This guide shows you how to use the Google Mobile Ads SDK to load and display ads from nend using mediation, covering waterfall integrations. It covers how to add nend to an ad unit's mediation configuration, and how to integrate the nend SDK and adapter into an Android app.
The dashboard interface for nend uses Japanese text for its labels, buttons, and descriptions, and the screenshots displayed below have not been translated. In this guide, labels and buttons are referred to by their English equivalents. "URL スキーム," for example, is "URL Scheme," and so on.
Supported integrations and ad formats
The AdMob mediation adapter for nend has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- Android API level 21 or higher
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in nend UI
Sign up or sign in to your nend account.
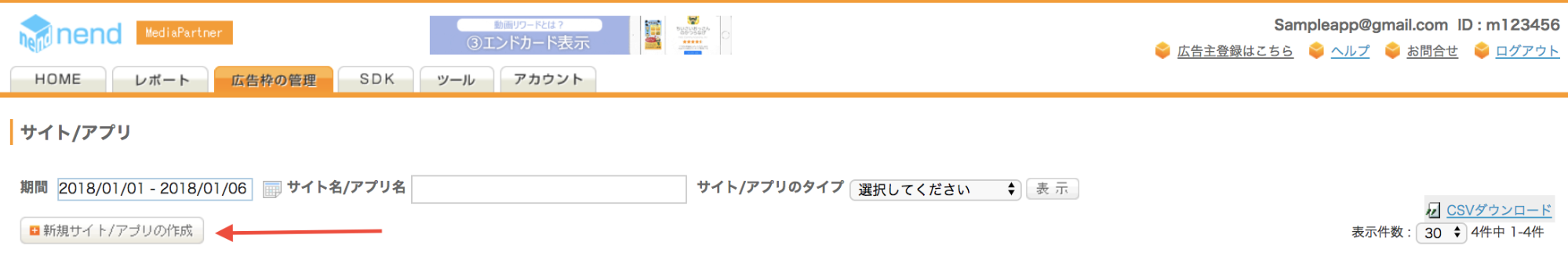
To add your application to the nend dashboard, first click the Placement Management tab, and then select Site/App. Click the Add an app button to add your app to nend.

Create an application
Enter the name of your app and choose your app platform as the application type. Enter the URL and check if your app is listed on the appropriate app store
(see nend's unreleased apps FAQ if your app has not yet been released). Select a category for your app and click Create when done.

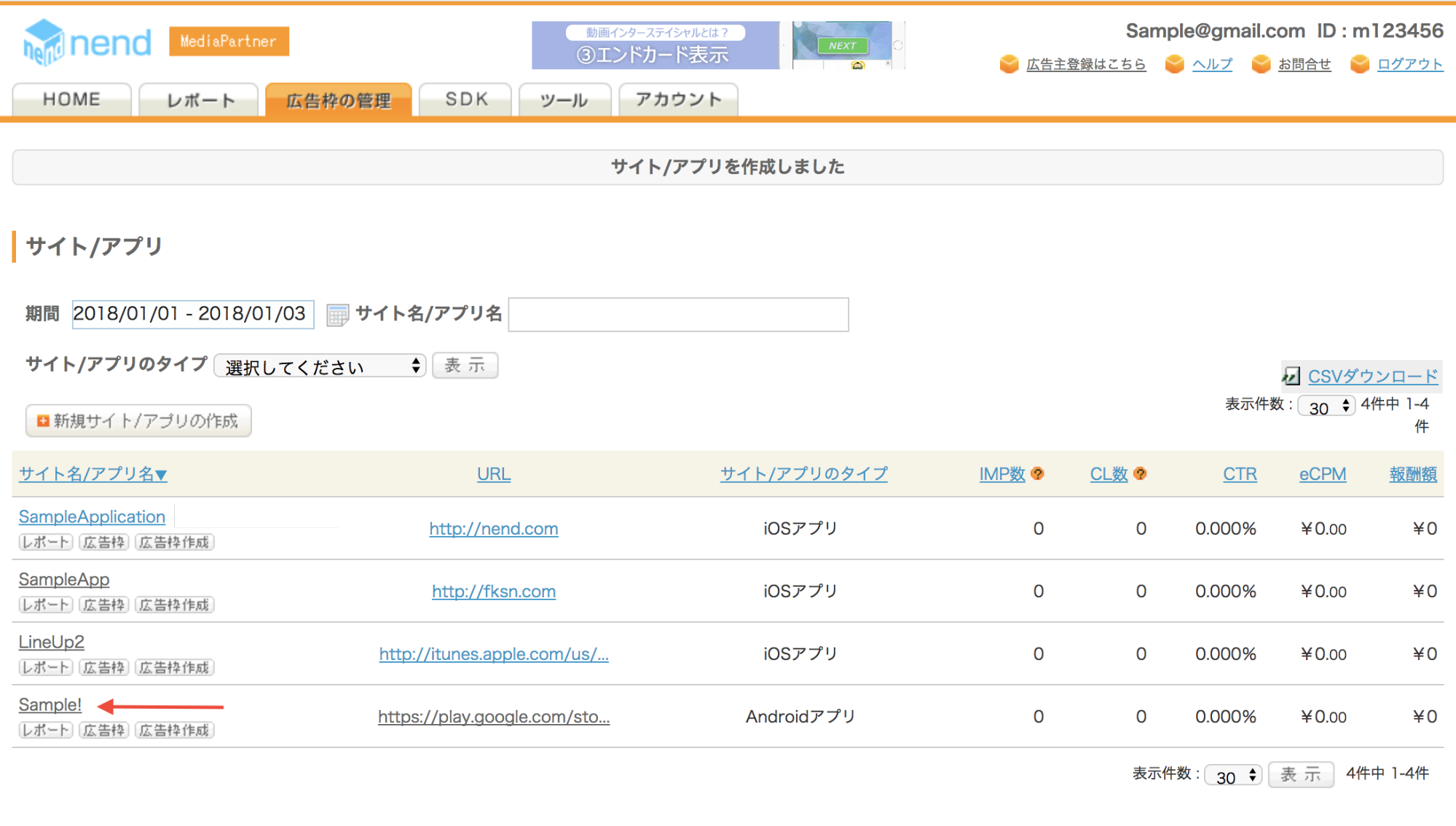
Your application will be shown on the dashboard once it is created.

