ইন্টারেক্টিভ ক্যানভাস হল Google অ্যাসিস্ট্যান্ট-এ তৈরি একটি কাঠামো যা ডেভেলপারদের কথোপকথনমূলক অ্যাকশনগুলিতে ভিজ্যুয়াল, নিমজ্জিত অভিজ্ঞতা যোগ করতে দেয়। এই চাক্ষুষ অভিজ্ঞতা হল একটি ইন্টারেক্টিভ ওয়েব অ্যাপ যা সহকারী কথোপকথনে ব্যবহারকারীকে প্রতিক্রিয়া হিসাবে পাঠায়। সহকারী কথোপকথনে ইন-লাইনে বিদ্যমান সমৃদ্ধ প্রতিক্রিয়াগুলির বিপরীতে, ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপটি একটি পূর্ণ-স্ক্রীন ওয়েব ভিউ হিসাবে রেন্ডার করে।
ইন্টারেক্টিভ ক্যানভাস ব্যবহার করুন যদি আপনি আপনার অ্যাকশনে নিম্নলিখিতগুলির মধ্যে যেকোনো একটি করতে চান:
- পূর্ণ-স্ক্রীন ভিজ্যুয়াল তৈরি করুন
- কাস্টম অ্যানিমেশন এবং ট্রানজিশন তৈরি করুন
- ডেটা ভিজ্যুয়ালাইজেশন করুন
- কাস্টম লেআউট এবং GUI তৈরি করুন
সমর্থিত ডিভাইসের
ইন্টারেক্টিভ ক্যানভাস বর্তমানে নিম্নলিখিত ডিভাইসগুলিতে উপলব্ধ:
- স্মার্ট ডিসপ্লে
- অ্যান্ড্রয়েড মোবাইল ডিভাইস
কিভাবে এটা কাজ করে
ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে এমন একটি অ্যাকশন দুটি প্রধান উপাদান নিয়ে গঠিত:
- কথোপকথনমূলক ক্রিয়া: একটি ক্রিয়া যা ব্যবহারকারীর অনুরোধগুলি পূরণ করতে একটি কথোপকথনমূলক ইন্টারফেস ব্যবহার করে। আপনি আপনার কথোপকথন তৈরি করতে অ্যাকশন বিল্ডার বা অ্যাকশন SDK ব্যবহার করতে পারেন।
- ওয়েব অ্যাপ: কাস্টমাইজড ভিজ্যুয়াল সহ একটি ফ্রন্ট-এন্ড ওয়েব অ্যাপ যা আপনার অ্যাকশন একটি কথোপকথনের সময় ব্যবহারকারীদের প্রতিক্রিয়া হিসাবে পাঠায়। আপনি HTML, JavaScript, এবং CSS এর মত ওয়েব প্রযুক্তি দিয়ে ওয়েব অ্যাপ তৈরি করেন।
একটি ইন্টারেক্টিভ ক্যানভাস অ্যাকশনের সাথে ইন্টারঅ্যাক্ট করা ব্যবহারকারীরা তাদের লক্ষ্য পূরণের জন্য Google অ্যাসিস্ট্যান্টের সাথে বারবার কথোপকথন করে। যাইহোক, ইন্টারেক্টিভ ক্যানভাসের জন্য, এই কথোপকথনের বেশিরভাগই আপনার ওয়েব অ্যাপের প্রেক্ষাপটে ঘটে। আপনার ওয়েব অ্যাপে আপনার কথোপকথনমূলক ক্রিয়া সংযোগ করার সময়, আপনাকে অবশ্যই আপনার ওয়েব অ্যাপ কোডে ইন্টারেক্টিভ ক্যানভাস API অন্তর্ভুক্ত করতে হবে।
