
Die Google Maps API for Android bietet einige einfache Möglichkeiten, wie Sie Formen in Ihre Karten aufnehmen können, um diese für Ihre App anzupassen.
- Eine
Polyline(Polylinie) ist eine Reihe zusammenhängender Liniensegmente, die Sie zu einer beliebigen Form zusammenfügen können, um Pfade und Routen auf einer Karte darzustellen. - Ein
Polygonist eine geschlossene Form, mit der Sie Bereiche auf der Karte kennzeichnen können. - Ein
Circle(Kreis) ist eine geografisch korrekte Projektion eines Kreises auf der Erdoberfläche, die auf der Karte gezeichnet wird.
Bei allen diesen Formen können Sie die Darstellung anpassen, indem Sie eine Reihe von Eigenschaften ändern.
Codebeispiele
Im Tutorial zum Hinzufügen von Polylinien und Polygonen für Routen und Gebiete finden Sie den gesamten Code für eine einfache Android-App.
Darüber hinaus enthält das ApiDemos-Repository auf GitHub Beispiele, mit denen die Verwendung von Formen und ihren Funktionen veranschaulicht wird:
- CircleDemoActivity (Java/Kotlin): Kreis
- PolygonDemoActivity (Java/Kotlin): Polygon
- PolylineDemoActivity (Java/Kotlin): Polylinie
Polylinien
Die Klasse Polyline definiert eine Gruppe miteinander verbundener Liniensegmente auf der Karte. Ein Polyline-Objekt besteht aus mehreren LatLng-Orten und erstellt eine Folge von Liniensegmenten, die diese Orte in einer geordneten Reihenfolge miteinander verbinden.
Dieses Video zeigt, wie Sie Ihren Nutzern den Weg zum Ziel aufzeigen, indem Sie mit Polylinien einen Pfad auf der Karte zeichnen.
Für eine Polylinie müssen Sie zuerst ein PolylineOptions-Objekt erstellen und ihm Punkte hinzufügen. Die Punkte stehen für einen Ort auf der Erdoberfläche und werden als LatLng-Objekt ausgedrückt. Die Punkte werden durch Liniensegmente in der Reihenfolge verbunden, in der Sie die Punkte dem PolylineOptions-Objekt hinzufügen.
Wenn Sie einem PolylineOptions-Objekt Punkte hinzufügen möchten, rufen Sie PolylineOptions.add() auf.
Diese Methode kann unterschiedlich viele Parameter haben, sodass sich mehrere Punkte gleichzeitig hinzufügen lassen. Wenn sich die Punkte bereits in einer Liste befinden, können Sie auch PolylineOptions.addAll(Iterable<LatLng>) aufrufen.
Anschließend lässt sich die Polylinie mit GoogleMap.addPolyline(PolylineOptions) einer Karte hinzufügen. Die Methode gibt ein Polyline-Objekt zurück, mit dem Sie die Polylinie später ändern können.
Im folgenden Code-Snippet wird einer Karte ein Rechteck hinzugefügt:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
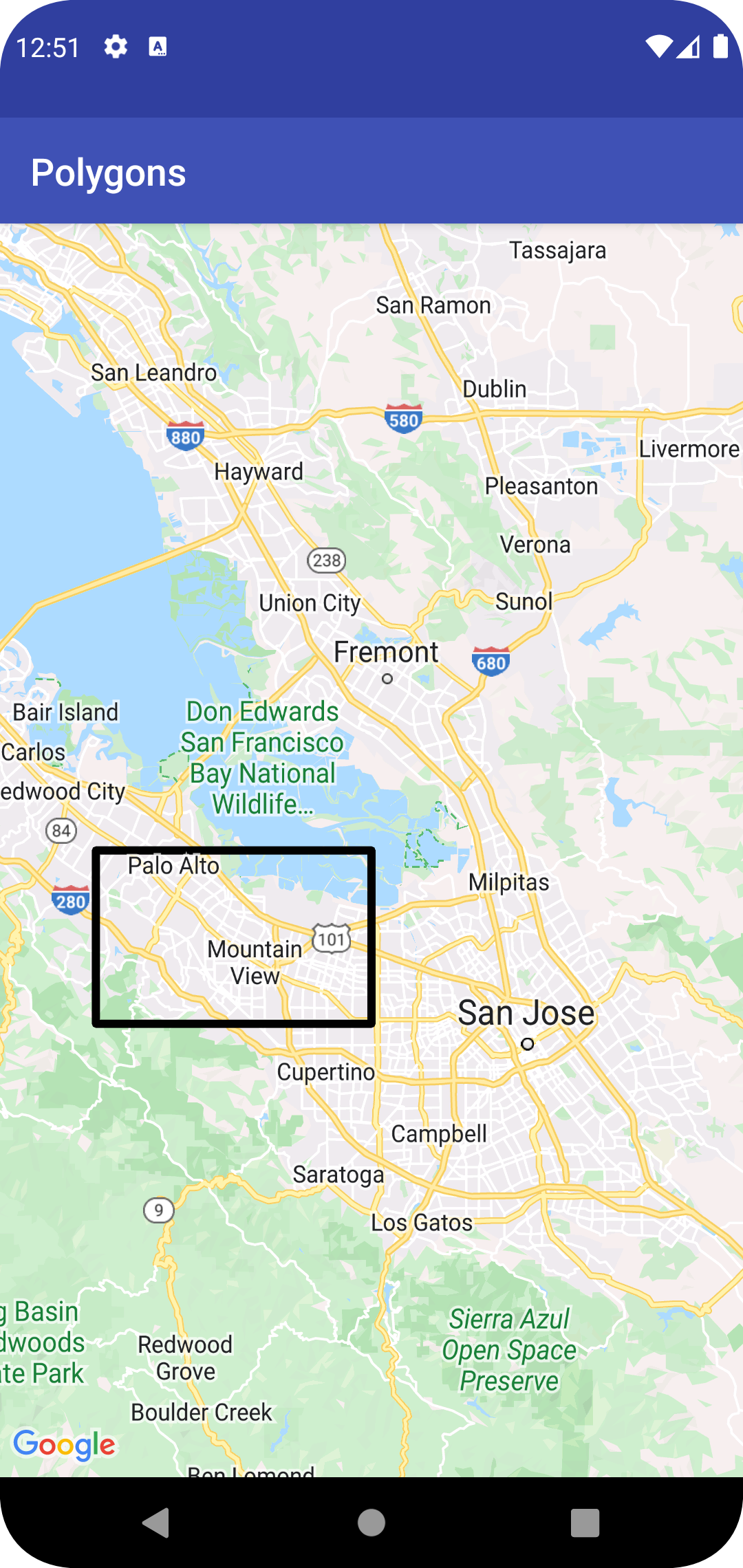
Das Rechteck wird auf der Karte so dargestellt:

Wenn Sie die Polylinienform nach dem Hinzufügen ändern möchten, können Sie Polyline.setPoints() aufrufen und eine neue Liste mit Punkten angeben.
