本指南将向您介绍如何对应用进行编码,以便在 iPhone X 上正确呈现广告。
前提条件
- 完成使用入门。
横幅广告
横幅广告必须放置在“安全区域”内,以免被圆角、传感器外壳和主屏幕指示灯遮挡。本页将举例说明如何添加限制条件,以便将横幅广告放置在安全区域的顶部或底部。我们演示了支持 iOS 9+ 和 Xcode 9+ 的环境中的 Storyboard 和程序化限制。本文还介绍了 iOS 和 Xcode 的早期版本的解决方法。
分镜脚本/接口制作工具
如果您的应用使用 Interface Builder,请先确保您已启用安全区域布局指南。为此,您需要运行 Xcode 9 及更高版本,并以 iOS 9 及更高版本为目标平台。
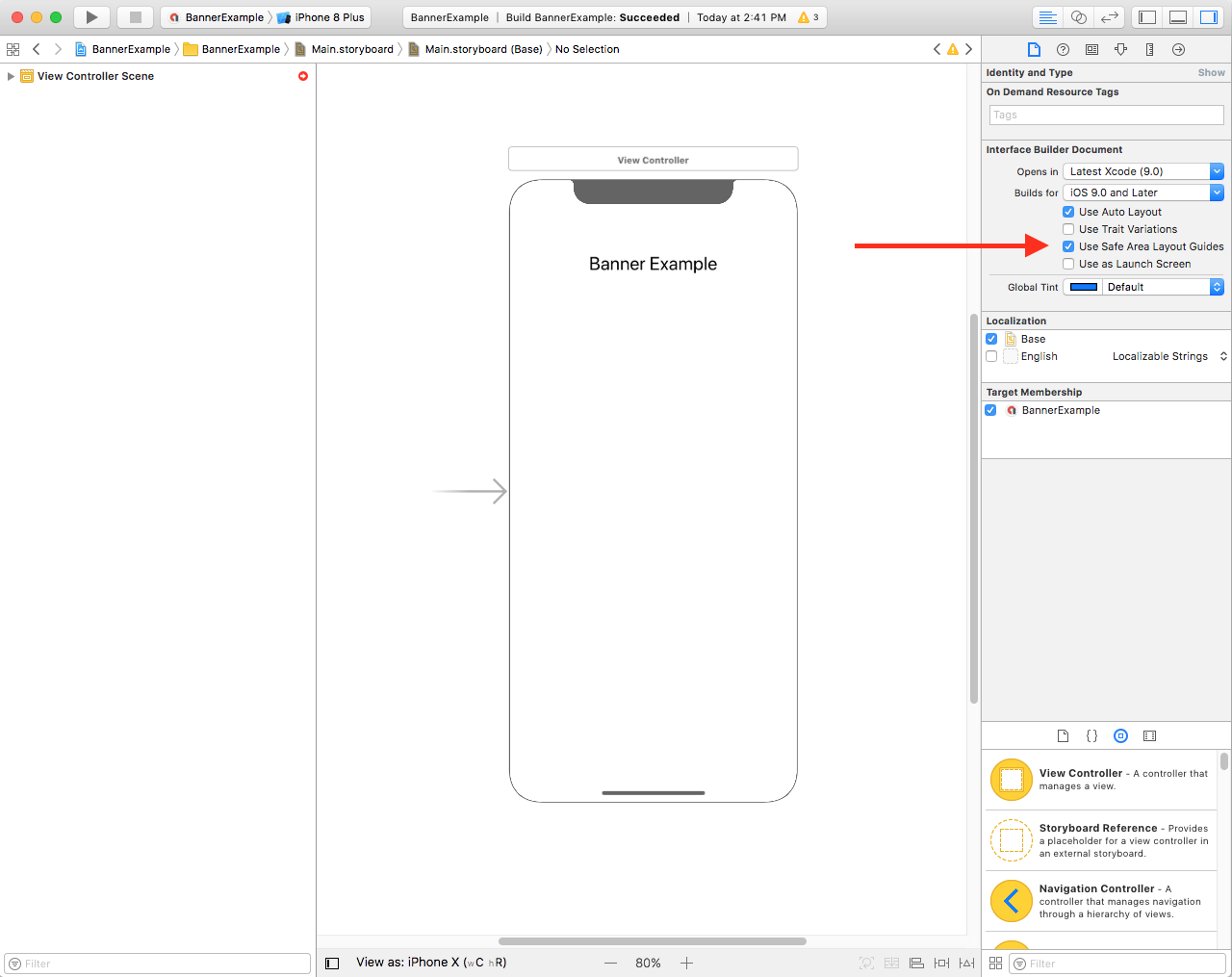