Create a placement
Once the app is registered, you can move on to creating a placement. To create a placement for banner ads, go to the Placement Management tab and click the Placement. Then click the Create a new placement button.

Select your app in the drop-down menu. Then, follow the instructions below that corresponds to your preferred ad format.
Banner
Choose Still image for the Ad type, and Banner for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, choose an Inventory format, and finally choose an Inventory size. When finished, click the Create button to create your placement.

Interstitial
Choose Still image for the Ad type, and Interstitial for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, and select an Ad display frequency from the drop-down list. When finished, click the Create button to create your placement.

For Interstitial video ads, choose Video for the Ad type, and Interstitial for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, and choose an appropriate a Category from the drop-down list. When finished, click the Create button to create your placement.

Rewarded
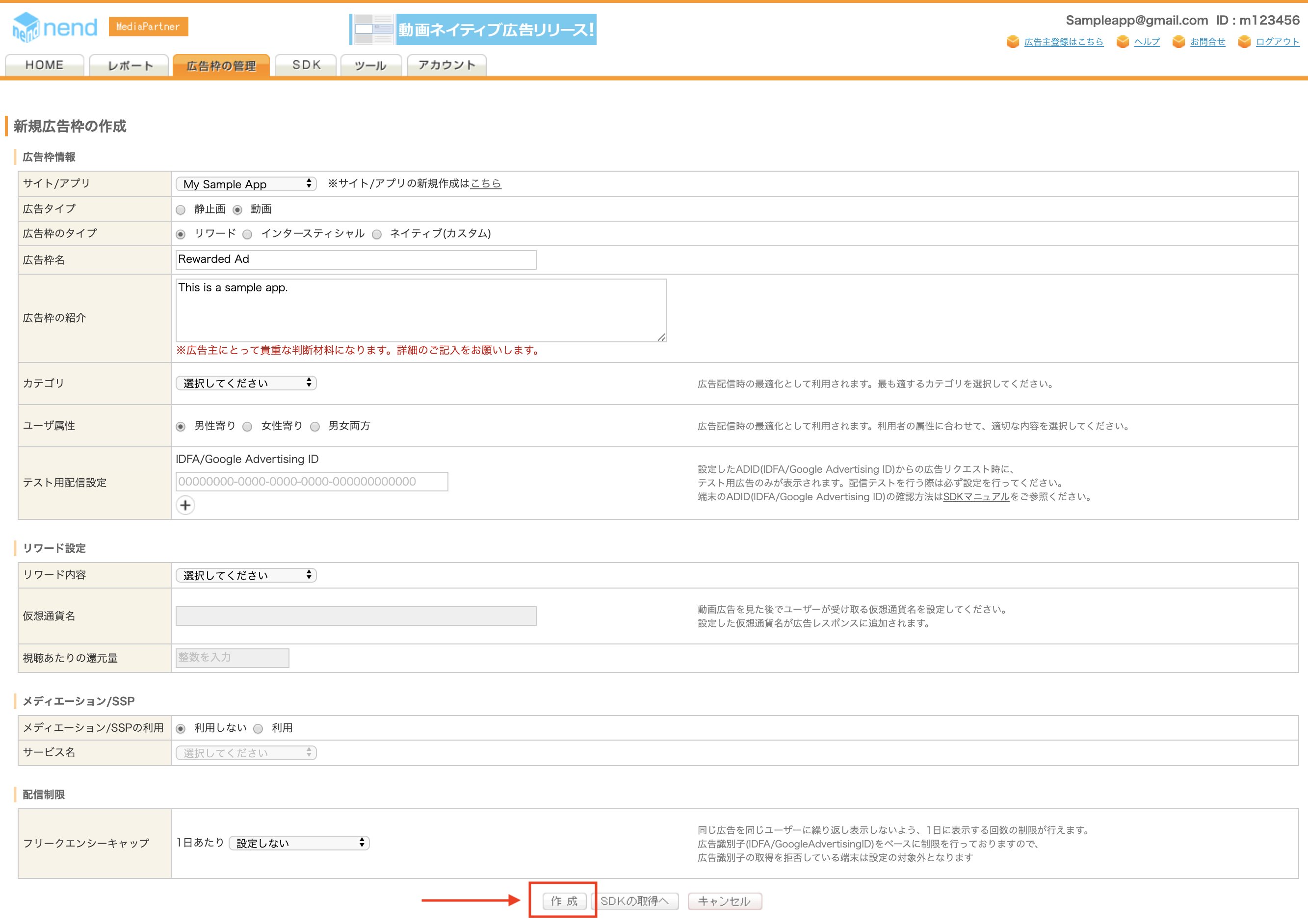
Choose Video for the Ad type, and Reward for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, and choose an appropriate a Category from the drop-down list.
Under Reward settings, select a Reward content using the drop-down list, enter your preferred Virtual currency name. When finished, click the Create button to create your placement.