Die Darstellung der Polylinie kann sowohl vor als auch nach dem Hinzufügen zur Karte angepasst werden. Nähere Einzelheiten finden Sie unten im Abschnitt Darstellung anpassen.
Polylinienanpassung
Es gibt mehrere Möglichkeiten, die Darstellung von Polylinien anzupassen:
- Bei mehrfarbigen Polylinien werden Polyliniensegmente auf verschiedene Farben festgelegt.
- Bei Polylinien mit Farbverlauf wird eine Polylinie mithilfe eines Verlaufs aus zwei Farben eingefärbt.
- Bei gestempelten Polylinien werden Polylinien mithilfe von sich wiederholenden Bitmaps gestaltet.
Wenn Sie Polylinienanpassungen verwenden möchten, benötigen Sie Version 18.1.0 oder höher des Maps SDK for Android und den neuesten Renderer für das Maps SDK for Android.
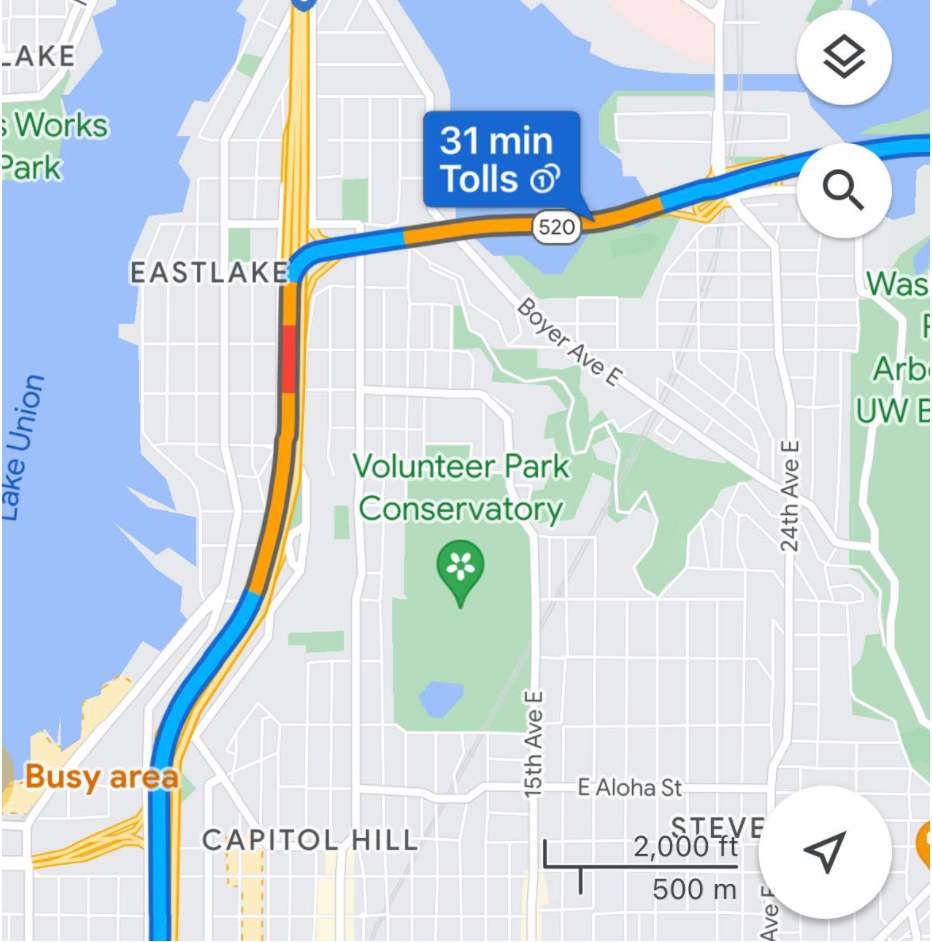
Mehrfarbige Polylinie erstellen

Sie können Spans verwenden, um einzelne Segmente einer Polylinie zu färben. Dazu erstellen Sie StyleSpan-Objekte und fügen sie mit der Methode addSpan() oder addSpans() zu PolylineOptions hinzu. Standardmäßig wird durch jedes Element im Array die Farbe des entsprechenden Liniensegments festgelegt. Das folgende Beispiel zeigt, wie Sie Segmentfarben zum Erstellen einer Polylinie mit roten und grünen Segmenten festlegen:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
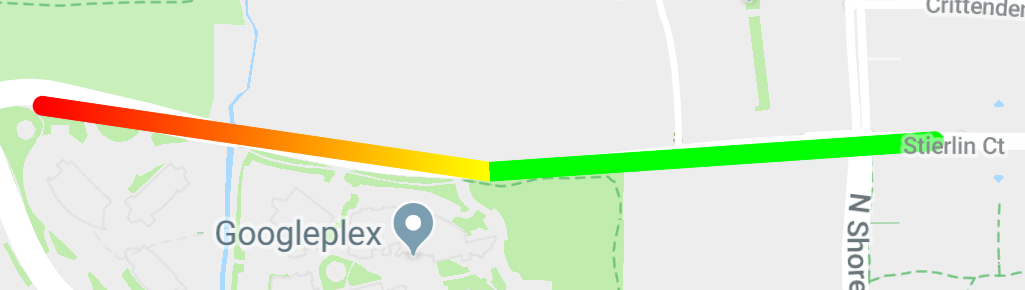
Polylinie mit Farbverlauf erstellen

Um einen Farbverlauf zu definieren, können Sie zwei Alpha-Rot-Grün-Blau-Ganzzahlen (ARGB) mit 32 Bit für die Anfangs- und die Endfarbe des Strichs angeben. Legen Sie diese Eigenschaft für das Optionsobjekt der Form fest, indem Sie PolylineOptions.addSpan() aufrufen.
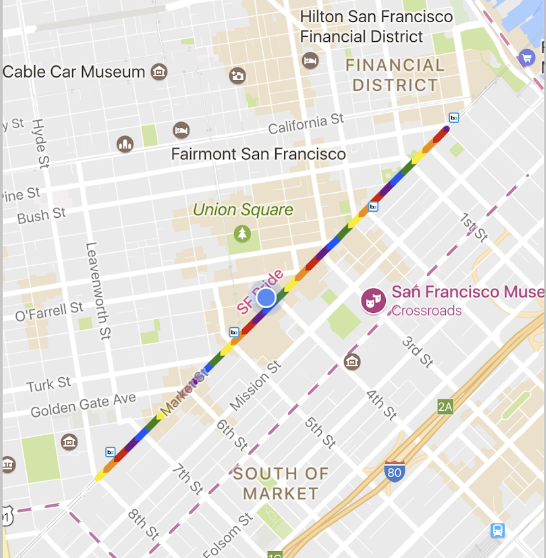
Das folgende Beispiel zeigt, wie Sie eine Polylinie von Woodland Park Zoo nach Kirkland im US-Bundesstaat Washington erstellen, die einen Farbverlauf von Rot zu Gelb hat.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Gestempelte Polylinie erstellen