打开 Interface Builder 文件,然后点击视图控制器场景。您会在右侧看到 Interface Builder 文档选项。选中使用安全区域布局指南,并确保您的构建针对的是 iOS 9.0 及更高版本(最低版本)。

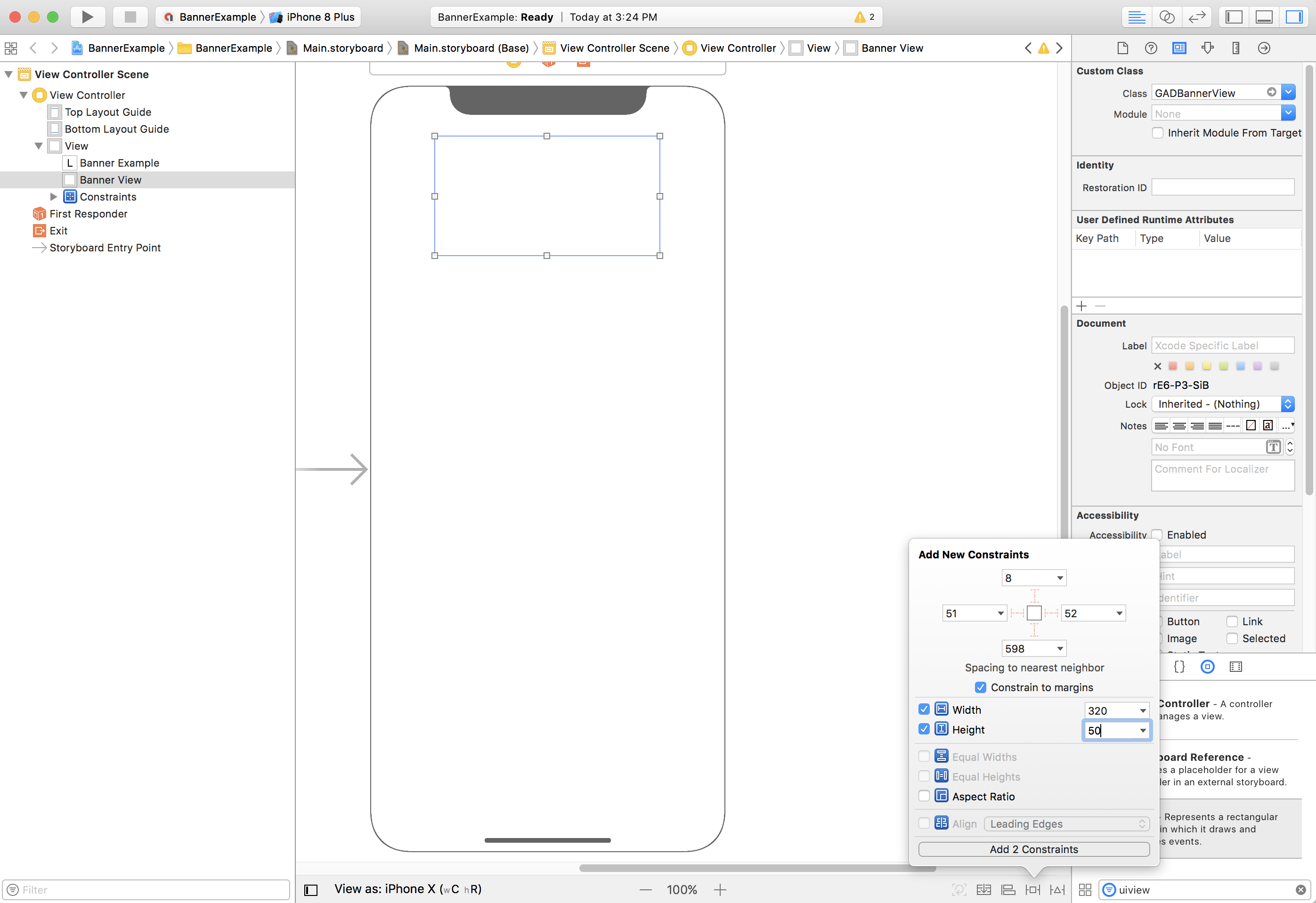
我们建议您使用宽度和高度限制,将横幅广告限制到所需的尺寸。

现在,您可以将 GAMBannerView 的顶部属性限制在安全区域的顶部,从而将横幅广告与安全区域的顶部对齐:

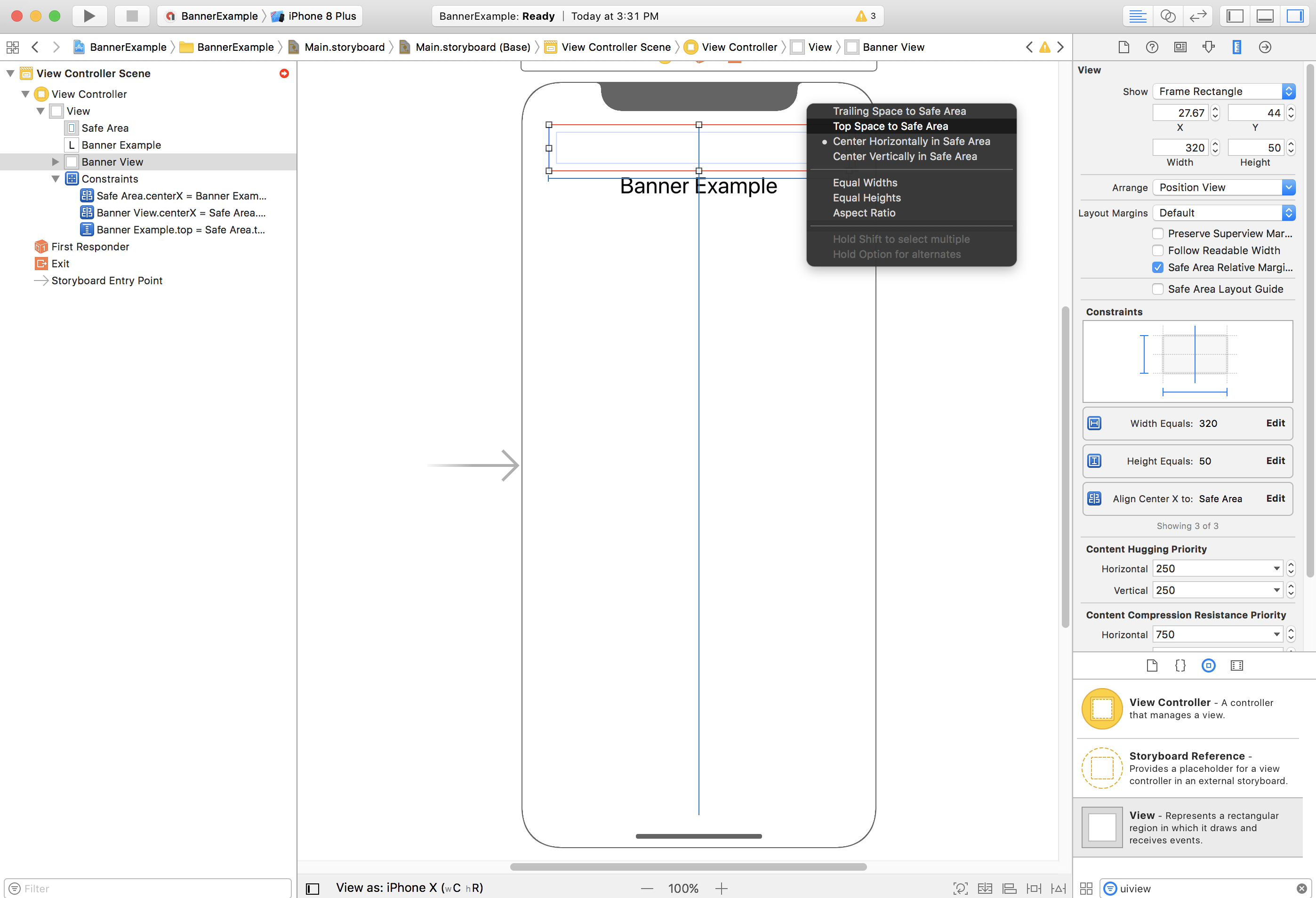
同样,您可以将 GAMBannerView 的底部属性限制在安全区域的底部,从而使横幅广告与安全区域的底部对齐:

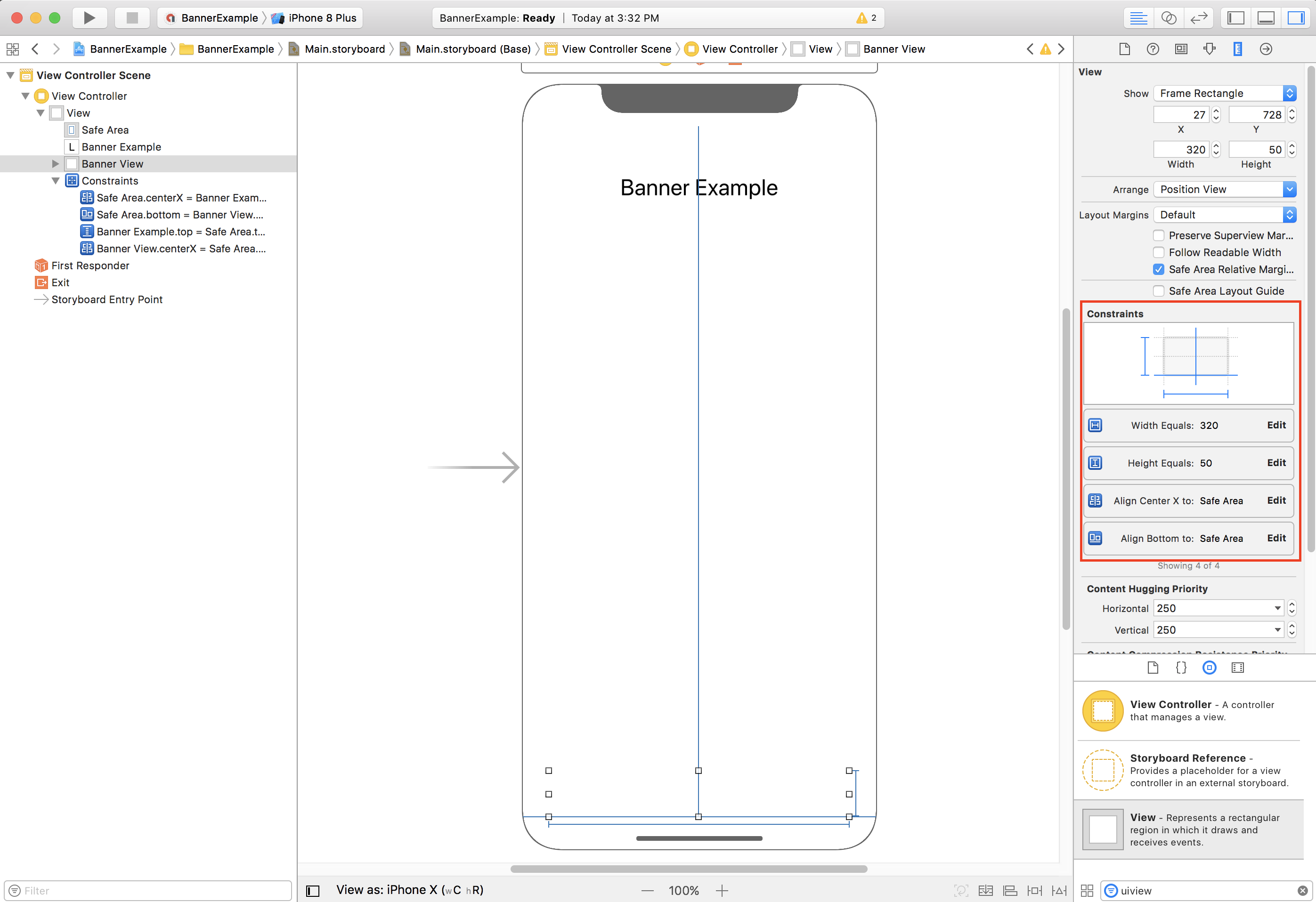
现在,您的约束条件应类似于以下屏幕截图(尺寸/位置可能会有所不同):

ViewController
以下是一个简单的视图控制器代码段,执行在上述故事板中配置的 GAMBannerView 中展示横幅广告所需的最低要求:
Swift
class ViewController: UIViewController {
/// The banner view.
@IBOutlet var bannerView: GAMBannerView!
override func viewDidLoad() {
super.viewDidLoad()
// Replace this ad unit ID with your own ad unit ID.
bannerView.adUnitID = "/6499/example/banner"
bannerView.rootViewController = self
bannerView.load(GAMRequest())
}
}
Objective-C
@interface ViewController()
@property(nonatomic, strong) IBOutlet GAMBannerView *bannerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Replace this ad unit ID with your own ad unit ID.