Native
Choose Still image for the Ad type, and Native for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, and select a Ad image selection. When finished, click the Create button to create your placement.

For Native video ads, choose Video for the Ad type, and Native (custom) for the Inventory type. Once that's done, enter a Placement Name, fill out the Introduction to inventory, and choose an appropriate a Category from the drop-down list.
Under Native settings, select a Video ad orientation and Native ad type from the list. When finished, click the Create button to create your placement.

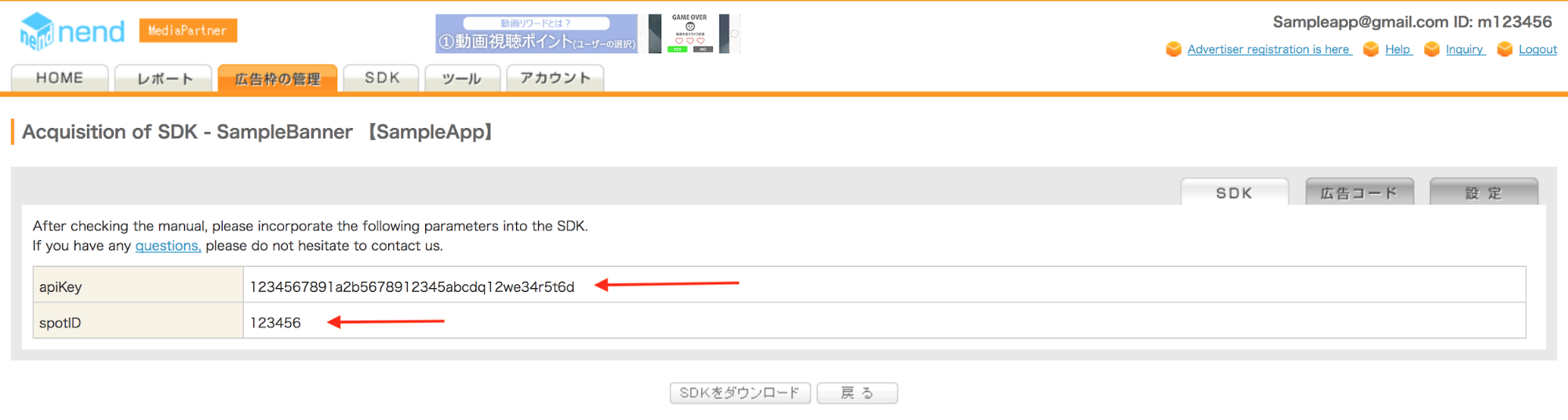
To set up your AdMob ad unit in the next section, you'll need the apiKey and spotID for each placement. To locate them, head to the Placement Management tab and select the SDK button under the name of your app.

Take note of the apiKey and spotID.

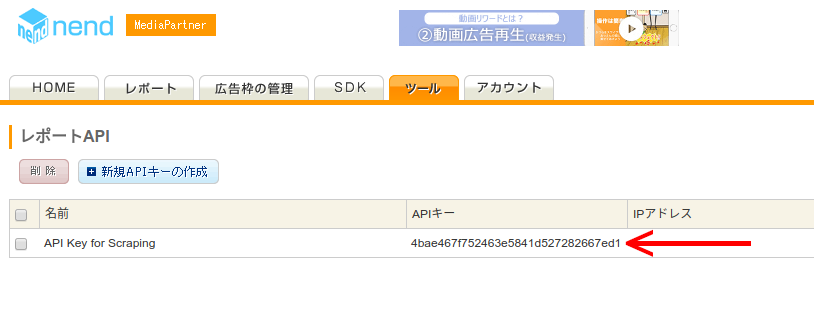
You'll also need your API Key for nend's reporting API, which they call the API Key for Scraping. You can find it in the Tools tab.