Sie können die Darstellung einer Polylinie auf eine sich wiederholende Bitmaptextur festlegen. Dazu erstellen Sie einen StampStyle von TextureStyle und legen diese Eigenschaft im Optionsobjekt der Form fest, indem Sie PolylineOptions.addSpan() wie hier dargestellt aufrufen:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
Polylinienereignisse
Polylinien sind standardmäßig nicht anklickbar. Die Anklickbarkeit kann durch Aufrufen von Polyline.setClickable(boolean) aktiviert oder deaktiviert werden.
Sie können einen Event-Listener des Typs OnPolylineClickListener verwenden, um Click-Events auf einer anklickbaren Polylinie zu erfassen. Rufen Sie GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) auf, um diesen Listener auf der Karte festzulegen.
Wenn ein Nutzer auf eine Polylinie klickt, erhalten Sie einen onPolylineClick(Polyline)-Callback.
Polygone
Polygon-Objekte ähneln Polyline-Objekten insofern, als sie aus einer Reihe von Koordinaten in einer geordneten Reihenfolge bestehen. Allerdings sind Polygone nicht offen, sondern umschließen bestimmte Bereiche, die sie dadurch definieren, und haben eine Füllung.
Ein Polygon-Objekt lässt sich der Karte auf dieselbe Weise hinzufügen wie ein Polyline-Objekt. Erstellen Sie zuerst ein PolygonOptions-Objekt und fügen Sie einige Punkte hinzu. Diese Punkte bilden den Umriss des Polygons.
Fügen Sie das Polygon dann der Karte hinzu, indem Sie GoogleMap.addPolygon(PolygonOptions) aufrufen, wodurch ein Polygon-Objekt zurückgegeben wird.
Mit dem folgenden Code-Snippet wird der Karte ein Rechteck hinzugefügt.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
Wenn Sie die Polygonform nach dem Hinzufügen ändern möchten, können Sie Polygon.setPoints() aufrufen und eine neue Liste mit Punkten für den Umriss angeben.
Die Darstellung des Polygons kann sowohl vor als auch nach dem Hinzufügen zur Karte angepasst werden. Nähere Einzelheiten finden Sie unten im Abschnitt Darstellung anpassen.
