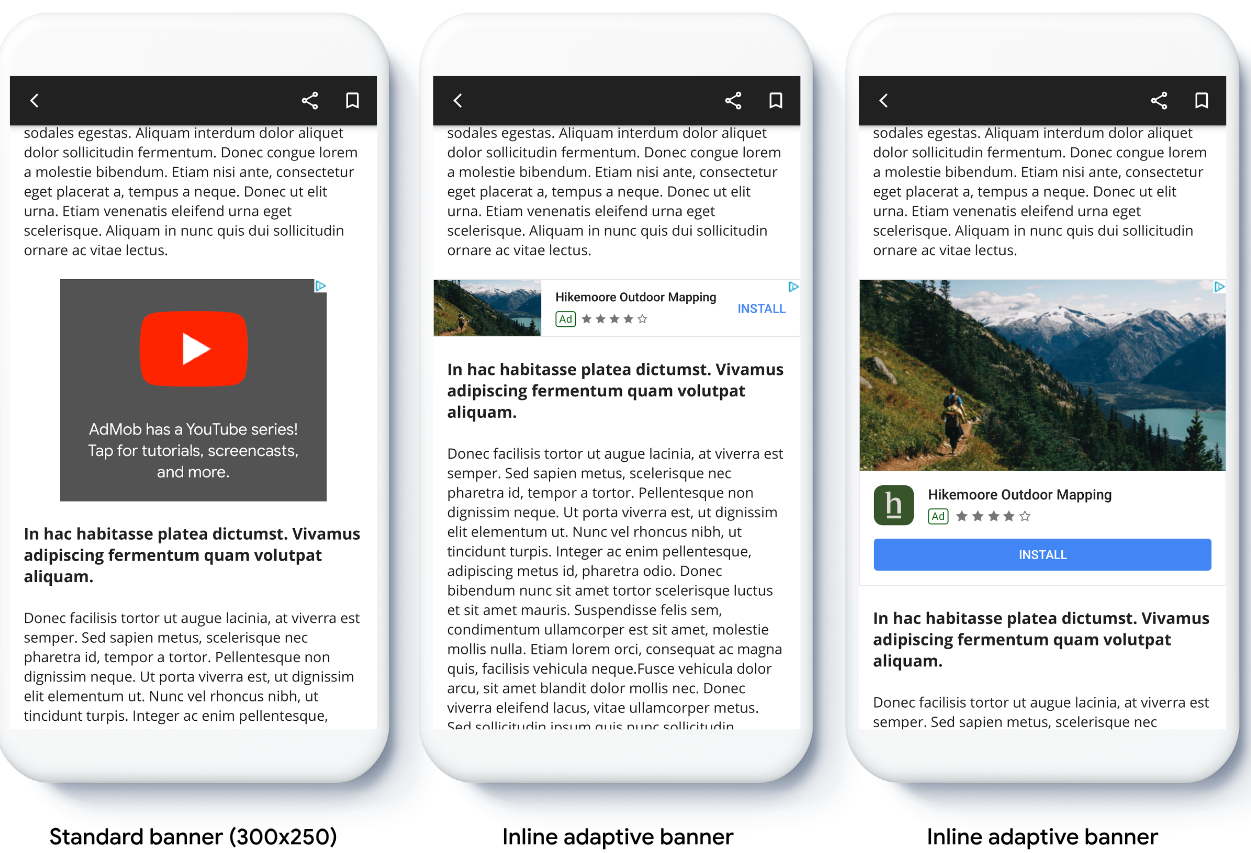
Inline adaptive banners are larger, taller banners compared to anchored adaptive banners. They are of variable height, and can be as tall as the device screen.
They are intended to be placed in scrolling content, for example:

Prerequisites
- Google Mobile Ads SDK 8.10.0 or higher
Before you begin
When implementing adaptive banners in your app, note these points:
You must know the width of the view that the ad will be placed in, and this should take into account the device width and any safe areas that are applicable.
Ensure you are using the latest version of the Google Mobile Ads SDK, and if using mediation, the latest versions of your mediation adapters.
The inline adaptive banner sizes are designed to work best when using the full available width. In most cases, this will be the full width of the screen of the device in use. Be sure to take into account applicable safe areas.
The methods for getting the ad size are
When using the inline adaptive banner APIs, the Google Mobile Ads SDK returns a
GADAdSizewith the given width and an inline flag. The height is either zero ormaxHeight, depending on which API you're using. The actual height of the ad is made available when it's returned.An inline adaptive banner is designed to be placed in scrollable content. The banner can be as tall as the device screen or limited by a maximum height, depending on the API.
Implementation
Follow the steps below to implement a simple inline adaptive banner.
- Create an inline adaptive banner ad size. The size you get will be used
to request your adaptive banner. To get the adaptive ad size, make sure that
you:
- Get the width of the device in use, or set your own width if you don't want to use the full width of the screen.
- Use the appropriate static methods on the ad size class, such as
GADCurrentOrientationInlineBannerAdSizeWithWidth(CGFloat width)to get an adaptiveGADAdSizeobject for the chosen orientation. - If you wish to limit the height of the banner, you can use the static method
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
- Create a GADBannerView object with the ad size from
step 1. Ensure you also set your ad unit ID and root view controller.
- Alternatively, for an existing
GADBannerView, set theadSizeproperty.
- Alternatively, for an existing
- Create an ad request object and load your banner using the
loadRequestmethod on your prepared ad view, just like you would with a normal banner request.
The sample code below demonstrates these steps:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. let adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GADBannerView(adSize: adSize) bannerView.adUnitID = "ad unit ID" bannerView.rootViewController = self // Step 3: Load an ad. let request = GADRequest() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.
Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize *adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GADBannerView bannerView = [[GADBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"ad unit ID"; bannerView.rootViewController = self; // Step 3: Load an ad. GADRequest *request = [GADRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.
Additional resources
Examples on GitHub
Download the sample application to see inline adaptive banners in action.