Step 2: Set up nend demand in AdMob UI
Vermittlungseinstellungen für Anzeigenblöcke konfigurieren
Sie müssen der Vermittlungskonfiguration für Ihren Anzeigenblock nend hinzufügen.
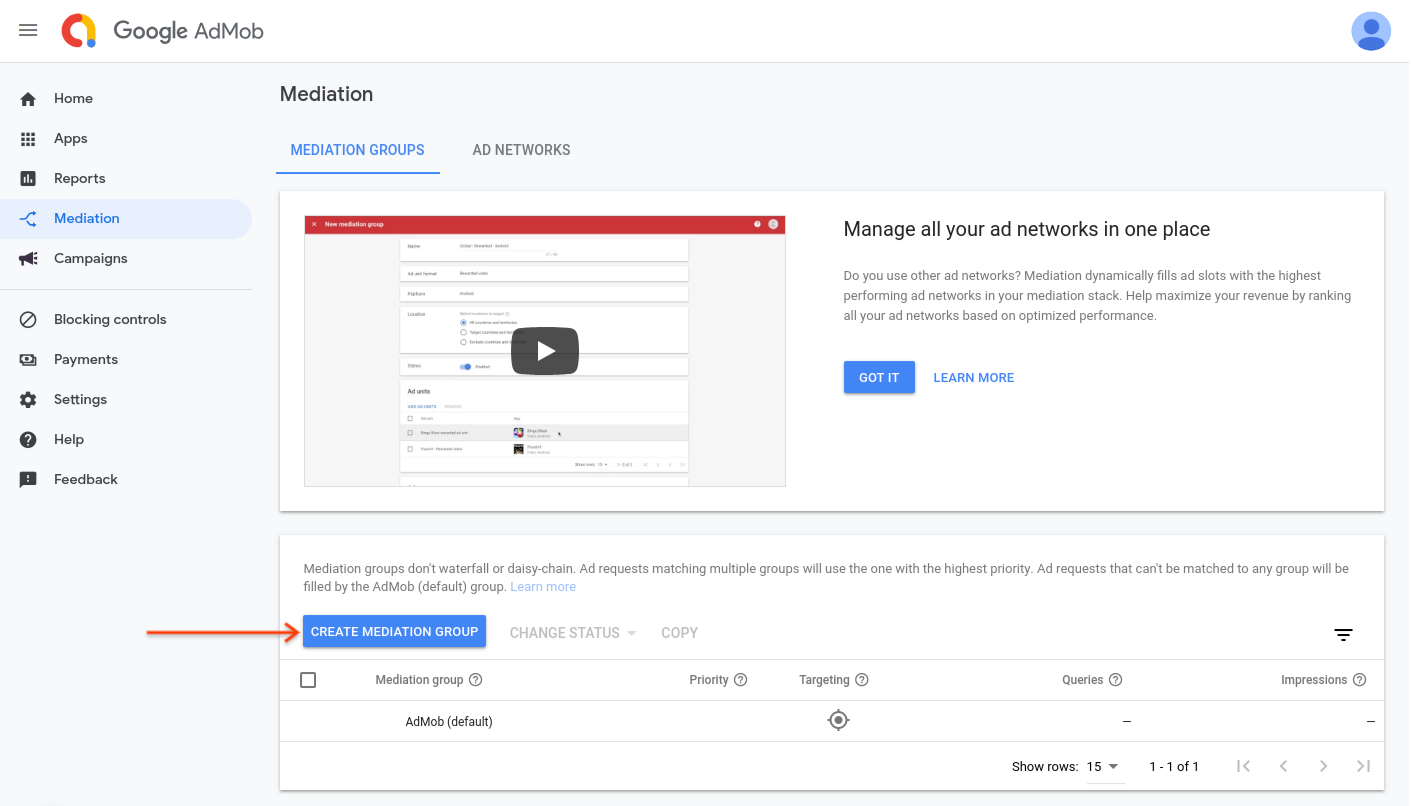
Melden Sie sich in Ihrem AdMob-Konto an. Rufen Sie als Nächstes den Tab Vermittlung auf. Wenn Sie eine bestehende Vermittlungsgruppe ändern möchten, klicken Sie zum Bearbeiten auf ihren Namen und fahren Sie mit nend als Anzeigenquelle hinzufügen fort.
Wenn Sie eine neue Vermittlungsgruppe erstellen möchten, wählen Sie Vermittlungsgruppe erstellen aus.