self.bannerView.adUnitID = @"/6499/example/banner";
self.bannerView.rootViewController = self;
GAMRequest *request = [GAMRequest request];
[self.bannerView loadRequest:request];
}
将横幅广告与安全区域的边缘对齐
如果您希望有全宽、左对齐或右对齐的横幅广告,请将横幅广告的左侧/右侧边缘约束为安全区域的左侧/右侧边缘,而不是父视图的左侧/右侧边缘。
如果您启用了使用安全区域布局指南,那么在为视图设置限制值时,Interface Builder 将默认使用安全区域边缘。
支持 iOS 8 及更低版本
如果您希望使用 Interface Builder 支持 iOS 8 或更低版本,应取消选中 Interface Builder 文件和 Storyboard 的使用安全区域布局指南。
现在,您可以向顶部布局指南的底部(而不是安全区域的顶部)添加约束条件:

此外,还要为底部布局指南的顶部(而非安全区域的底部)设置限制值:

对于全宽横幅广告(在横屏模式下仅受安全区域影响),不存在这些布局指南。Interface Builder 中的安全选项是,使左右边缘相对于外边距设置约束条件:

这会使横幅广告的边缘稍微偏离父视图/安全区域的边缘,从而确保横幅广告在 iPhone X 上横向显示时不会被遮挡。您还可以通过编程方式获得期望的结果。
程序化
如果您的应用以编程方式制作横幅广告,您可以通过代码定义限制条件并设置横幅广告的位置。以下示例(对于 iOS 7.0 及更高版本)展示了如何将横幅广告限制为在安全区域底部水平居中:
Swift
class ViewController: UIViewController {
var bannerView: GAMBannerView!
override func viewDidLoad() {
super.viewDidLoad()
// Instantiate the banner view with your desired banner size.
bannerView = GAMBannerView(adSize: kGADAdSizeBanner)
addBannerViewToView(bannerView)
bannerView.rootViewController = self
// Set the ad unit ID to your own ad unit ID here.
bannerView.adUnitID = "/6499/example/banner"
bannerView.load(GAMRequest())
}
func addBannerViewToView(_ bannerView: UIView) {
bannerView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(bannerView)
if #available(iOS 11.0, *) {
positionBannerAtBottomOfSafeArea(bannerView)
}
else {
positionBannerAtBottomOfView(bannerView)
}
}
@available (iOS 11, *)
func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) {
// Position the banner. Stick it to the bottom of the Safe Area.
// Centered horizontally.
let guide: UILayoutGuide = view.safeAreaLayoutGuide
NSLayoutConstraint.activate(
[bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor),
bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)]
)
}
func positionBannerAtBottomOfView(_ bannerView: UIView) {
// Center the banner horizontally.
view.addConstraint(NSLayoutConstraint(item: bannerView,
attribute: .centerX,
relatedBy: .equal,
toItem: view,
attribute: .centerX,
multiplier: 1,
constant: 0))
// Lock the banner to the top of the bottom layout guide.
view.addConstraint(NSLayoutConstraint(item: bannerView,
attribute: .bottom,
relatedBy: .equal,
toItem: self.bottomLayoutGuide,
attribute: .top,
multiplier: 1,
constant: 0))
}
}
Objective-C
@interface ViewController()
@property(nonatomic, strong) GAMBannerView *bannerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Instantiate the banner view with your desired banner size.
self.bannerView = [[GAMBannerView alloc] initWithAdSize:kGADAdSizeBanner];
[self addBannerViewToVIew:self.bannerView];
// Replace this ad unit ID with your own ad unit ID.
self.bannerView.adUnitID = @"/6499/example/banner";
self.bannerView.rootViewController = self;
GAMRequest *request = [GAMRequest request];
[self.bannerView loadRequest:request];
}
#pragma mark - view positioning
-(void)addBannerViewToView:(UIView *_Nonnull)bannerView {
self.bannerView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.bannerView];
if (@available(ios 11.0, *)) {
[self positionBannerViewAtBottomOfSafeArea:bannerView];
} else {
[self positionBannerViewAtBottomOfView:bannerView];
}
}
- (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) {
// Position the banner. Stick it to the bottom of the Safe Area.
// Centered horizontally.
UILayoutGuide *guide = self.view.safeAreaLayoutGuide;
[NSLayoutConstraint activateConstraints:@[
[bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor],
[bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor]
]];
}
- (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView {
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeCenterX
multiplier:1
constant:0]];
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.bottomLayoutGuide
attribute:NSLayoutAttributeTop
multiplier:1
constant:0]];
}
@end
通过修改所用的属性和锚点,可以轻松使用上述技术将约束条件限制为安全区域的顶部。
原生广告
如果您的应用将原生广告固定到屏幕顶部或底部,那么适用于横幅广告的原则同样适用于原生广告。主要区别在于:为了遵循安全区域布局指南,您需要给 GADNativeAppInstallAdView 和 GADNativeContentAdView(或广告的父级视图)设置限制值,而不是为 GAMBannerView 设置限制值。对于原生视图,我们建议您提供更明确的尺寸限制。
插页式广告和激励广告
全屏广告格式(包括插页式广告和激励广告)由 Google 移动广告 SDK 呈现。我们将更新 Google 移动广告 SDK,以确保关闭按钮等广告元素在正确的位置呈现。此变更发布后,我们将更新版本说明和本文档页面。