Autovervollständigen von Polygonen
Das Polygon im Beispiel oben besteht aus fünf Koordinaten. Dabei liegen die erste und die letzte Koordinate auf derselben Position, sodass eine abgeschlossene Einheit entsteht. Die letzte Koordinate muss in der Praxis jedoch nicht festgelegt werden, da Polygone immer einen geschlossenen Bereich umfassen. Wenn die letzte Koordinate sich von der ersten unterscheidet, „schließt“ die API automatisch das Polygon, indem die erste Koordinate am Ende der Koordinatensequenz wiederholt wird.
Die nachfolgenden zwei Polygone sind äquivalent. Wenn polygon.getPoints() für beide aufgerufen wird, werden alle 4 Punkte zurückgegeben.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Hohles Polygon erstellen
In einem einzelnen Polygon-Objekt können mehrere Pfade kombiniert werden, um komplexe Formen wie gefüllte Ringe oder Donutformen zu erstellen, bei denen innerhalb des Polygons polygonale Bereiche als „Inseln“ erscheinen. Komplexe Formen setzen sich immer aus mehreren einfacheren Pfaden zusammen.
Zwei Pfade müssen im selben Bereich definiert werden. Der größere der beiden Bereiche bestimmt den Füllbereich und wird durch ein einfaches Polygon ohne zusätzliche Optionen umgesetzt.
Übergeben Sie dann einen zweiten Pfad an die addHole()-Methode. Wenn der zweite, kleinere Pfad ganz vom größeren Pfad umschlossen ist, erscheint es so, als ob ein Teil des Polygons entfernt wurde. Überschneidet sich dieses Loch mit dem Umriss des Polygons, wird das Polygon ohne Füllung dargestellt.
Mit dem folgenden Snippet wird ein einzelnes Rechteck mit einem kleineren rechteckigen Loch erstellt.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
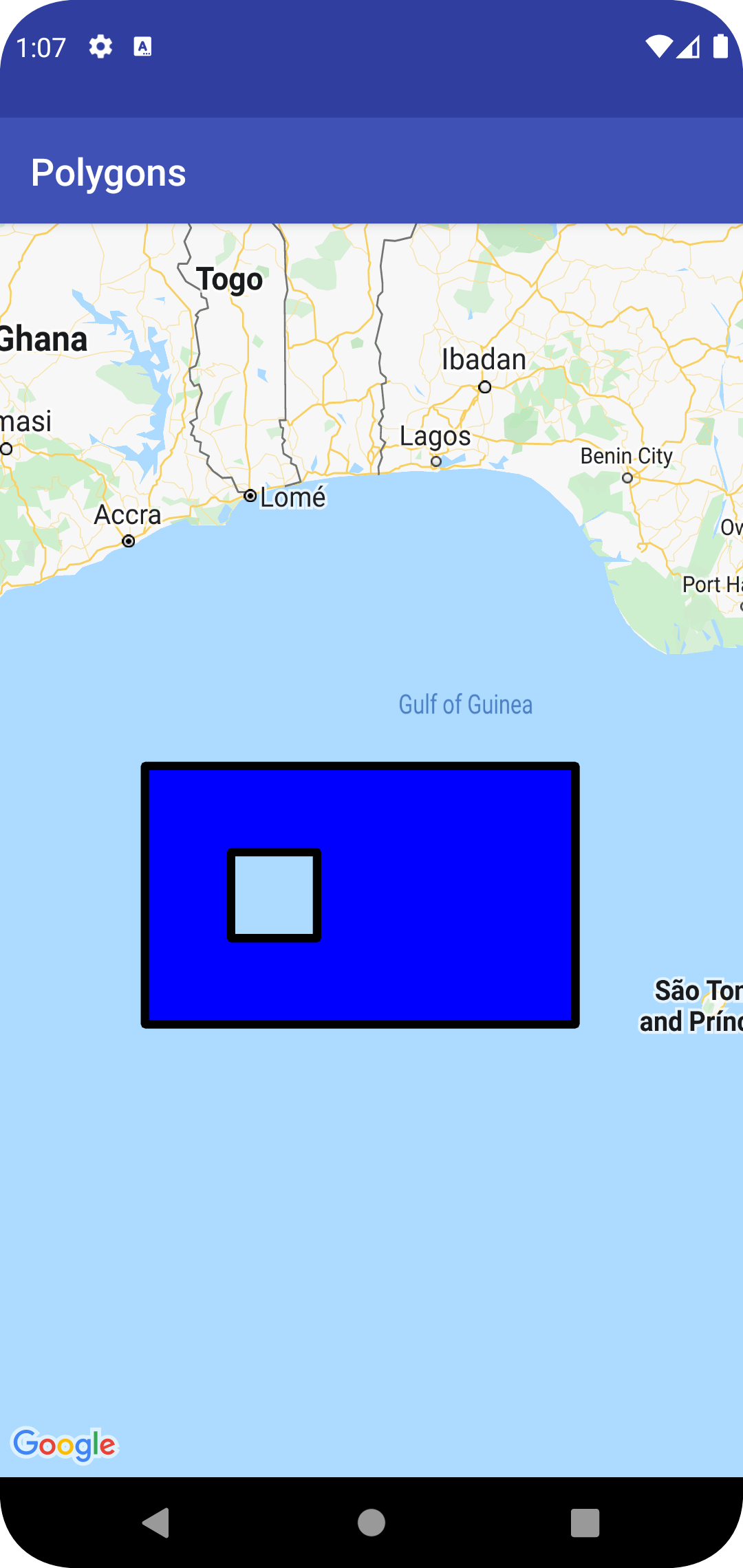
Das hohle Polygon wird auf der Karte so dargestellt:

Polygonereignisse
Polygone sind standardmäßig nicht anklickbar. Die Anklickbarkeit kann durch Aufrufen von Polygon.setClickable(boolean) aktiviert oder deaktiviert werden.