Geben Sie das Anzeigenformat und die Plattform ein. Klicken Sie dann auf Weiter.

Geben Sie einen Namen für die Vermittlungsgruppe ein und wählen Sie Standorte für die Ausrichtung aus. Legen Sie als Nächstes den Status der Vermittlungsgruppe auf Aktiviert fest und klicken Sie dann auf Anzeigenblöcke hinzufügen.

Verknüpfen Sie diese Vermittlungsgruppe mit einem oder mehreren Ihrer vorhandenenAdMob Anzeigenblöcke. Klicken Sie dann auf Fertig.

Die Karte „Anzeigenblöcke“ sollte jetzt mit den ausgewählten Anzeigenblöcken gefüllt sein:

nend als Anzeigenquelle hinzufügen
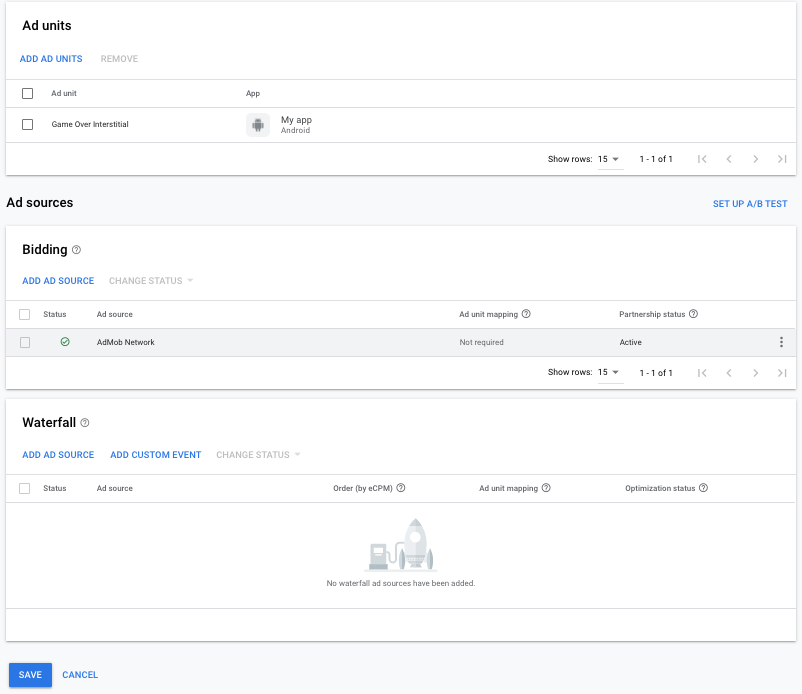
Wählen Sie im Bereich Anzeigenquellen auf der Karte Abfolge die Option Anzeigenquelle hinzufügen aus. Wählen Sie dann nend aus.
Wählen Sie nend aus und aktivieren Sie den Schalter Optimieren. Geben Sie den Reporting API Key from the API Key for Scrapingein, den Sie im vorherigen Abschnitt erhalten haben, um die Optimierung der Anzeigenquelle fürnendeinzurichten. Geben Sie dann einen eCPM-Wert fürnend ein und klicken Sie auf Weiter.
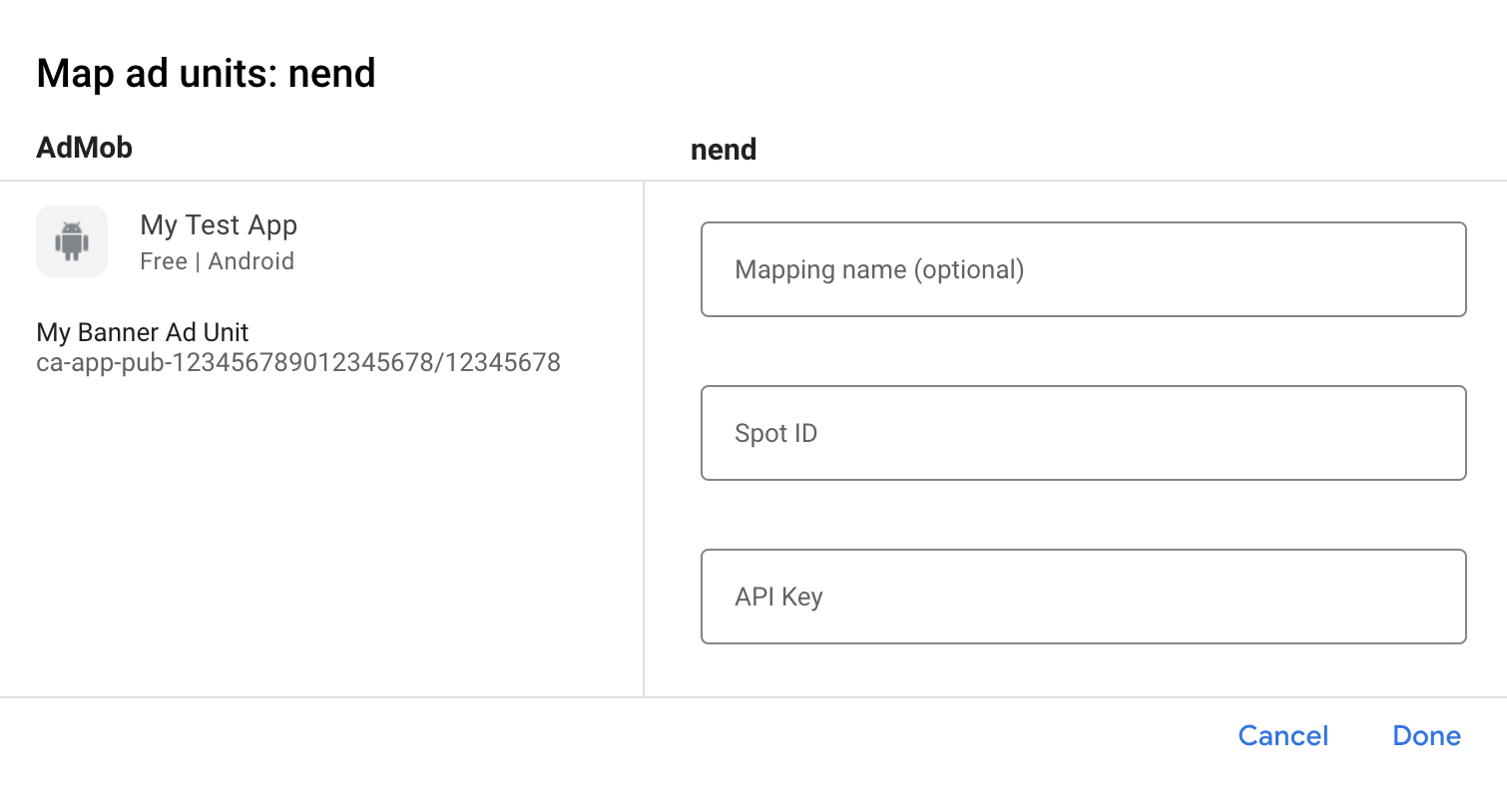
Wenn Sie bereits eine Zuordnung für nendhaben, können Sie sie auswählen. Klicken Sie andernfalls auf Zuordnung hinzufügen.