- ইন্টারেক্টিভ ক্যানভাস লাইব্রেরি: একটি জাভাস্ক্রিপ্ট লাইব্রেরি যা আপনি একটি API ব্যবহার করে ওয়েব অ্যাপ এবং আপনার কথোপকথনমূলক অ্যাকশনের মধ্যে যোগাযোগ সক্ষম করতে ওয়েব অ্যাপে অন্তর্ভুক্ত করেন। আরও তথ্যের জন্য, ইন্টারেক্টিভ ক্যানভাস API ডকুমেন্টেশন দেখুন।
ইন্টারেক্টিভ ক্যানভাস লাইব্রেরি অন্তর্ভুক্ত করার পাশাপাশি, ব্যবহারকারীর ডিভাইসে আপনার ওয়েব অ্যাপ খুলতে আপনাকে অবশ্যই আপনার কথোপকথনে Canvas প্রতিক্রিয়ার ধরণটি ফেরত দিতে হবে। ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে আপনার ওয়েব অ্যাপ আপডেট করতে আপনি একটি Canvas প্রতিক্রিয়াও ব্যবহার করতে পারেন।
-
Canvas: একটি প্রতিক্রিয়া যা ওয়েব অ্যাপের একটি URL এবং এটি পাস করার জন্য ডেটা ধারণ করে। অ্যাকশন বিল্ডার ওয়েব অ্যাপ আপডেট করার জন্য মিলিত অভিপ্রায় এবং বর্তমান দৃশ্য ডেটা সহCanvasপ্রতিক্রিয়া স্বয়ংক্রিয়ভাবে পূরণ করতে পারে। বিকল্পভাবে, আপনি Node.js পরিপূর্ণতা লাইব্রেরি ব্যবহার করে একটি ওয়েবহুক থেকে একটিCanvasপ্রতিক্রিয়া পাঠাতে পারেন। আরও তথ্যের জন্য, ক্যানভাস প্রম্পট দেখুন।
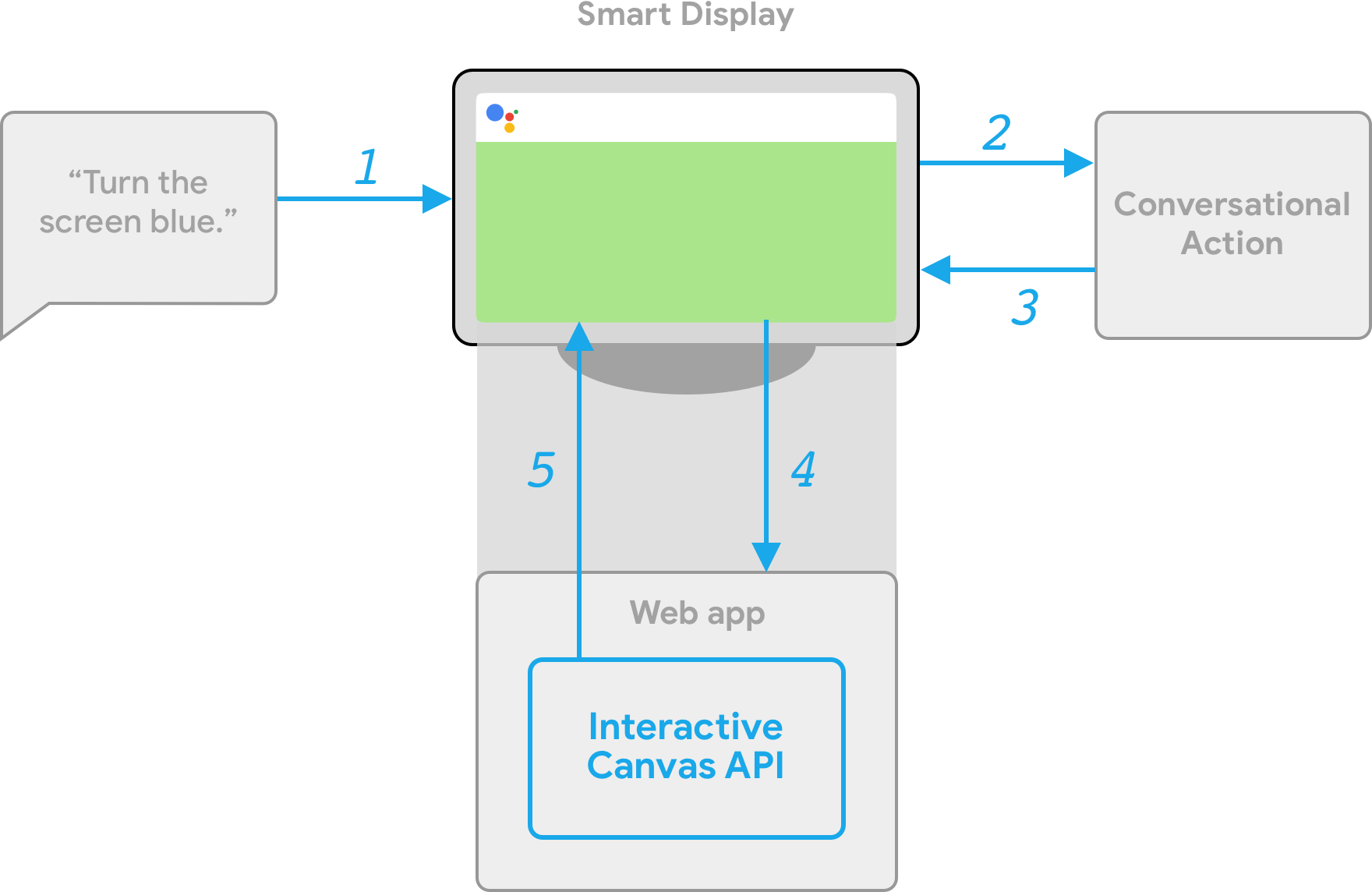
ইন্টারেক্টিভ ক্যানভাস কীভাবে কাজ করে তা বোঝাতে, কুল কালার নামে একটি অনুমানমূলক ক্রিয়া কল্পনা করুন যা ব্যবহারকারীর নির্দিষ্ট করা রঙে ডিভাইসের পর্দার রঙ পরিবর্তন করে। ব্যবহারকারী অ্যাকশন আহ্বান করার পরে, নিম্নলিখিত প্রবাহ ঘটে:
- ব্যবহারকারী বলেছেন, "স্ক্রিনটি নীল করুন।" সহকারী ডিভাইসে।
- অ্যাকশন অন গুগল প্ল্যাটফর্ম ব্যবহারকারীর অনুরোধকে আপনার কথোপকথনমূলক যুক্তিতে একটি অভিপ্রায়ের সাথে মেলে।
- প্ল্যাটফর্মটি অ্যাকশনের দৃশ্যের সাথে অভিপ্রায়ের সাথে মিলে যায়, যা একটি ইভেন্টকে ট্রিগার করে এবং ডিভাইসে একটি
Canvasপ্রতিক্রিয়া পাঠায়। ডিভাইসটি প্রতিক্রিয়াতে প্রদত্ত একটি URL ব্যবহার করে একটি ওয়েব অ্যাপ লোড করে (যদি এটি এখনও লোড করা না হয়)। - যখন ওয়েব অ্যাপ লোড হয়, এটি ইন্টারেক্টিভ ক্যানভাস API-এর সাথে কলব্যাক নিবন্ধন করে। যদি ক্যানভাস প্রতিক্রিয়াতে একটি