Sie können den Event-Listener OnPolygonClickListener verwenden, um Click-Events auf einem anklickbaren Polygon zu erfassen. Rufen Sie GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) auf, um diesen Listener auf der Karte festzulegen.
Wenn ein Nutzer auf ein Polygon klickt, empfangen Sie einen onPolygonClick(Polygon)-Callback.
Kreise

Zusätzlich zu einer generischen Polygon-Klasse enthält die Google Maps API auch spezielle Klassen für Circle-Objekte, die das Erstellen von Kreisen vereinfachen.
Um einen Kreis zu konstruieren, müssen die folgenden beiden Eigenschaften definiert werden:
centeralsLatLng.radiusin Metern.
Anschließend wird ein Kreis definiert als die Menge aller Punkte auf der Erdoberfläche, die radius Meter vom angegebenen Kreismittelpunkt (center) entfernt sind. Aufgrund der Art, wie die von der Google Maps API verwendete Mercator-Projektion eine Kugel auf einer ebenen Oberfläche rendert, erscheint diese Form nahe am Äquator wie ein fast perfekter Kreis. Mit zunehmender Entfernung vom Äquator verliert sie (auf dem Bildschirm) aber immer mehr diese kreisrunde Form.
Wenn Sie die Kreisform nach dem Hinzufügen ändern möchten, können Sie Circle.setRadius() oder Circle.setCenter() aufrufen und neue Werte angeben.
Die Darstellung des Kreises lässt sich anpassen, unabhängig davon, ob er der Karte schon hinzugefügt wurde oder nicht. Nähere Einzelheiten finden Sie unten im Abschnitt Darstellung anpassen.
Mit dem folgenden Code-Snippet wird der Karte ein Kreis hinzugefügt. Dazu wird ein CircleOptions-Objekt erstellt und GoogleMap.addCircle(CircleOptions) aufgerufen:
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