Geben Sie als Nächstes den Slot ID and API Keyein, den Sie im vorherigen Abschnitt erhalten haben. Klicken Sie dann auf Fertig.

Step 3: Import the nend SDK and adapter
Android Studio integration (recommended)
In your project-level settings.gradle.kts file, add the following
repositories:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://fan-adn.github.io/nendSDK-Android-lib/library")
}
}
}
Then, in your app-level build.gradle.kts file, add the following
implementation dependencies and configurations. Use the latest versions of the
nend SDK and adapter:
dependencies {
implementation("com.google.android.gms:play-services-ads:23.0.0")
implementation("com.google.ads.mediation:nend:10.0.0.1")
}
Manual integration
Download the latest version of the nend Android SDK and add it to your project.
Navigate to the nend adapter artifacts on Google's Maven Repository. Select the latest version, download the nend adapter's
.aarfile, and add it to your project.
Step 5: Add required code
No additional code is required for nend integration.
Step 6: Test your implementation
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob. Um Testanzeigen für Banner, Interstitials und Anzeigen mit Prämie zu erhalten, empfiehlt es sich, die API-Schlüssel und Spot-IDs zu verwenden, die auf der Seite nend-test-Anzeigenblöcke verfügbar sind. Diese können beim Testen als API-Schlüssel und Spot-IDs für Ihre AdMob-Anzeigenblöcke eingegeben und dann durch einen tatsächlichen API-Schlüssel und eine Spot-ID ersetzt werden, wenn Ihre App für die Produktion bereit ist.
Testanzeigen überprüfen
Wenn Sie prüfen möchten, ob Sie Testanzeigen vonnenderhalten, aktivieren Sie im Anzeigenprüftool mithilfe der nend (Waterfall) Anzeigenquellen den Test für eine einzelne Anzeigenquelle.
Optional steps
Network-specific parameters
The nend adapter supports additional request parameters, which can be passed to
the adapter using the NendExtrasBundleBuilder class.
This class includes the following methods:
setInterstitialType(InterstitialType): Nend provides the option of selecting eitherTYPE_NORMALfor regular interstitial ads orTYPE_VIDEOfor interstitial video ads. Nend defaults to usingTYPE_NORMALas the interstitial type if this extra parameter is not added.setNativeAdsType(nativeAdsType): Nend provides the option of selecting eitherTYPE_NORMALfor regular native ads orTYPE_VIDEOfor native video ads. Nend defaults to usingTYPE_NORMALas the native ad type if this extra parameter is not added.
Java
Bundle bundle = new NendAdapter.NendExtrasBundleBuilder()
.setInterstitialType(InterstitialType.TYPE_NORMAL)
.setNativeAdsType(FormatType.TYPE_NORMAL)
.build();
AdRequest adRequest = new AdRequest.Builder()
.addNetworkExtrasBundle(NendAdapter.class, bundle)
.build();
adLoader.loadAd(adRequest);
Kotlin
val bundle = NendAdapter.NendExtrasBundleBuilder()
.setInterstitialType(InterstitialType.TYPE_NORMAL)
.setNativeAdsType(FormatType.TYPE_NORMAL)
.build()
val adRequest = AdRequest.Builder()
.addNetworkExtrasBundle(NendAdapter.class, bundle)
.build()
adLoader.loadAd(adRequest)
Using native ads
Ad rendering
The Nend adapter returns its native ads as
NativeAd
objects. It populates the following
Native ads field descriptions
for a
NativeAd.
| Field | Populated by the Nend adapter |
|---|---|
| Headline | |
| Image | 1 |
| Body | |
| App icon | 2 |
| Call to action | |
| Advertiser Name | |
| Star rating | |
| Store | |
| Price |
1 Nend only provides an Image asset for native placements configured with an Ad image selection set to Horizontal (5: 3) large advertising image.
2 Nend does not provide an Icon asset for native placements configured with an Ad image selection set to No image (text only).