dataক্ষেত্র থাকে, তবেdataক্ষেত্রের অবজেক্ট মান ওয়েব অ্যাপের নিবন্ধিতonUpdateকলব্যাকে প্রেরণ করা হয়। এই উদাহরণে, কথোপকথনমূলক যুক্তি একটি ডেটা ক্ষেত্রের সাথে একটিCanvasপ্রতিক্রিয়া পাঠায় যাতেblueমান সহ একটি পরিবর্তনশীল অন্তর্ভুক্ত থাকে। -
Canvasপ্রতিক্রিয়ারdataমান পাওয়ার পরে,onUpdateকলব্যাক আপনার ওয়েব অ্যাপের জন্য কাস্টম লজিক চালাতে পারে এবং সংজ্ঞায়িত পরিবর্তনগুলি করতে পারে। এই উদাহরণে,onUpdateকলব্যাকdataথেকে রঙ পড়ে এবং স্ক্রীনটিকে নীল করে দেয়।

ক্লায়েন্ট-সাইড এবং সার্ভার-সাইড পূর্ণতা
একটি ইন্টারেক্টিভ ক্যানভাস অ্যাকশন তৈরি করার সময়, আপনি দুটি পূর্ণতা বাস্তবায়নের পথের মধ্যে বেছে নিতে পারেন: সার্ভার পরিপূর্ণতা বা ক্লায়েন্ট পরিপূর্ণতা। সার্ভার পূরণের সাথে, আপনি প্রাথমিকভাবে API ব্যবহার করেন যার জন্য একটি ওয়েবহুক প্রয়োজন। ক্লায়েন্ট পূর্ণতা সহ, আপনি ক্লায়েন্ট-সাইড API ব্যবহার করতে পারেন এবং প্রয়োজন হলে, নন-ক্যানভাস বৈশিষ্ট্যগুলির জন্য একটি ওয়েবহুক প্রয়োজন এমন API ব্যবহার করতে পারেন (যেমন অ্যাকাউন্ট লিঙ্ক করা)।
আপনি যদি প্রজেক্ট তৈরির পর্যায়ে সার্ভার ওয়েবহুক পূর্ণতা দিয়ে তৈরি করা বেছে নেন, তাহলে আপনাকে অবশ্যই কথোপকথনমূলক যুক্তি এবং ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট পরিচালনা করার জন্য একটি ওয়েবহুক স্থাপন করতে হবে এবং ওয়েব অ্যাপ আপডেট করতে এবং উভয়ের মধ্যে যোগাযোগ পরিচালনা করতে হবে।
আপনি যদি ক্লায়েন্ট পরিপূর্ণতা (বর্তমানে বিকাশকারী প্রিভিউতে উপলব্ধ) দিয়ে তৈরি করা বেছে নেন, তাহলে আপনি ওয়েব অ্যাপে একচেটিয়াভাবে আপনার অ্যাকশনের যুক্তি তৈরি করতে নতুন ক্লায়েন্ট-সাইড API ব্যবহার করতে পারেন, যা বিকাশের অভিজ্ঞতাকে সহজ করে, কথোপকথনের মোড়ের মধ্যে বিলম্ব কমায় এবং আপনাকে সক্ষম করে। অন-ডিভাইস ক্ষমতা ব্যবহার করতে। প্রয়োজন হলে, আপনি ক্লায়েন্ট থেকে সার্ভার-সাইড লজিকেও স্যুইচ করতে পারেন।
ক্লায়েন্ট-সাইড ক্ষমতা সম্পর্কে আরও তথ্যের জন্য, ক্লায়েন্ট-সাইড পরিপূর্ণতা সহ বিল্ড দেখুন।
পরবর্তী পদক্ষেপ
ইন্টারেক্টিভ ক্যানভাসের জন্য কীভাবে একটি ওয়েব অ্যাপ তৈরি করবেন তা জানতে, ওয়েব অ্যাপস দেখুন।
একটি সম্পূর্ণ ইন্টারেক্টিভ ক্যানভাস অ্যাকশনের কোড দেখতে, GitHub-এ নমুনা দেখুন।