Kreisereignisse
Kreise sind standardmäßig nicht anklickbar. Die Anklickbarkeit kann durch Aufrufen von GoogleMap.addCircle() mit CircleOptions.clickable(boolean) oder von Circle.setClickable(boolean) aktiviert oder deaktiviert werden.
Sie können einen Event-Listener OnCircleClickListener verwenden, um auf Click-Events auf einem anklickbaren Kreis zu warten. Rufen Sie GoogleMap.setOnCircleClickListener(OnCircleClickListener) auf, um diesen Listener auf der Karte festzulegen.
Wenn dann ein Nutzer auf einen Kreis klickt, empfangen Sie einen onCircleClick(Circle)-Callback, wie im folgenden Code-Snippet gezeigt:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
Darstellung anpassen
Sie können die Darstellung der Form sowohl vor dem Hinzufügen zur Karte ändern – indem Sie die gewünschte Eigenschaft im Optionsobjekt vorgeben – als auch später noch anpassen. Außerdem werden für alle Eigenschaften Abfragemethoden (Getter) freigeschaltet, damit Sie ganz einfach auf den aktuellen Status der Form zugreifen können.
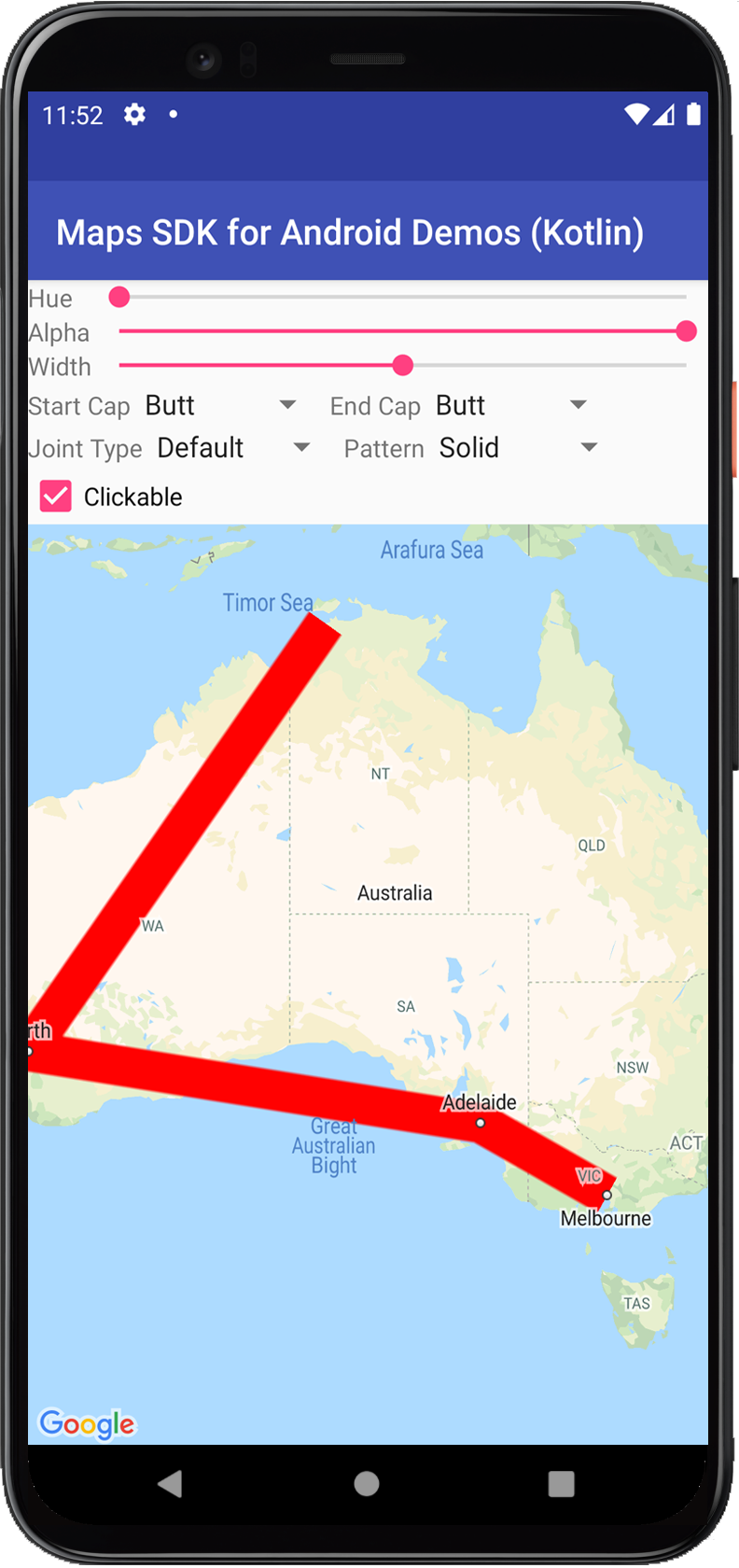
Mit dem folgenden Snippet wird eine dicke blaue Polylinie mit geodätischen Segmenten von Melbourne nach Perth hinzugefügt. Die entsprechenden Eigenschaften werden in den folgenden Abschnitten näher erläutert.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
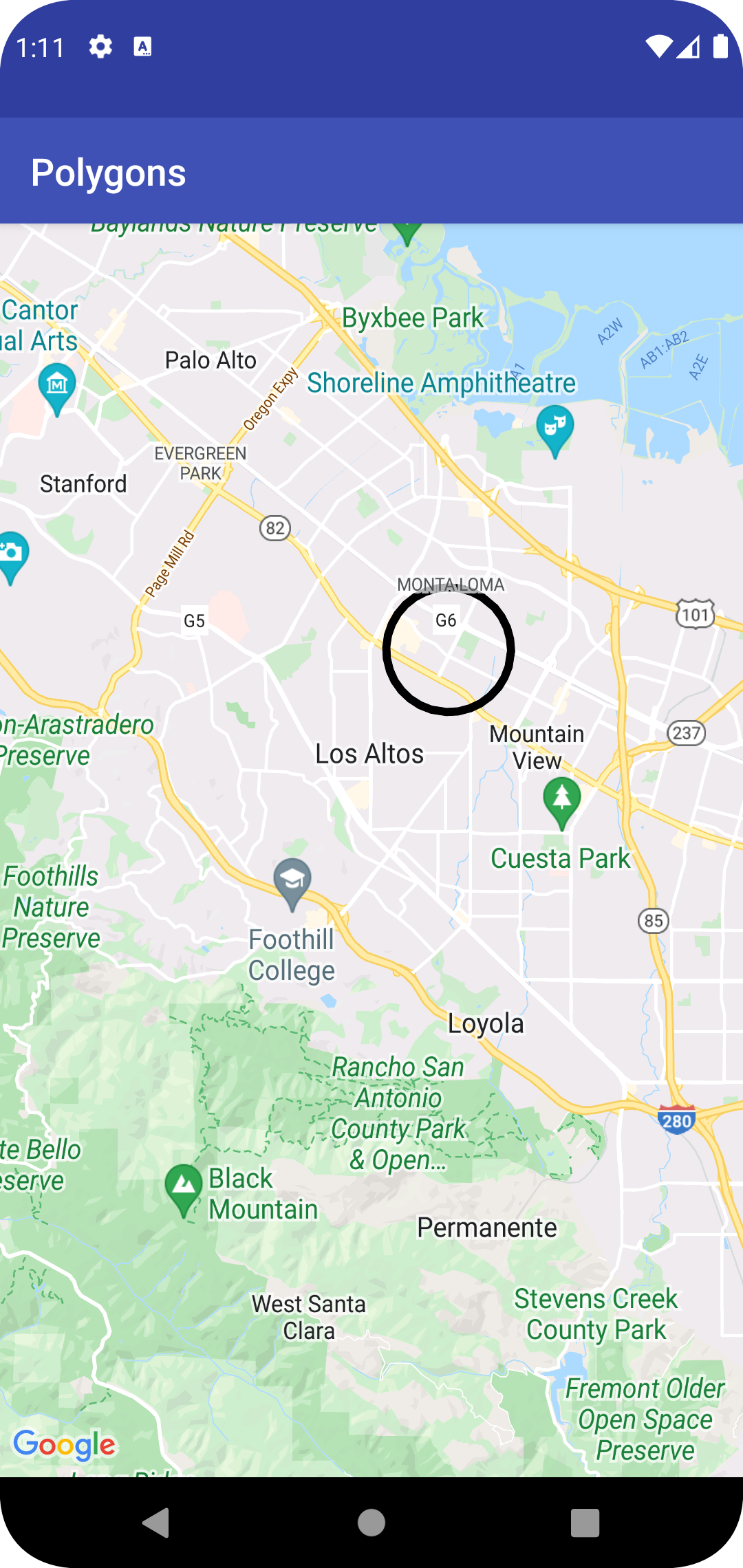
Die Karte sieht dann so aus:

Hinweis: Die meisten dieser Eigenschaften können auf alle der beschriebenen Formen angewendet werden, einige sind aber unter Umständen für bestimmte Formen nicht sinnvoll. Beispielsweise kann eine Polylinie keine Füllfarbe haben, weil sie keinen Innenbereich umfasst.