Error codes
If the adapter fails to receive an ad from nend,
publishers can check the underlying error from the ad response using
ResponseInfo.getAdapterResponse()
under the following classes:
| Format | Class name |
|---|---|
| Banner | com.google.ads.mediation.nend.NendAdapter |
| Interstitial | com.google.ads.mediation.nend.NendAdapter |
| Rewarded | com.google.ads.mediation.nend.NendRewardedAdapter |
| Native | com.google.ads.mediation.nend.NendMediationAdapter |
Here are the codes and accompanying messages thrown by the nend adapter when an ad fails to load:
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.nend | nend requires an activity context to load and show ads. |
| 102 | com.google.ads.mediation.nend | nend server parameters configured in the AdMob UI are missing/invalid. |
| 103 | com.google.ads.mediation.nend | nend ad is not yet ready to be shown. |
| 104 | com.google.ads.mediation.nend | nend failed to play the ad. |
| 105 | com.google.ads.mediation.nend | The requested ad size does not match a nend supported banner size. |
| 106 | com.google.ads.mediation.nend | The Context object reference is null and/or was recently released from memory. |
| 200-299 | net.nend.android | nend SDK returned an interstitial ad load error. See code for more details. |
| 300-399 | net.nend.android | nend SDK returned an interstitial show ad error. See code for more details. |
| 400-499 | net.nend.android | nend SDK returned an ad error. See code for more details. |
nend Android Mediation Adapter Changelog
Version 10.0.0.1
- Updated the minimum required Google Mobile Ads SDK version to 23.0.0.
- Verified compatibility with nend SDK 10.0.0.
Built and tested with
- Google Mobile Ads SDK version 23.0.0.
- Nend SDK version 10.0.0.
Version 10.0.0.0
- Updated the minimum required Google Mobile Ads SDK version to 22.3.0.
- Verified compatibility with nend SDK 10.0.0.
Built and tested with
- Google Mobile Ads SDK version 22.3.0.
- Nend SDK version 10.0.0.
Version 9.0.1.0
- Updated adapter to use new
VersionInfoclass. - Updated the minimum required Google Mobile Ads SDK version to 22.0.0.
- Verified compatibility with nend SDK 9.0.1.
Built and tested with
- Google Mobile Ads SDK version 22.0.0.
- Nend SDK version 9.0.1.
Version 9.0.0.0
- Verified compatibility with nend SDK 9.0.0.
- Updated the minimum required Google Mobile Ads SDK version to 21.2.0.
Built and tested with
- Google Mobile Ads SDK version 21.2.0.
- Nend SDK version 9.0.0.
Version 8.2.0.0
- Verified compatibility with nend SDK 8.2.0.
Built and tested with
- Google Mobile Ads SDK version 21.0.0.
- Nend SDK version 8.2.0.
Version 8.1.0.1
- Updated
compileSdkVersionandtargetSdkVersionto API 31. - Updated the minimum required Google Mobile Ads SDK version to 21.0.0.
Built and tested with
- Google Mobile Ads SDK version 21.0.0.
- Nend SDK version 8.1.0.
Version 8.1.0.0
- Verified compatibility with nend SDK 8.1.0.
- Fixed a
NullPointerExceptioncrash when nend returns anullad image or logo URL. - Updated the minimum required Google Mobile Ads SDK version to 20.5.0.
Built and tested with
- Google Mobile Ads SDK version 20.5.0.
- Nend SDK version 8.1.0.
Version 8.0.1.0
- Verified compatibility with nend SDK 8.0.1.
- Fixed a bug where some
AdErrorobjects were returned using the incorrect domain. - Updated the minimum required Google Mobile Ads SDK version to 20.4.0.
Built and tested with
- Google Mobile Ads SDK version 20.4.0.
- Nend SDK version 8.0.1.
Version 7.1.0.0
- Verified compatibility with nend SDK 7.1.0.
- Updated error codes to capture the nend
UNSUPPORTED_DEVICEerror. - Updated the minimum required Google Mobile Ads SDK version to 20.2.0.
Built and tested with
- Google Mobile Ads SDK version 20.2.0.
- Nend SDK version 7.1.0.
Version 7.0.3.0
- Verified compatibility with nend SDK 7.0.3.
- Added descriptive error codes and reasons for adapter load/show failures.
- Updated the minimum required Google Mobile Ads SDK version to 20.0.0.
Built and tested with
- Google Mobile Ads SDK version 20.0.0.
- Nend SDK version 7.0.3.
Version 7.0.0.0
- Verified compatibility with nend SDK 7.0.0.
- Updated the minimum required Google Mobile Ads SDK version to 19.4.0.
Built and tested with
- Google Mobile Ads SDK version 19.4.0.
- Nend SDK version 7.0.0.
Version 6.0.1.0
- Verified compatibility with nend SDK 6.0.1.
- Updated the minimum required Google Mobile Ads SDK version to 19.3.0.
Built and tested with
- Google Mobile Ads SDK version 19.3.0.
- Nend SDK version 6.0.1.
Version 6.0.0.0
- Verified compatibility with nend SDK 6.0.0.
- Updated minimum Android SDK version to API 19.
Built and tested with
- Google Mobile Ads SDK version 19.2.0.
- Nend SDK version 6.0.0.
Version 5.4.2.1
- Updated the adapter to support inline adaptive banner requests.
- Fixed a rare race condition crash that may happen when smart banner ads are destroyed.
- Updated the minimum required Google Mobile Ads SDK version to 19.2.0.
Built and tested with
- Google Mobile Ads SDK version 19.2.0.
- Nend SDK version 5.4.2.
Version 5.4.2.0
- Added support for native ads.
- Verified compatibility with nend SDK 5.4.2.
- Updated the minimum required Google Mobile Ads SDK version to 19.0.0.
Built and tested with
- Google Mobile Ads SDK version 19.0.0.
- Nend SDK version 5.4.2.
Version 5.3.0.0
- Verified compatibility with nend SDK 5.3.0.
- Updated the minimum required Google Mobile Ads SDK version to 18.2.0.
Built and tested with
- Google Mobile Ads SDK version 18.2.0.
- Nend SDK version 5.3.0.
Version 5.2.0.0
- Verified compatibility with nend SDK 5.2.0.
- Updated the minimum required Google Mobile Ads SDK version to 18.1.1.
Version 5.1.0.4
- Fixed an issue where Banner and Interstitial ads were not forwarding the
onAdClicked()event. - Fixed an issue where a
NullPointerExceptionwas thrown when a nend Banner ad was destroyed. - Migrated the adapter to AndroidX.
- Updated the minimum required Google Mobile Ads SDK version to 18.0.0.
Version 5.1.0.3
- Added implementation to display a part of nend banner in SmartBanner. Appropriate size for SmartBanner
- Portrait and Landscape
- Phones: 320×50
- Tablets: 728×90 or 320×50
- Portrait and Landscape
Version 5.1.0.2
- Added support for flexible banner ad sizes.
Version 5.1.0.1
- Updated adapter to support new open-beta Rewarded API.
- Updated the minimum required Google Mobile Ads SDK version to 17.2.0.
Version 5.1.0.0
- Verified compatibility with nend SDK 5.1.0.
Version 5.0.2.1
- Removed function that forward user features because following methods are deprecated on
AdRequest.Builder.setGender()setBirthday()setIsDesignedForFamiles()
Version 5.0.2.0
- Verified compatibility with nend SDK 5.0.2.
Version 5.0.1.0
- Verified compatibility with nend SDK 5.0.1.
Version 5.0.0.0
- Verified compatibility with nend SDK 5.0.0.
Version 4.0.5.0
- Verified compatibility with nend SDK 4.0.5.
Version 4.0.4.1
- Supported onRewardedVideoCompleted() method of RewardedVideoAdListener.
Version 4.0.4.0
- Verified compatibility with nend SDK 4.0.4.
Version 4.0.2.1
- Added the ability to create a
Bundleof mediation extras using theNendExtrasBundleBuilderclass.
Version 4.0.2.0
- First release in Google Mobile Ads Mediation open source project.
- Added support for banner, interstitial, and rewarded video ads.