Strichfarbe
Die Strichfarbe ist eine Alpha-Rot-Grün-Blau-Ganzzahl (ARGB) mit 32 Bit, die die Deckkraft und Farbe der Linie der Form festlegt. Legen Sie diese Eigenschaft für das Optionsobjekt der Form fest, indem Sie *Options.strokeColor() oder, im Fall einer Polylinie, PolylineOptions.color() aufrufen. Wird kein Wert angegeben, ist Schwarz die Standardstrichfarbe (Color.BLACK).
Nach dem Hinzufügen der Form zur Karte können Sie auf die Strichfarbe zugreifen, indem Sie getStrokeColor() (oder getColor() für eine Polylinie) aufrufen. Rufen Sie zum Ändern der Strichfarbe setStrokeColor() (setColor() for a polyline) auf.
Füllfarbe
Eine Füllfarbe kann nur auf Polygone und Kreise angewendet werden. Sie ist auf Polylinien nicht anwendbar, weil diese keinen definierten Innenbereich haben. Bei einem Polygon sind die Bereiche innerhalb der Löcher nicht Teil des Innenbereichs des Polygons und werden deshalb bei Vorgabe einer Füllfarbe nicht eingefärbt.
Die Füllfarbe ist eine Alpha-Rot-Grün-Blau-Ganzzahl (ARGB) mit 32 Bit, die die Deckkraft und Farbe des Innenbereichs der Form festlegt. Legen Sie diese Eigenschaft für das Optionsobjekt der Form fest, indem Sie *Options.fillColor() aufrufen. Wird kein Wert angegeben, wird die Standardfüllfarbe Transparent (Color.TRANSPARENT) verwendet.
Nachdem die Form der Karte hinzugefügt wurde, können Sie auf die Füllfarbe zugreifen, indem Sie getFillColor() aufrufen. Zum Ändern der Füllfarbe rufen Sie setFillColor() auf.
Strichbreite
Die Linienbreite als Gleitkommazahl in Pixeln (px). Die Breite wird beim Zoomen der Karte nicht skaliert, d. h., die Form weist bei allen Zoomstufen dieselbe Strichbreite auf. Legen Sie diese Eigenschaft im Optionsobjekt der Form fest, indem Sie *Options.strokeWidth() (oder PolylineOptions.width() für eine Polylinie) aufrufen. Ist kein Wert angegeben, beträgt die Standardstrichbreite 10 Pixel.
Nach dem Hinzufügen der Form zur Karte können Sie auf die Strichbreite zugreifen, indem Sie getStrokeWidth() (oder getWidth() für eine Polylinie) aufrufen. Zum Ändern der Strichbreite rufen Sie setStrokeWidth() (setWidth() for a polyline) auf.
Strichmuster
Das Standardmuster der Striche für Polylinien sowie für die Umrisse von Polygonen und Kreisen ist eine durchgehende Linie. Sie können ein benutzerdefiniertes Strichmuster von PatternItem-Objekten festlegen, wobei die einzelnen Elemente Bindestriche, Punkte oder Lücken sein können.
Im folgenden Beispiel wird das Muster für eine Polylinie so festgelegt, dass auf eine wiederholte Sequenz eines Punkts eine Lücke von 20 Pixeln folgt, daran ein Bindestrich von 30 Pixeln anschließt und schließlich eine weitere Lücke von 20 Pixeln folgt.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
Das Muster wiederholt sich auf der Linie, beginnend mit dem ersten Musterelement am ersten Scheitelpunkt, der für die Form angegeben wird.
Verbindungstypen
Für Polylinien und die Umrisse von Polygonen können Sie einen abgeflachten oder einen runden JointType angeben, um den standardmäßigen Gehrungsverbindungstyp zu ersetzen.
Im folgenden Beispiel wird ein runder Verbindungstyp auf eine Polylinie angewendet:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Der Verbindungstyp wirkt sich auf die internen Krümmungen in der Linie aus. Wenn die Linie ein Strichmuster hat, das Bindestriche enthält, wird der Verbindungstyp auch angewendet, wenn ein Bindestrich auf einer Verbindung sitzt. Verbindungstypen wirken sich nicht auf Punkte aus, da diese immer kreisförmig sind.
Linienabschlüsse
Sie können für beide Enden einer Polylinie den Stil Cap angeben. Die Optionen sind „Butt“ (Standard), „Square“, „Round“ oder „Benutzerdefinierte Bitmap“.
Legen Sie den Stil in PolylineOptions.startCap und PolylineOptions.endCap fest oder verwenden Sie die entsprechenden Getter- und Setter-Methoden.
Mit dem folgenden Snippet wird auf den Anfang einer Polylinie ein runder Abschluss angewendet.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Mit dem folgenden Snippet wird eine benutzerdefinierte Bitmap für den Linienabschluss angegeben:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Wenn Sie eine benutzerdefinierte Bitmap verwenden, müssen Sie eine Referenzstrichbreite in Pixeln angeben. Die API skaliert die Bitmap entsprechend. Die Referenzstrichbreite ist die Strichbreite, die Sie beim Entwerfen des Bitmapbilds für das Linienende in den ursprünglichen Abmessungen des Bilds verwendet haben. Die Referenzstrichbreite beträgt standardmäßig 10 Pixel. Tipp: Um die Referenzstrichbreite zu bestimmen, öffnen Sie Ihr Bitmapbild mit einem Zoomfaktor von 100 % in einem Bildeditor und stellen Sie die gewünschte Breite des Linienstrichs relativ zum Bild grafisch dar.
Wenn Sie die Bitmap mit BitmapDescriptorFactory.fromResource() erstellen, sollten Sie eine dichteunabhängige Ressource (nodpi) verwenden.
Geodätische Segmente
Die geodätische Einstellung kann nur für Polylinien und Polygone verwendet werden. Sie ist nicht auf Kreise anwendbar, weil diese nicht als Gruppe von Segmenten definiert sind.
Mit der geodätischen Einstellung wird bestimmt, wie Liniensegmente zwischen aufeinanderfolgenden Scheitelpunkten der Polylinie bzw. des Polygons gezeichnet werden. Geodätische Segmente folgen dem kürzesten Pfad entlang der kugelförmigen Erdoberfläche und werden auf einer Karte mit Mercator-Projektion häufig als Bogenlinien dargestellt. Nicht geodätische Segmente werden auf der Karte als gerade Linien gezeichnet.
Legen Sie diese Eigenschaft im Optionsobjekt der Form fest, indem Sie *Options.geodesic() aufrufen. true gibt an, dass die Segmente geodätisch zu zeichnen sind, und false, dass die Segmente durch gerade Linien dargestellt werden sollen.
Wenn keine Vorgabe erfolgt, gilt die Standardeinstellung false für nicht geodätische Segmente.
Nachdem die Form der Karte hinzugefügt wurde, können Sie auf die geodätische Einstellung zugreifen, indem Sie isGeodesic() aufrufen. Zum Ändern der geodätischen Einstellung rufen Sie setGeodesic() auf.
Z-Index
Mit dem Z-Index wird die Stapelreihenfolge einer Form in Relation zu anderen Overlays, d. h. anderen Formen, Boden- und Kachel-Overlays, auf der Karte festgelegt. Ein Overlay mit einem hohen Z-Index wird über Overlays mit niedrigeren Z-Indexen gezeichnet. Zwei Overlays mit demselben Z-Index werden in beliebiger Reihenfolge gezeichnet.
Hinweis: Markierungen werden unabhängig vom Z-Index der anderen Overlays immer über anderen Overlays gezeichnet.
Legen Sie diese Eigenschaft für das Optionsobjekt der Form fest, indem Sie *Options.zIndex() aufrufen.
Erfolgt keine Vorgabe, gilt der Standard-Z-Index 0. Nach dem Hinzufügen der Form zur Karte können Sie auf den Z-Index zugreifen, indem Sie getZIndex() aufrufen. Zum Ändern des Z-Indexes rufen Sie setZIndex() auf.
Sichtbarkeit
Mit der Sichtbarkeit wird festgelegt, ob die Form auf der Karte gezeichnet werden soll. Dabei gibt true an, dass die Form gezeichnet werden soll, und false, dass sie nicht erscheinen soll. Sie können mit dieser Einstellung die Darstellung einer Form auf der Karte vorübergehend unterbinden. Um die Form dauerhaft von der Karte zu entfernen, rufen Sie remove() dafür auf.
Legen Sie diese Eigenschaft für das Optionsobjekt der Form fest, indem Sie *Options.visible() aufrufen. Wenn keine Vorgabe erfolgt, gilt für die Sichtbarkeit die Standardeinstellung true.
Nach dem Hinzufügen der Form zur Karte können Sie auf die Sichtbarkeit zugreifen, indem Sie isVisible() aufrufen. Zum Ändern der Sichtbarkeit rufen Sie setVisible() auf.
Daten mit einer Form verknüpfen
Sie können ein beliebiges Datenobjekt mit einer Polylinie, einem Polygon oder einem Kreis mit der setTag()-Methode der Form speichern und das Objekt mit getTag() abrufen.
Rufen Sie beispielsweise Polyline.setTag() auf, um ein Datenobjekt mit einer Polylinie zu speichern, und Polyline.getTag(), um das Datenobjekt abzurufen.
Der folgende Code definiert ein beliebiges Tag (A) für die angegebene Polylinie:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
Nachfolgend sind einige Beispiele für Szenarien aufgeführt, in denen es nützlich ist, Daten mit Formen zu speichern und abzurufen:
- Ihre App deckt möglicherweise verschiedene Arten von Formen ab, die unterschiedlich behandelt werden sollen, wenn der Nutzer darauf klickt.
- Sie sind möglicherweise über eine Schnittstelle an ein System angebunden, in dem es eindeutige IDs für Datensätze gibt, wobei die Formen spezifische Datensätze in diesem System darstellen.
- Die Formdaten können eine Priorität angeben, aus der der Z-Index für die Form abgeleitet wird.
